微信公众号:颜家大少
本文所用排版工具:http://md.aclickall.com
有没有觉得博客中的代码块显示不够酷,或排版没个性?
能不能酷一点,或有个性一点?
那当然是可以的! ^-^
直接看代码效果,先来个高调的
public class MyActivity extends AppCompatActivity {
@Override //override the function
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
try {
OkhttpManager.getInstance().setTrustrCertificates(getAssets().open("mycer.cer");
OkHttpClient mOkhttpClient= OkhttpManager.getInstance().build();
} catch (IOException e) {
e.printStackTrace();
}
}
再来个低调的
public class MyActivity extends AppCompatActivity {
@Override //override the function
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
try {
OkhttpManager.getInstance().setTrustrCertificates(getAssets().open("mycer.cer");
OkHttpClient mOkhttpClient= OkhttpManager.getInstance().build();
} catch (IOException e) {
e.printStackTrace();
}
}
几十种风格,任你选择
当然,各种语言也不在话下
css的:
p {
margin: 1.5em 0px;
}
h1,h2,h3,h4,h5,h6 {
margin: 1.5em 0px;
font-weight:bold;
}
html的:
<div >
<span>abc<input id="code" type="checkbox" name="code" ></input></span>
<textarea id="editor" rows="100" cols="100"></textarea>
</div>
支持任意的语言,并能自动识别,有需要时也可直接指定
还有更牛的地方是,如果你对上面的风格都不满意时,你甚至可以自定义自己的代码高亮的样式,请参考:"一键排版"中的"代码块样式“
看了后,你是不是很好奇,这是怎样实现的?
其实简单的很
-
打开免费的markdown转换工具:http://md.aclickall.com,并把你的markdown内容拷贝过去
-
选择你喜欢的代码风格
-
选择一键排版对你的内容进行排版
-
预览OK后,选择复制把内容复制
-
打开博客html输入框
-
如果是博客园,用默认的富文本编辑模式,否则要切换到富文本编辑模式。
然后,打开博客园的html输入框如下:
-
如果是csdn, 切换到博客的html模式
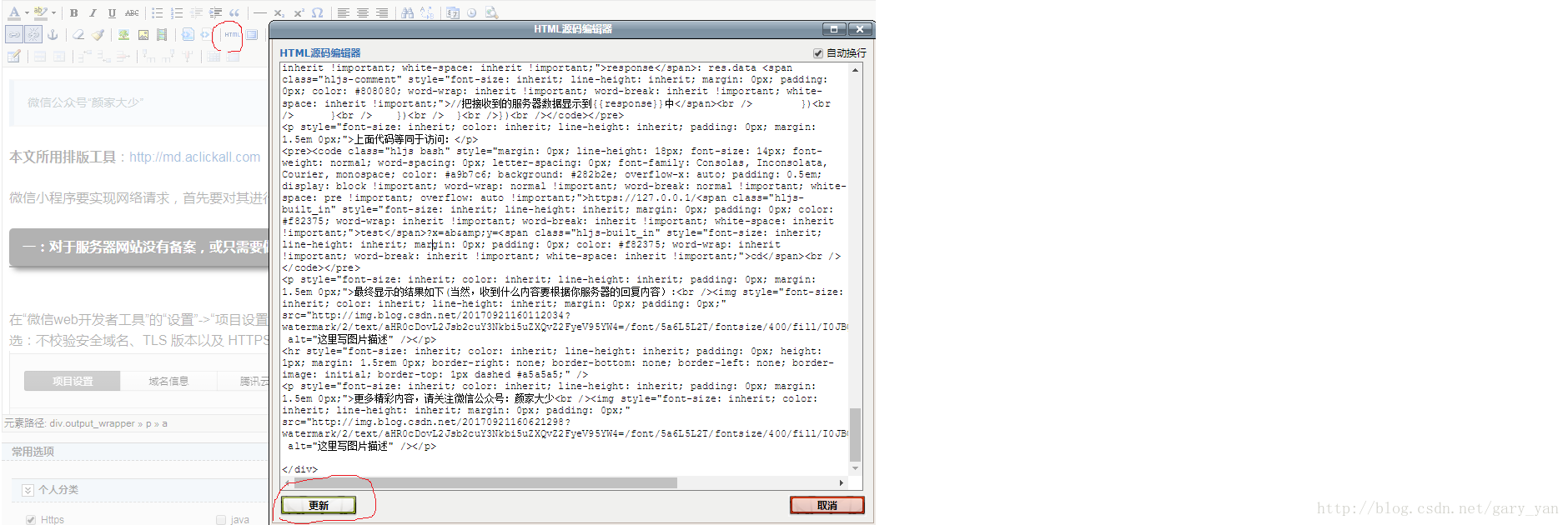
然后,打开CSDN的html输入框如下:
-
-
把之前复制的内容粘贴到html输入框,就搞掂
更多内容,欢迎关注微信公众号“颜家大少”



























 26万+
26万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








