丽水市汽车运输集团股份有限公司信息中心 苟安廷
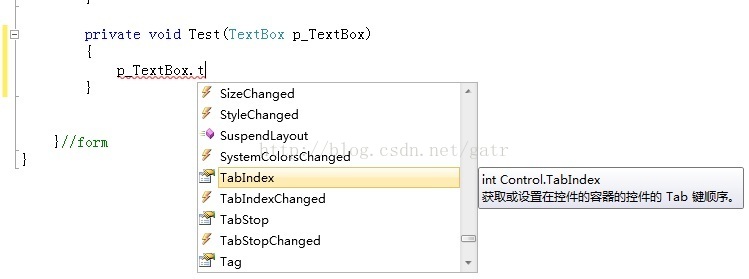
工欲善其事必先利其器,一个称手的开发工具往往可以让我们事半功倍,就连孙悟空那么大的本事,为了找到如意金箍棒也颇费了一番周折。在天朝特有的规则面前,谷歌也日渐式微,而本土的百度地图使用越来越广,因此,对百度地图的应用开发显得越来越重要。现在开发工具的人性化程度越来越高,其中的“智能感知”功能尤为方便,在我们输入变量或者在变量后面输入小数点后,会自动提示可用的属性等,供选择使用,不仅仅大大提高了开发效率、减少了记忆,还可以避免书写错误,如下图所示的C#智能感知:
如果没有这种智能感知,全部靠记忆输入各种变量、属性、事件,在现在看来是不可思议的一件事情,虽然在DOS年代我们的确是这么干的。
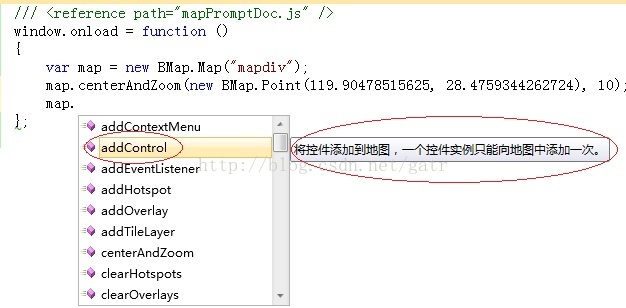
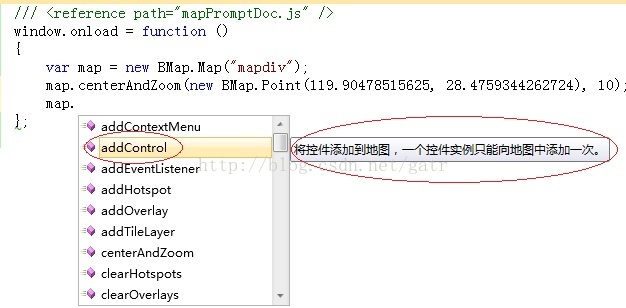
图中的参数p_TextBox是TextBox类型,所以,集成开发环境(IDE)可以推断出该参数有哪些可以自动提示的内容,实现智能感知也就不足为奇了。我们使用的较多的百度API是JavaScript接口,众所周知,JavaScript是弱类型语言,作为参数或变量时,IDE根本无法知道有哪些内容可以提示,也就只能简单提示一些通用的属性啥的,这对我们的开发极其不利,为此,我充分利用了微软Visual Studio功能,自己根据百度技术文档做了一个提示文档出来,供VS使用,其实,我们用的百度地图就是一个单纯的HTML类型文件,和用什么开发工具进行二次开发没什么关系,我选VS就是为了利用VS本身提供的强大编辑功能,我们先看看不使用提示文档直接开发时,产生的智能感知效果:
上图中的提示对于我们的开发来说,几乎没有任何意义。使用了提示文档后,产生的智能感知效果:

上图中,自动提示了map的几乎全部方法、事件、属性,选择某一个提示条目后,还有具体的中文说明,是不是方便多了?如果你对此感兴趣,不妨按照下面的步骤试一下。
一、 新建一个普通的空白网站
我们需要先建一个网站项目,把百度地图正常显示出来,然后开始使用智能感知功能编写代码,用VS新建一个网站非常简单,如果你以前用的其他IDE,按照下面的步骤一步一步做下去,很容易上手。
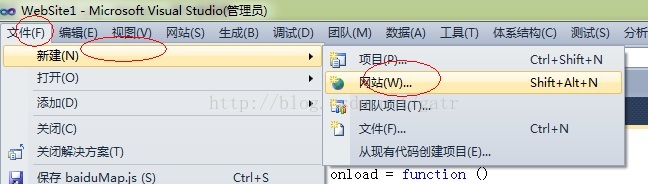
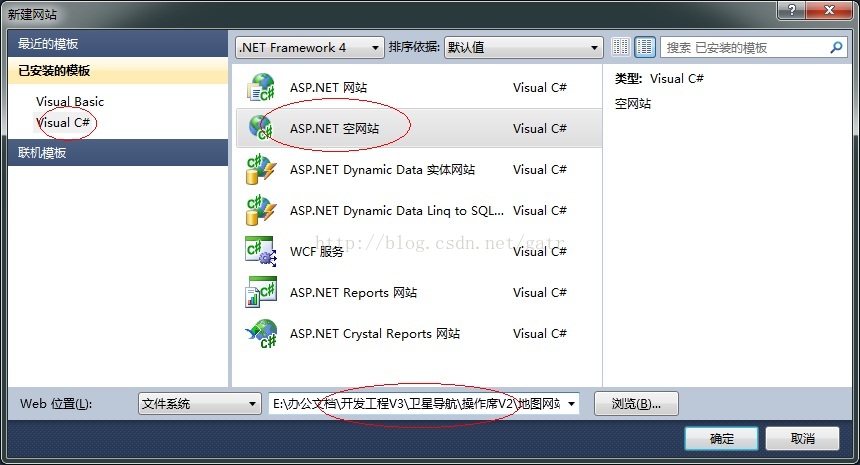
1. 新建空白网站
打开VS2010,新建一个空白网站,如下图:
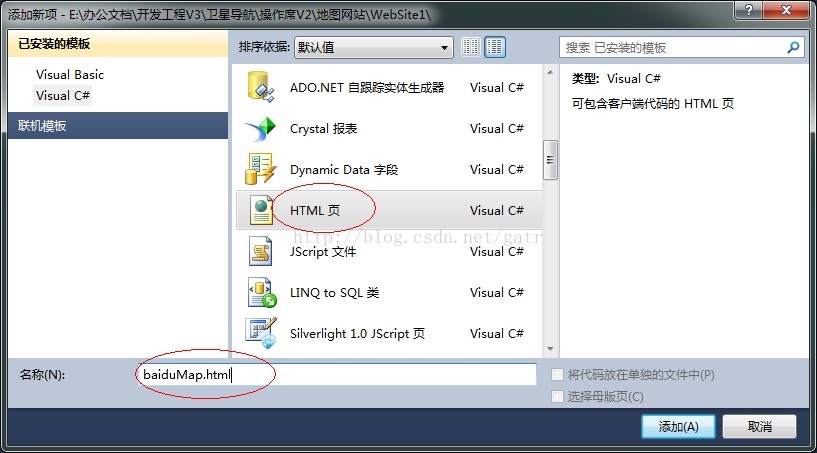
2. 创建地图载体网页
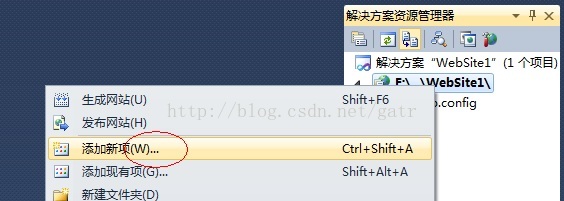
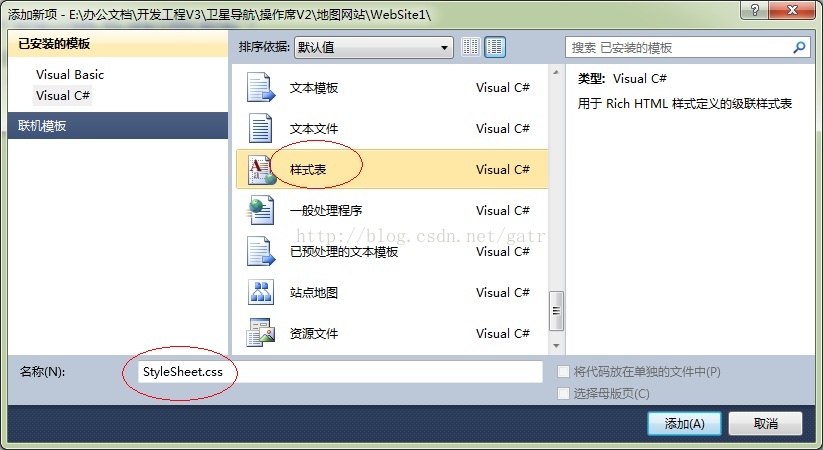
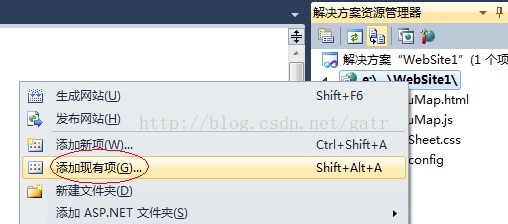
为了加载百度地图,需要添加一个html文件,在项目上(不是解决方案上,是下图的“E:\...\WebSite1”上)按右键,从弹出菜单中选择“添加新项”来新建一个html文件:

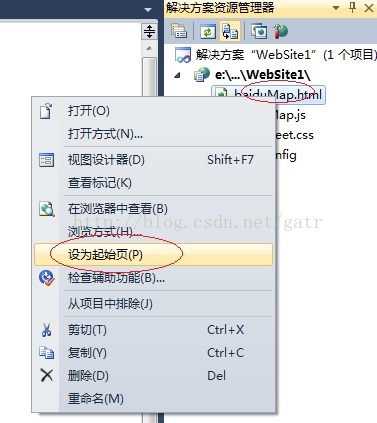
添加好html文件后,将该文件作为网站起始页面,便于调试,在新添加的html文件上按右键,从弹出菜单中选择“设为起始页”:
3. 新建脚本文件
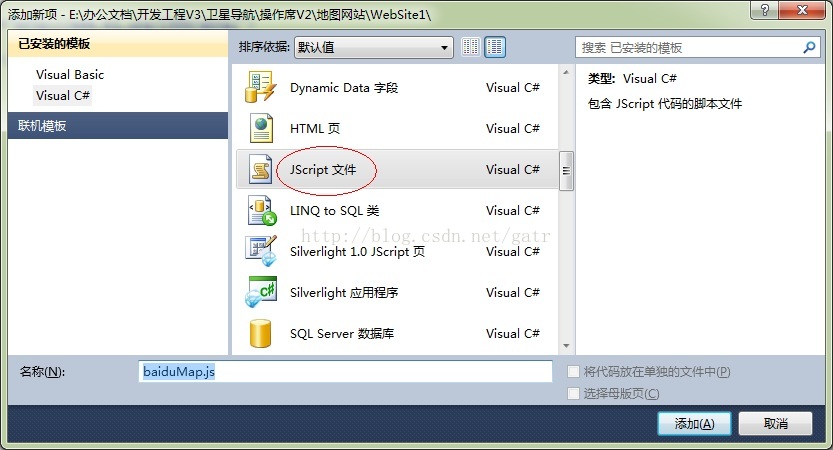
单独新建一个脚本文件,用于编写代码,为此,参照添加html文件的方法添加一个js文件:

4. 添加对该脚本文件的引用
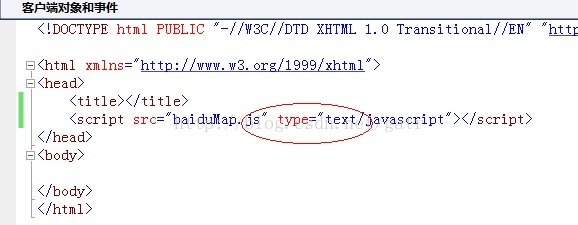
把刚添加的js文件链接到网页里面,既可以直接在网页里写,也可以在项目里面按住js文件,然后拖到html文件的<title>节点下面,建议使用后者,方便,链接后HTML文件相关部分内容如下:
5. 创建地图容器div
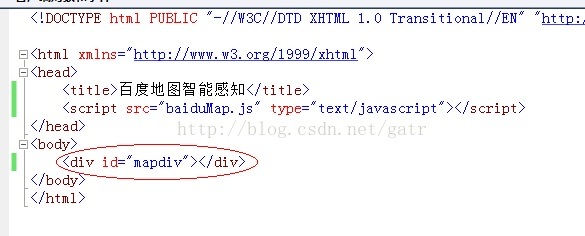
在body节点里面增加一个div,用于加载地图,id就取名为mapdiv吧:

6. 设置div样式
本人喜欢将css和js单独写到一个文件里面,这样条理清晰,还可以减少页面回传等数据量,这里沿用这一习惯,新建一个css文件,并链接进来:

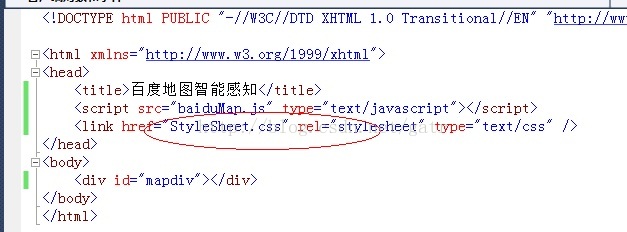
链接CSS文件也建议直接拖进去,打开css文件,把样式添加进去:
body, html, #mapdiv
{
width: 100%;
height: 100%;
overflow: hidden;
margin: 0;
}
7. 添加百度地图接口的引用
注意,请使用你自己的key代替下面的YouKey:
<scriptsrc="http://api.map.baidu.com/api?v=2.0&ak=YouKey"type="text/javascript"></script>,当然,你还可以使用回调函数实现异步加载,这是具体开发范畴了,在此不在赘述。
需要强调的是:该引用必须在我们自己的js文件前面,效果如下:
<head>
<title>百度地图智能感知</title>
<scriptsrc="http://api.map.baidu.com/api?v=2.0&ak=YouKey"type="text/javascript"></script>
<scriptsrc="baiduMap.js"type="text/javascript"></script>
<linkhref="StyleSheet.css"rel="stylesheet"type="text/css" />
</head>
再次强调,上图中,对百度API的引用应该在baiduMap.js前面,顺序很重要!
8. 加载百度地图
打开baiduMap.js文件,编写js代码,加载地图:
window.onload = function ()
{
var map = new BMap.Map("mapdiv");
map.centerAndZoom(newBMap.Point(119.90478515625, 28.4759344262724), 10);
};
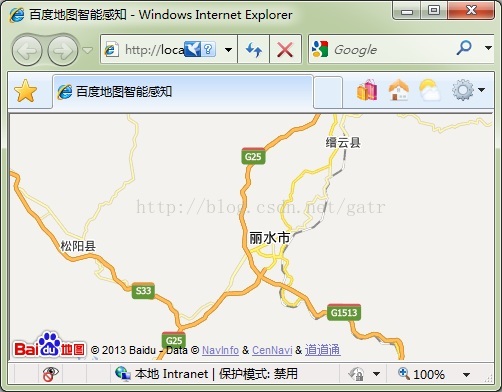
至此,开发一个标准的网站项目完成,我们运行一下网站,可以看到百度地图正常加载了。
二、 实现智能感知
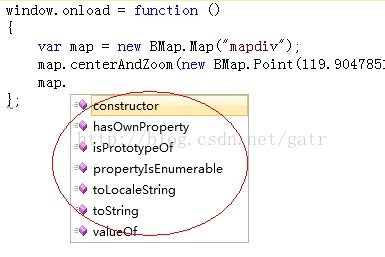
在完成了网站准备工作后,我们开始编写程序了,打开js文件,我们看看系统原有的提示效果如下:
虽然我们知道变量map有大量的方法/事件/属性,但VS却不知道这些,当然,也就无法智能感知了,只能提示几个几乎没有意义的选项,如果这样开发,后续工作量相当大,接下来,开始进入正题,实现智能感知。
1. 添加智能感知所需文档
下载智能感知文档(下载提示文档),解压缩后,我们真正需要的是两个文件:mapAttach.js和mapPromptDoc.js,把这两个文件都添加到项目里面去:

2. 添加mapAttach.js引用
把mapAttach.js链接到html文件里面,注意,该文件必须在百度链接引用的前面:
<head>
<title>百度地图智能感知</title>
<!--注意:mapAttach.js必须在百度地图接口前面,前后顺序非常重要 -->
<scriptsrc="mapAttach.js"type="text/javascript"></script>
<scriptsrc="http://api.map.baidu.com/api?v=2.0&ak=YouKey"type="text/javascript"></script>
<scriptsrc="baiduMap.js"type="text/javascript"></script>
<linkhref="StyleSheet.css"rel="stylesheet"type="text/css" />
</head>
3. 添加对提示文档的引用
打开baiduMap.js,添加对提示文档的引用,用鼠标按住mapPromptDoc.js文件,拖到baiduMap.js上面,会自动创建引用,注意,该提示文档仅仅是给VS看的,千万不能添加到html里面去:
///<reference path="mapPromptDoc.js" />
window.onload = function ()
{
var map = new BMap.Map("mapdiv");
map.centerAndZoom(newBMap.Point(119.90478515625, 28.4759344262724), 10);
};
从上面的代码可以看出,对该文件的引用语句本质上是被注释掉了,也就是不会真正运行,只是告诉VS2010,从这里提取提示信息。
4. 更新提示信息
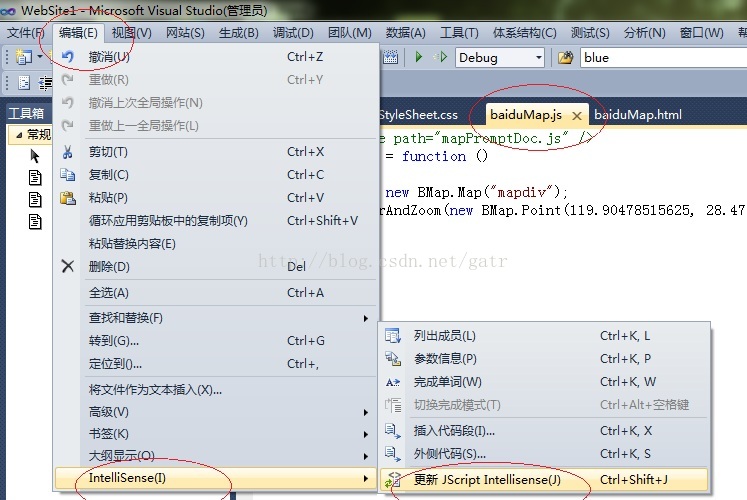
确保当前编辑窗口是baiduMap.js,打开菜单编辑→IntelliSence→更新JScript Intellisence,或者直接按快捷键Ctrl+Shift+J:
现在,我们再次测试一下,输入map和小数点后,提示情况变成了:

从上图可以看出,在我们输入变量名称和小数点后,自动提示了百度地图控件的各种方法、属性,选择某个方法后,还有中文的解释,是不是方便多了?
三、 其他一些技巧
1. 全局变量
为了使用方便,我们往往需要设置一些全局变量,而VS的智能感知是根据赋值时判断类型的,因此,全局变量必须在定义时就赋值,而此时,百度地图还没有加载呢,赋值必然报错,为解决这个问题,我做了一个附加的js文件,就是前面的的mapAttach.js,里面定义了百度地图常用的函数,待百度地图接口加载后,会自动覆盖,这也是为什么我强调mapAttach.js必须在百度接口前面引用的原因,通过这样处理,我们就可以给全局变量赋值了,既达到了智能感知的目的,又不会报错:
///<reference path="mapPromptDoc.js" />
var map = newBMap.Map();//模拟赋值
window.onload = function ()
{
map = newBMap.Map();//真正赋值
map.centerAndZoom(newBMap.Point(119.90478515625, 28.4759344262724), 10);
};
在使用该变量前,必须真正赋值。
2. 添加事件
百度地图有很多事件,标准写法是:
map.addEventListener("click",function(type)
{
});
以上方法给百度地图增加了单击事件,但事件名称"click"是字符串,要靠死记硬背,为解决这一个问题,我在mapAttach.js里面把事件名称都罗列出来了,可以直接使用,如:
map.addEventListener(BMapEventName.click,function (type)
{
});
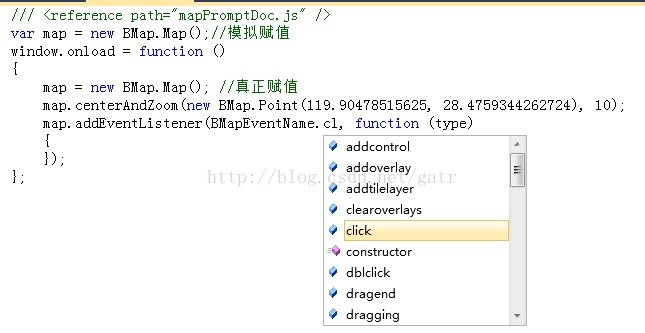
当然,罗列的事件名称也支持智能感知:
其他各种控件用到的事件名称也都有了,有兴趣的话你可以看看mapAttach.js源文件。
四、 结束语
在html文件里面引用顺序不能错,依次是mapAttach.js、百度接口、自己的js文件,mapPromptDoc.js是给IDE看的,千万不能引用到页面里去。
以上是本人自己为了开发方便偷懒做的东西,由于技术水平有限,时间紧,必然有大量不完善甚至错误的地方,望谅,你也可以打两个js文件自行完善,当然,如果百度官方能出一个提示文档,那就太好了:权威、全面,让我们一起期待!!!
































 1848
1848











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








