现在在网上到处都可以找到各种丰富多彩的jQuery插件。之前给公司做的项目里就用到了不少,比如jqModal等。虽然第三方插件帮我实现了很多功能,但仍然喜欢使用jQueryUI里面的插件,总觉得这些插件应该比较成熟,成为体系,彼此之间的兼容性应该更好。
因此,在现在的项目中,尽可能的使用jQueryUI原生的组件。同时,由于最近一直使用Struts2框架,因此选用了jQuery针对Struts2的插件。
以前对javascript几乎一窍不通,ajax更是没有系统去学,只是粗知原理。正是通过jQuery简明的语法,以及java的根底,对javascript和ajax渐渐熟悉起来。在上一个项目中,使用jQuery,倍感得心应手。
眼下正在帮朋友做一个系统,里面需要用到PickList组件。记得以前在学RichFaces的时候,里面的PickList很好用,但为了这个PickList就把RichFaces搞进来,实在有些小题大做。呵呵~
于是请教google,发现网上对于PickList的jQuery插件好像不是很多(也可能是我使用的查询关键字不准确)。其中有两个看上去还不错。
jQjQuery Picklist Plugin (http://gsgd.co.uk/sandbox/jquery/picklists )
Dodo's Picklist(http://pure-essence.net/stuff/webTips/dodosPicklist/index.html )
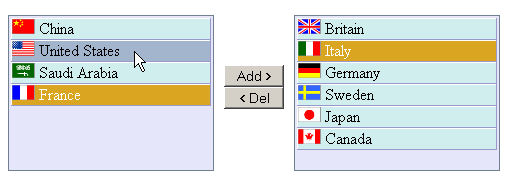
这两个插件都是基于两个多选<select>控件,个人感觉Dodo's Picklist设计的更好一些。这两个插件应付简单的应用已经足够了,但是如果选项是比较复杂的html内容,似乎就有些力不从心了。由于<select>控件内只能容纳<option>类的标签,而<option>标签内不能放入<div>或<span>之类的内容,因此想要制作具有复杂内容项的PickList仅凭以上两种插件,看起来不太可能。
既然如此,不如自己动手,丰衣足食,自己写个插件玩玩?之前jQuery就是看着网上高人的翻译文档,边学边用学会的。既然之前摸着石头过了河,这次也可以试试。
重新打开那个翻译文档,仔细阅读设计自定义插件的章节,再从之前的那些下载的第三方插件中找找规律,就这样竟然写出了自己的第一个jQuery插件。代码肯定还有不少可以改进的地方,但基本实现了我所预想的功能。
现在放到网上,希望能和大家分享(其中包括Demo)。同时也想请高人们指点指点。具体说明,稍后放到blog上来。
jquery.pickList-0.1.7 (http://code.google.com/p/jquery-picklist/downloads/list )

主要特点:
1. 在选项条目中支持丰富的HTML内容,例如<div>、<img>等;
2. 可以为子元件定义充分自由的jQuery选择器,以及CSS样式;
3. 支持CTRL、SHIFT键操作;
4. 支持多种事件callback回调;





















 3465
3465











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








