Android 系统自4.2 开始 UI 上就没多大改变,4.4 也只是增加了透明状态栏与导航栏的功能
这个特性是andorid4.4支持的,最少要api19才可以使用。下面介绍一下使用的方法,非常得简单:
安卓自定义状态栏颜色以与APP风格保持一致
我们知道IOS上的应用,状态栏的颜色总能与应用标题栏颜色保持一致,用户体验很不错,那安卓是否可以呢?若是在安卓4.4之前,答案是否定的,但在4.4之后,谷歌允许开发者自定义状态栏背景颜色啦,这是个不错的体验!若你手机上安装有最新版的qq,并且你的安卓SDK版本是4.4及以上,你可以看下它的效果:
- public class MainActivity extends Activity {
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
- //透明状态栏
- getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
- //透明导航栏
- getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION);
- }
- }
- //透明状态栏
- getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
- //透明导航栏
- getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION);
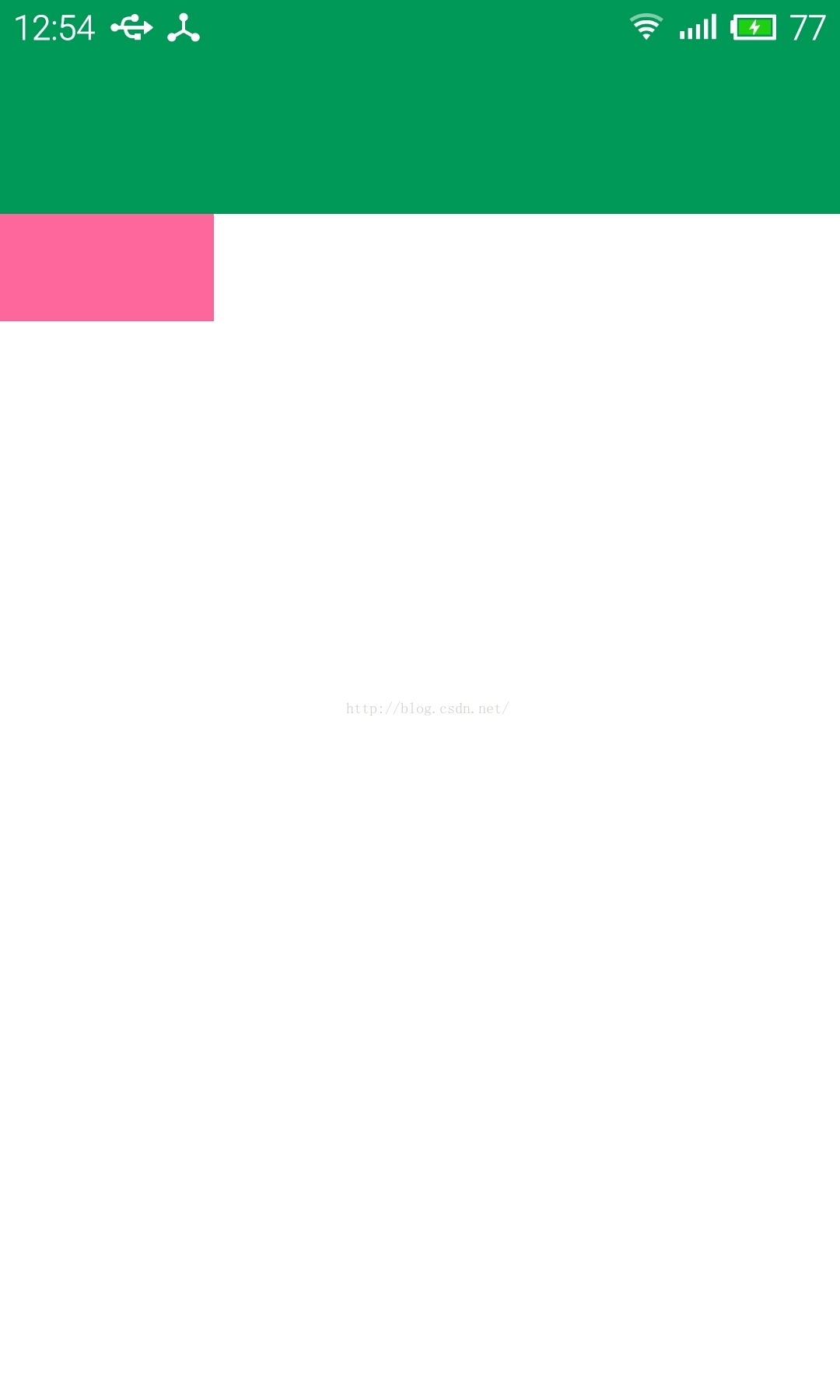
只要加入这两行代码,就可以实现沉浸式通知栏了。效果如图:
给大家看看这个界面的布局:
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:background="#ffffff"
- android:orientation="vertical"
- tools:context=".MainActivity">
- <TextView
- android:layout_width="match_parent"
- android:layout_height="100dp"
- android:background="#009959" />
- <Button
- android:layout_width="100dp"
- android:layout_height="50dp"
- android:background="#ff669d"/>
- </LinearLayout>
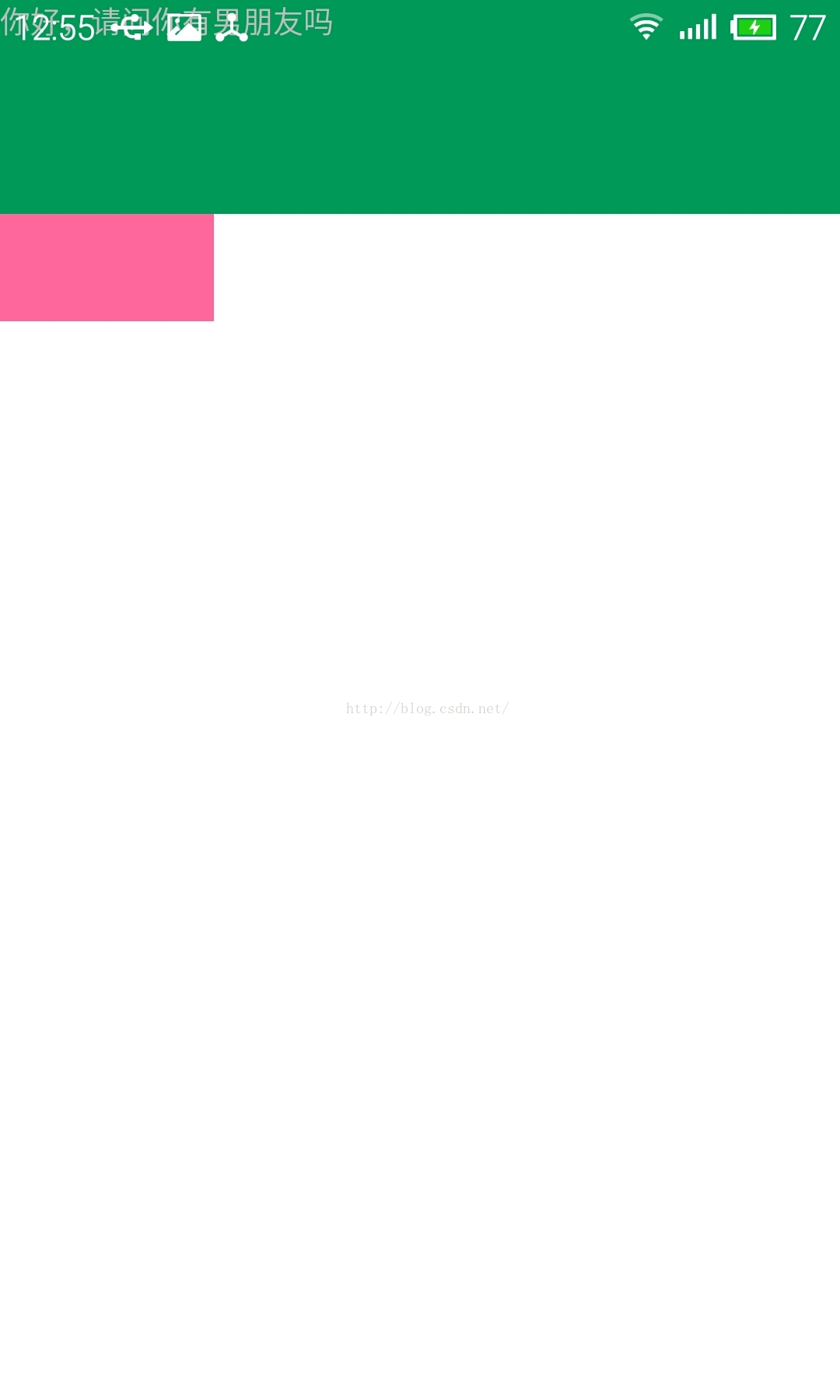
是一个垂直的流布局,但这样,其实还是有问题的,我在textView里面加一些文字,就是绿色的那一块,大家看一下效果:
大家看到了吧,文字和状态栏重叠在一起了,这肯定是不行的,此时需要添加下面的代码:
- android:fitsSystemWindows="true"
- android:clipToPadding="true"
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:fitsSystemWindows="true"
- android:clipToPadding="true"
- android:background="#ffffff"
- android:orientation="vertical"
- tools:context=".MainActivity">
- <TextView
- android:layout_width="match_parent"
- android:layout_height="100dp"
- android:background="#009959" />
- <Button
- android:layout_width="100dp"
- android:layout_height="50dp"
- android:background="#ff669d"/>
- </LinearLayout>
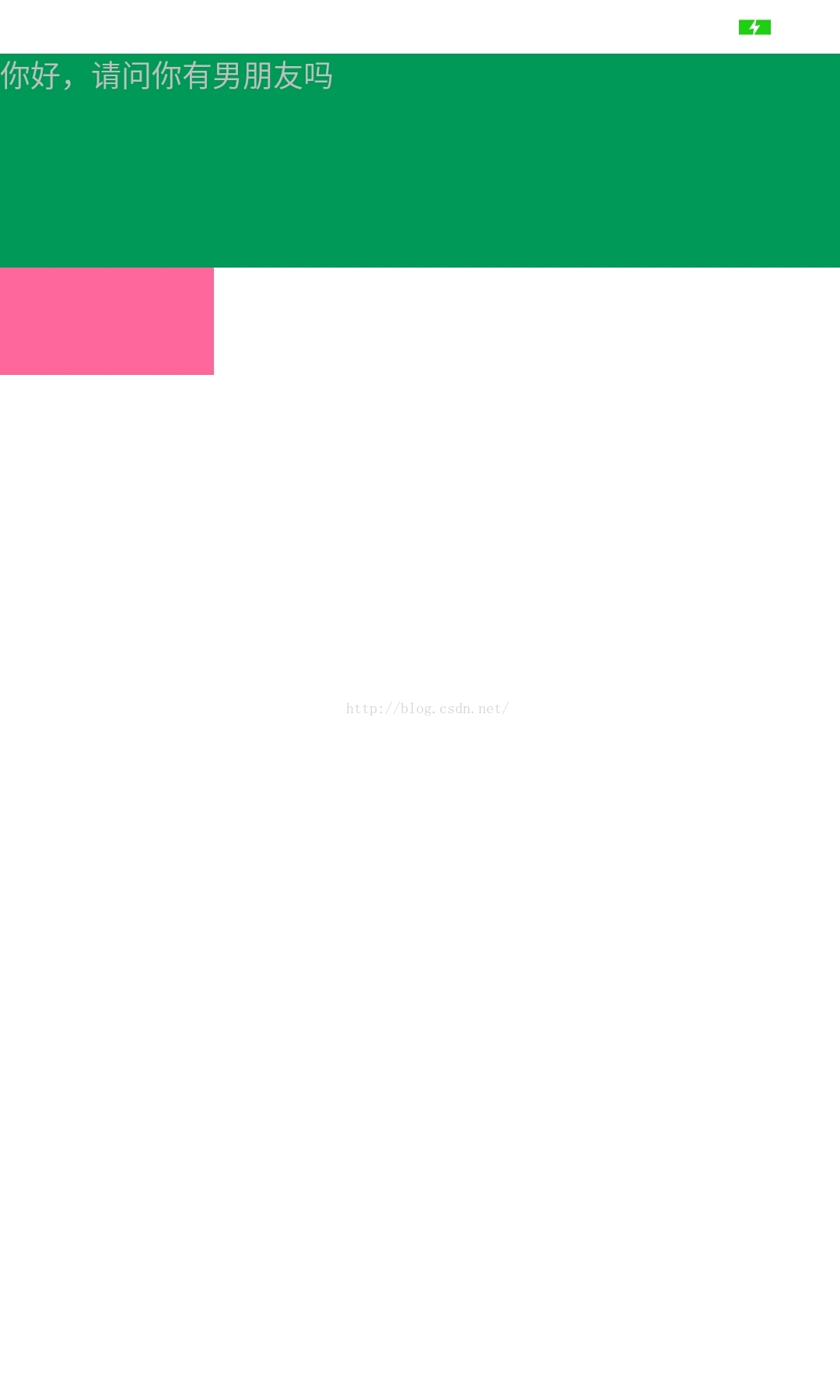
大家看红色的那部分,加入那两行以后,界面仍然会是沉浸式的,但状态栏那部分,就不会再重叠了,像加了padding一样,如下图:
大家看图,绿色的textView和红色的一个button都被下移了,状态栏是白色的,是背景linearLayout的颜色。很明显,这也不是我们想要的,我们希望状态栏和我们放在顶部的控件是同一个颜色,同时,控件内容也不和状态栏重复,其实,只要把那两行代码放到我们顶部的控件就可以了。代码如下:
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:background="#ffffff"
- android:orientation="vertical"
- tools:context=".MainActivity">
- <TextView
- android:fitsSystemWindows="true"
- android:clipToPadding="true"
- android:layout_width="match_parent"
- android:layout_height="100dp"
- android:background="#009959"
- android:text="你好,请问你有男朋友吗"/>
- <Button
- android:layout_width="100dp"
- android:layout_height="50dp"
- android:background="#ff669d"/>
- </LinearLayout>
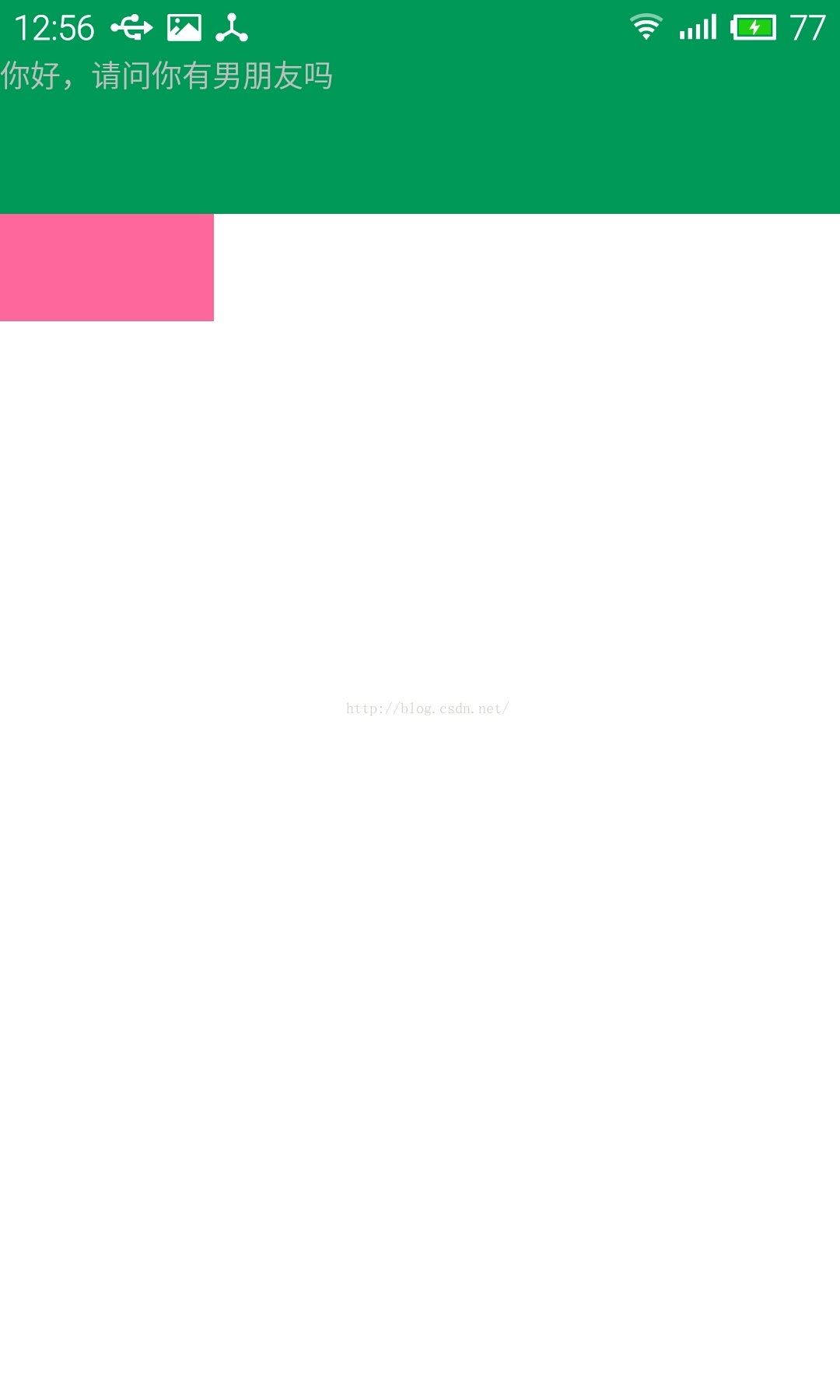
这就是我们想要的了。



























 207
207











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








