善良公社中有一个功能是实现用户登录后根据用户名查询订单和预购信息,在easyui框架下向datagrid中导入数据,因为1.0版本中社河做过这个功能,参照他的代码完成了我这部分,根本思想是一样的:查找数据转换为json格式,再显示到窗体中。
一、界面功能
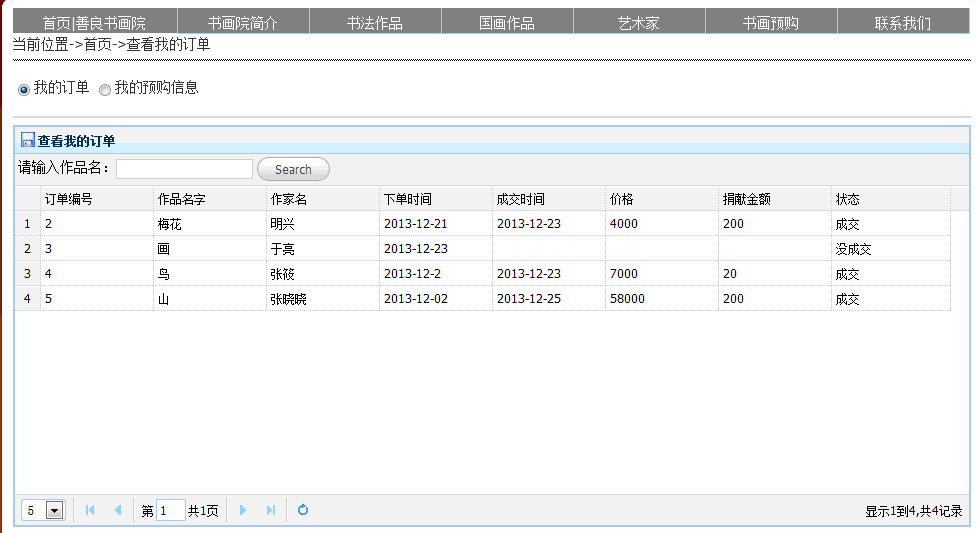
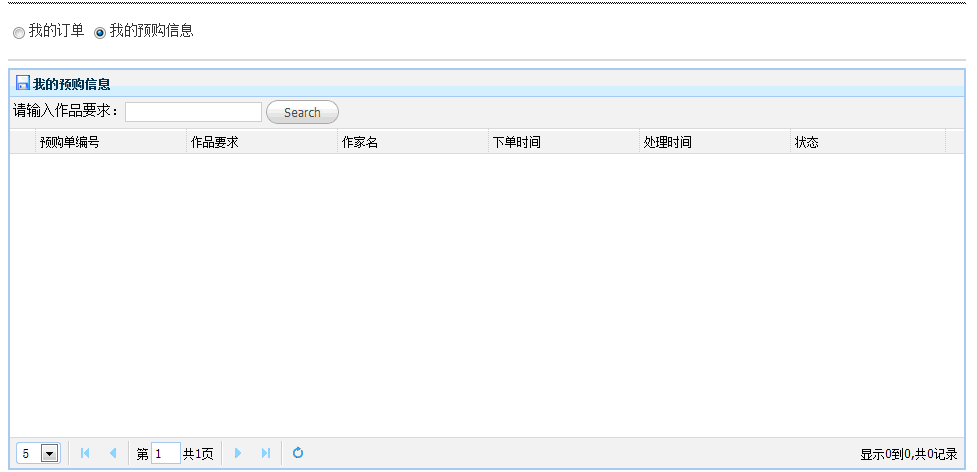
有两个单选按钮,一个我的订单,一个我的预购信息,点击每个按钮会显示不同的内容,这里用了两个panel来装datagrid控件。
1.窗体加载时我的订单项默认选中,第一个panel显示,并显示其中的信息,第二个panel隐藏
2.点击我的预购信息,显示第二个panel
二、前台界面代码,展示一个panel
<%-- 我的订单查询panel 张晓 1.3 --%>
<div id="pOrder" class="easyui-panel" iconCls:'icon-save'>
<%-- 我的订单 --%>
<table id="tt" " title="查看我的订单" class="easyui-datagrid" style="width: auto;
height: 400px;" idfield="itemid" pagination="true" iconcls=" icon-save" remoteSort="false"
data-options="rownumbers:true,
pageSize:5,pageList:[5,10,15,20],
method:'get',
toolbar:'#tb' ," fitcolumns="true" striped="true">
<thead>
<tr>
<th data-options="field:'OrderFormID',width:100" >订单编号</th>
<th data-options="field:'PaintingName',width:100">作品名字</th>
<th data-options="field:'ArtistName',width:100">作家名</th>
<th data-options="field:'OrderTime',width:100">下单时间</th>
<th data-options="field:'DealTime',width:100">成交时间</th>
<th data-options="field:'Price',width:100">价格</th>
<th data-options="field:'DonationCash',width:100">捐献金额</th>
<th data-options="field:'DoSign',width:100">状态</th>
</tr>
</thead>
</table>
<div id="tb" style="padding:3px">
<span class="easyui-linkbutton" style="float:left;font-size:14px;" >请输入作品名:</span>
<input id="paintName" name="paintName" style="line-height:26px;border:1px solid #ccc;margin-bottom:3px; "/>
<a href="#" class="easyui-linkbutton" οnclick="doSearch()">Search</a>
</div>
</div>关键是datagrid控件url的绑定和前台值的传递
<script>
$(document).ready(function () {
$('#pOrder').panel('open');
$('#pPreorder').panel('close');
var test=document.getElementById("Test").value = "order";//设定表示为后台调不同方法数据提供接口
$('#tt').datagrid({
url: 'PaintOrder.ashx?Test='+ test +"&UserName=<%=Session["UserName"]%>",
})
</script>三、一般处理程序
var test = context.Request.QueryString["Test"];//获取前台的值
string username = context.Request.QueryString["UserName"];
//获取分页和排序信息:页大小,页码,排序方式,排序字段
int pageRows, page;
pageRows = 10;
page = 1;
string order, sort, oderby; order = sort = oderby = "";
if (null != context.Request.QueryString["rows"])
{//获取前台传过来的
pageRows = int.Parse(context.Request.QueryString["rows"].ToString().Trim());
}
if (null != context.Request.QueryString["page"])
{
page = int.Parse(context.Request.QueryString["page"].ToString().Trim());
}
if (null != context.Request.QueryString["sort"])
{
order = context.Request.QueryString["sort"].ToString().Trim();
}
if (null != context.Request.QueryString["order"])
{
sort = context.Request.QueryString["order"].ToString().Trim();
}
//调用分页的GetList方法
ds = preorderbll.GetListByPage(strWhere.ToString(), oderby, (page - 1) * pageRows + 1, page * pageRows);
int count = preorderbll.GetRecordCount(strWhere.ToString());//获取条数
string strJson = ToJson.Dataset2Json(ds, count);//DataSet数据转化为Json数据
context.Response.Write(strJson);//返回给前台页面这个功能实现时先做了一个小测试,测试成功后再逐步实现,因为单击两个按钮显示信息不同想到用panel,利用隐藏和显示的功能,大约3、4天才实现,期间收获了不少。以前没用过一般处理程序,不知道json数据到底如何获取,传递,从项目中学到很多。

























 319
319











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








