自己发布的WMS服务(地图数据)如何叠加到天地图中去呢,下面就展示一下。
1、数据准备
首先需要发布一个WMS服务,具体的发布过程就不说了。现有一个WMS服务如下:
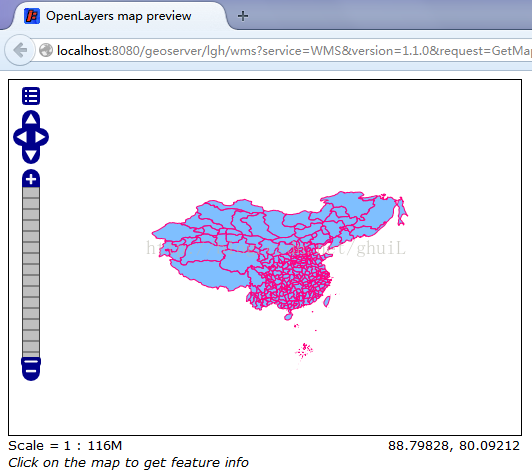
点击OpenLayers链接后可以发现如下页面:
上面的网址为:
http://localhost:8080/geoserver/lgh/wms?service=WMS&version=1.1.0&request=GetMap&layers=lgh:1820pref&styles=&bbox=69.75657800000005,3.853723000000059,144.75158700000011,55.92380500000005&width=512&height=355&srs=EPSG:4326&format=application/openlayers
其中的黄色部分就是WMS服务的地址。
2、编写Web端代码
只需要按照上述的地址编写如下html代码即可。
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
<meta name="keywords" content="天地图"/>
<title>天地图-地图API-范例-叠加wms图层</title>
<script type="text/javascript" language="javascript" src="http://api.tianditu.com/js/maps.js"></script>
<script language="javascript">
var map;
var zoom = 7;
var wmsLayer;
function onLoad()
{
//初始化地图对象
map=new TMap("mapDiv");
//设置显示地图的中心点和级别
map.centerAndZoom(new TLngLat(105.40969,38.89945),zoom);
//允许鼠标滚轮缩放地图
map.enableHandleMouseScroll();
//设置地图显示为卫星
//map.setMapType(TMAP_SATELLITE_MAP);
//设置地图显示级别2-7
map.setZoomLevels([3,4]);
//添加wms图层
addWMS();
}
function addWMS() {
if(wmsLayer) {
map.removeLayer(wmsLayer);
}
var config = {
REQUEST:"GetMap", //操作名称
VERSION:"1.1.0", //请求服务的版本
SERVICE:"WMS", //服务类型标识符
LAYERS:"1820pref", //用","分隔的多个图层列表
TRANSPARENT:true, //输出图像背景是否透明
//STYLES:"default", //每个请求图层的用","分隔的描述样式
FORMAT:"image/png", //输出图像的类型
//SRS:"EPSG:4326", //地图投影类型
SRS:map.getCode(), //地图投影类型
WIDTH:256, //输出地图图片的像素宽
HEIGHT:256 //输出地图图片的像素高
};
//创建WMS图层对象
wmsLayer = new TTileLayerWMS("1820pref", "http://localhost:8080/geoserver/lgh/wms",config);
//将WMS图层添加到地图上
map.addLayer(wmsLayer);
}
</script>
</head>
<body onLoad="onLoad()">
<div id="mapDiv" style="position:absolute;width:900px; height:600px"></div>
</body>
</html>
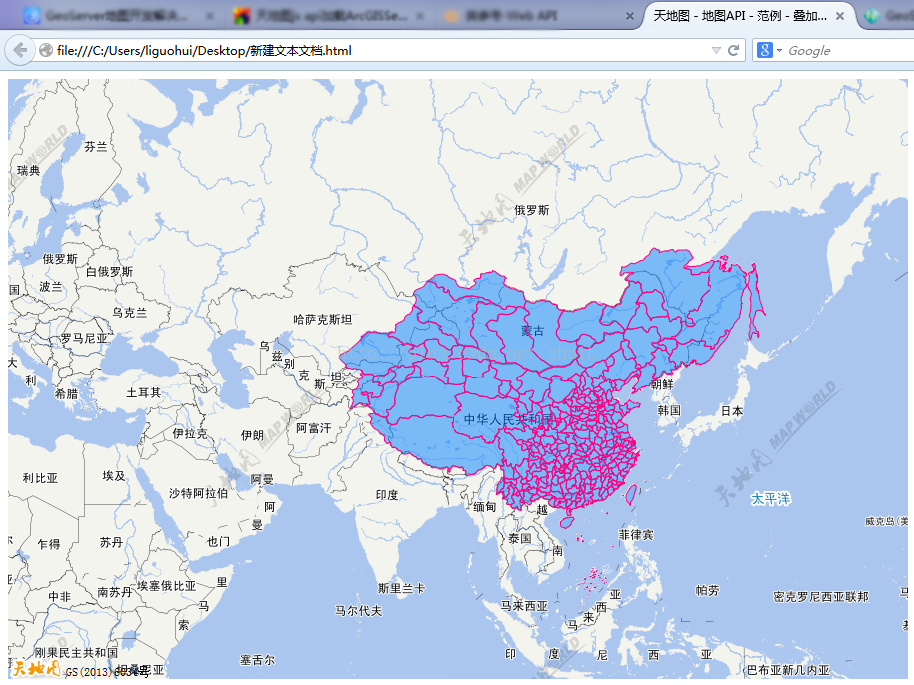
3、结果展示
直接双击运行上述HTML代码即可,可得如下结果:
其实,发布的服务是不是由GeoServer发布的关系并不大,说白了就是两个服务的叠加。或者说是在利用天地图叠加WMS服务,与GeoServer关系不大。
























 1760
1760











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








