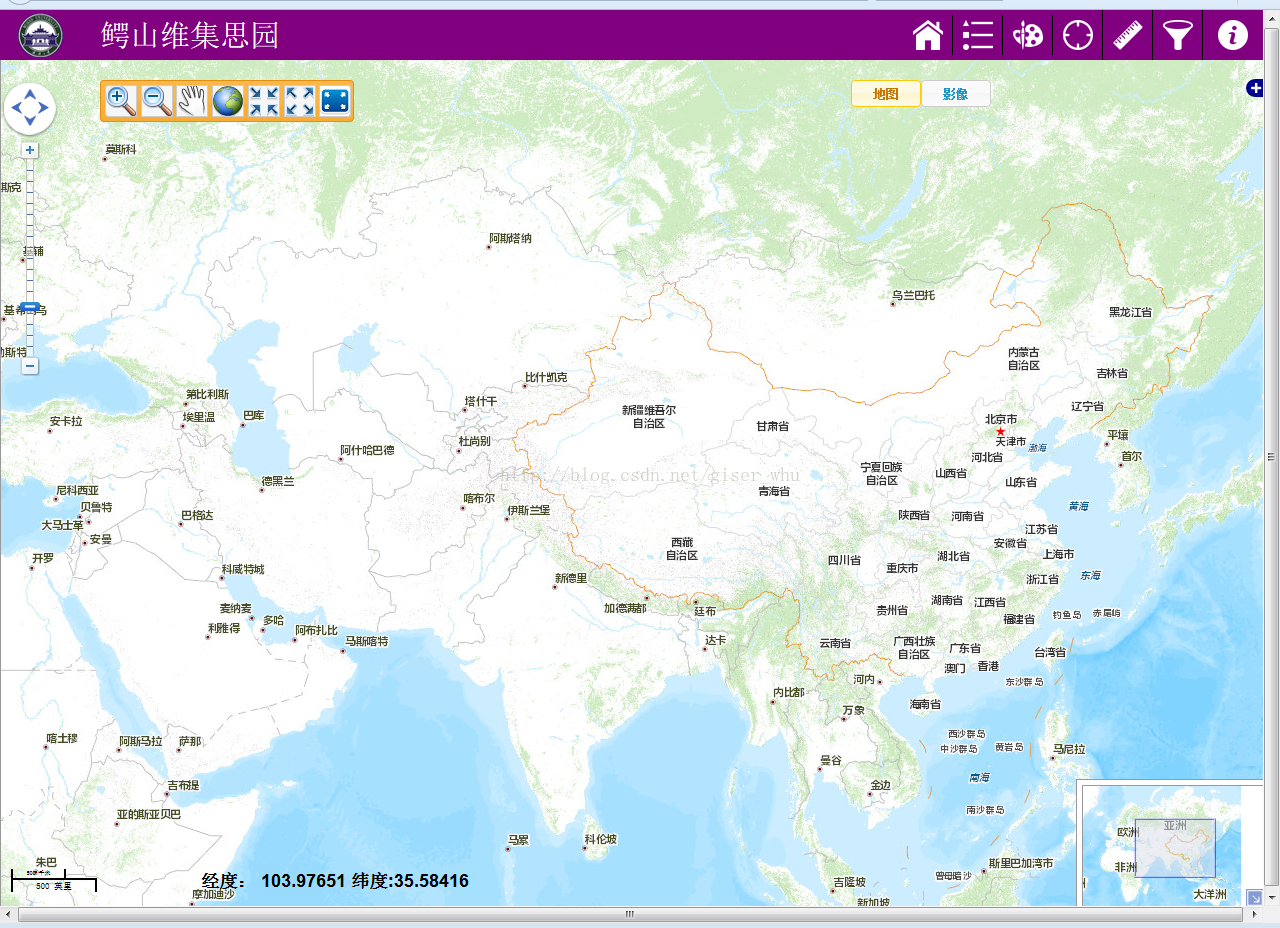
PC端软件在开发是有较多的界面库可以选择,比如DevExpress、BCG、DotNetBar等,可以很方便快捷的开发出一些炫酷的界面,最近在学习OpenLayers,涉及到web前端开发,在设计界面时刚开始不熟悉,设计的很丑,后来参照ArcGIS在线体验中心的demo以及对web前端界面设计库的调研,最终采用jQuery UI来美化界面(还有比较强大的Dojo)。先来看下效果:
这里说下地图与影像切换两个按钮的实现,其他的都是一样的方式:
CSS文件:
#mapViewButton {
width: 70px;
top: 70px;
right: 340px;
z-index: 1;
position: absolute;
}
#imageViewButton {
width: 70px;
top: 70px;
right: 270px;
z-index: 1;
position: absolute;
}button span {
font: bold 70% "Trebuchet MS", sans-serif;
} $(document).ready(function ()
{
$("#mapViewButton").button(
{
label: "地图"
}
)
;
$("#imageViewButton").button(
{
label: "影像"
}
);
<span style="white-space:pre"> </span>}W3CSchool:http://www.w3school.com.cn/index.html
W3CSchool.CC:http://www.w3cschool.cc/jqueryui/jqueryui-tutorial.html

























 725
725











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








