概述:
在上一篇文章(Arcgis for js之GP实现缓冲区计算)介绍了Arcgis for js实现缓冲区计算,但是很多时候,我们不会用Arcgis的东西却想调用GP来实现对应的功能,怎么做呢,没错,本文将讲述如何通过ajax的方式去执行GP并返回结果。
思路:
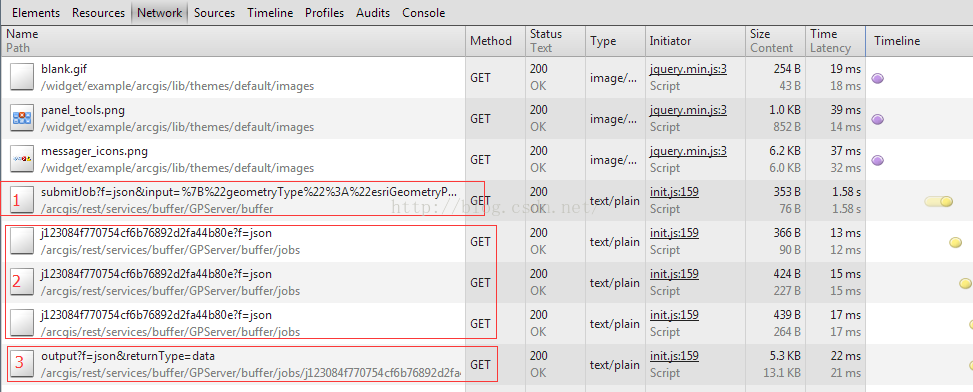
按下F12打开谷歌的调试工具,切换到网络,再执行,可以看到GP执行时请求的url,如下:
在浏览器中分别打开1,2,3,可以开到各自的请求结果如下:
1、
{"jobId":"j75ee9938cd9b450fb76eb0f603040fbc","jobStatus":"esriJobSubmitted"}
2、
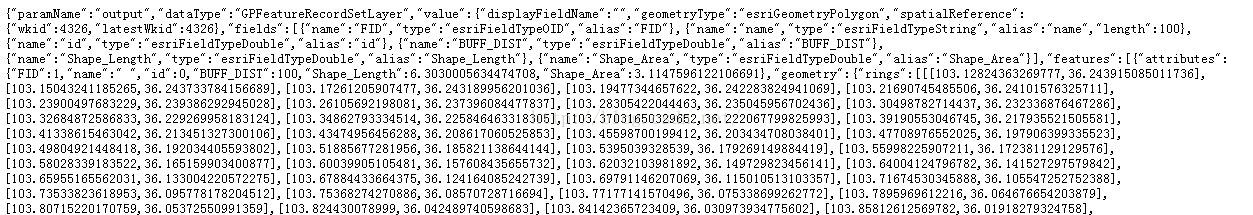
{"jobId":"j123084f770754cf6b76892d2fa44b80e","jobStatus":"esriJobSucceeded","results":{"output":{"paramUrl":"results/output"}},"inputs":{"input":{"paramUrl":"inputs/input"},"Distance__value_or_field_":{"paramUrl":"inputs/Distance__value_or_field_"}},"messages":[]}3、
说明:
从2中,可以看到,编号为2的URL执行了三遍,在此,我个人的理解是2的请求有时候返回不了结果,所以一直请求,直到请求成功。
关键代码:
var gpUrl = 'http://localhost:6080/arcgis/rest/services/erase/GPServer/erase';说明:
这个GP服务是计算erase分析的,没有输入,即数据的参数已经定义好了,为两个shp文件,只是将计算的结果作为输出结果输出。
1、
$("#calGP").on("click",function(){
$.messager.progress({
text:"计算中,请稍后..."
});
$.ajax({
type: "POST",
cache: false,
url: gpUrl+"/submitJob?f=json",
async: true,
success: function (result) {
result = eval("("+result+")");
var jobId = result.jobId;
if(jobId){
submitJob(jobId);
}
else{
$.messager.progress('close');
$.messager.alert("提示","计算失败!");
}
}
});
});url1请求成功后,返回的是一个jobid。
2、
function submitJob(jobId){
$.ajax({
type: "POST",
cache: false,
url: gpUrl+"/jobs/"+jobId+"?f=json",
async: true,
success: function (result1) {
result1 = eval("("+result1+")");
if(result1.jobStatus==="esriJobSucceeded"){
showResult(jobId);
}
else{
submitJob(jobId);
}
}
});
}说明:
请求不成功,在此提交请求,直到请求成功。
3、
function showResult(jobId){
$.ajax({
type: "POST",
cache: false,
url: gpUrl + "/jobs/" + jobId + "/results/erase_shp?f=json&returnType=data",
async: true,
success: function (result2) {
result2 = eval("(" + result2 + ")");
$.messager.progress('close');
$.messager.alert("提示", "计算完成!");
var features = result2.value.features;
if (features.length > 0) {
for (var i = 0, length = result2.length; i != length; ++i) {
var feature = features[i];
if(feature==undefined){
return;
}
else {
var polySymbolRed = new esri.symbol.SimpleFillSymbol();
polySymbolRed.setOutline(new esri.symbol.SimpleLineSymbol(esri.symbol.SimpleLineSymbol.STYLE_SOLID, new dojo.Color([0, 0, 0, 0.5]), 1));
polySymbolRed.setColor(new dojo.Color([255, 0, 0, 0.5]));
var g = new esri.Graphic(new esri.geometry.Polygon(feature.geometry), polySymbolRed, feature.attributes)
map.graphics.add(g);
}
}
}
}
});
}说明:
请求成功,将结果展示。




























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










