概述
本文讲述如何在OL3中叠加展示PNG图片。
实现思路
在OL3中,可通过ImageStatic资源来添加展示一个PNG图片,代码如下:
image = new ol.layer.Image({
source: new ol.source.ImageStatic({
url: "img/china2.png",
imageExtent: extent
})
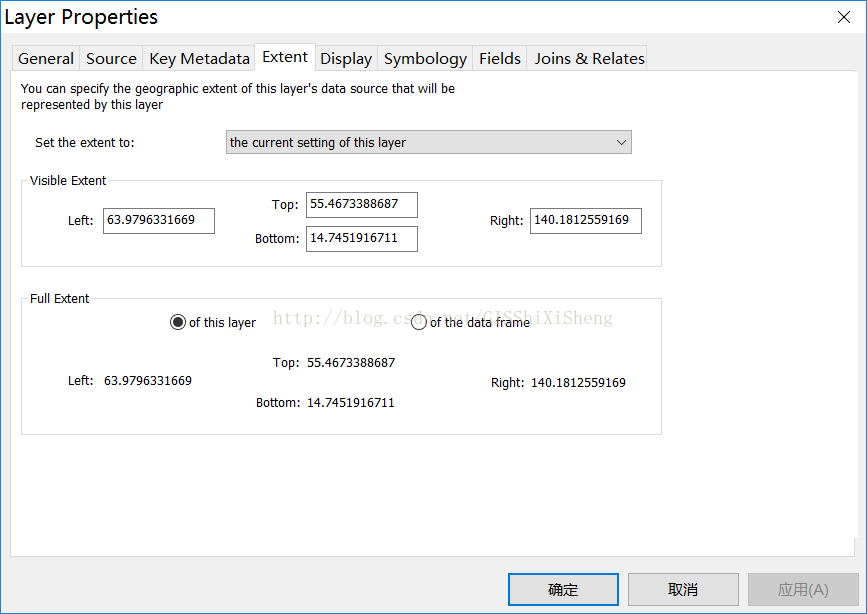
})在此过程中,需要注意PNG图片的四至,即最大/最小经纬度,例如图片的四至信息如下:
代码中,定义extent的时候,extent的定义如下:
var extent = [63.9796331669, 14.7451916711, 140.1812559169, 55.4673388687];实现后如下:
实现代码
<script type="text/javascript">
var map, image;
function init(){
var bounds = [72.985, 17.006, 134.416, 54.815];
var extent = [63.9796331669, 14.7451916711, 140.1812559169, 55.4673388687];
image = new ol.layer.Image({
source: new ol.source.ImageStatic({
url: "img/china2.png",
imageExtent: extent
})
})
var projection = new ol.proj.Projection({
code: 'EPSG:4326',
units: 'degrees'
});
var vec_c = getTdtLayer("vec_w");
var province = new ol.layer.Image({
source: new ol.source.ImageWMS({
ratio: 1,
url: 'http://10.16.48.185:8086/geoserver/my_test/wms',
params: {
'FORMAT': 'image/png',
'VERSION': '1.1.1',
STYLES: '',
LAYERS: 'my_test:province_line',
}
})
});
map = new ol.Map({
controls: ol.control.defaults({
attribution: false
}),
target: 'map',
layers: [vec_c,image,province],
view: new ol.View({
projection: projection,
minZoom:4,
maxZoom:18
})
});
map.getView().fit(bounds, map.getSize());
}
function getTdtLayer(lyr){
var url = "http://t0.tianditu.com/DataServer?T="+lyr+"&X={x}&Y={y}&L={z}";
var layer = new ol.layer.Tile({
source: new ol.source.XYZ({
url:url
})
});
return layer;
}
</script>-------------------------------------------------------------------------------------------------------------
技术博客
CSDN:http://blog.csdn.NET/gisshixisheng
博客园:http://www.cnblogs.com/lzugis/
在线教程
http://edu.csdn.Net/course/detail/799
Github
https://github.com/lzugis/
联系方式
q q:1004740957
e-mail:niujp08@qq.com
公众号:lzugis15
Q Q 群:452117357(webgis)
337469080(Android)

























 110
110











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










