ListView属性设置
android:divider="#fffff" 分割线颜色
android:dividerHeight="1px" 分割线高度
android:listSelector="@color/transparency" 设置选中的颜色
//去掉选中的颜色
listView.setCacheColorHint(0);
/取消分割线
listView.setDivider(null);
//设置分割线的宽度
listView.setDividerHeight(12);
//设置背景为透明(0-255)
listView.getBackground().setAlpha(60);滚动监听
listView.setOnScrollListener(new AbsListView.OnScrollListener() {
int position;
@Override
public void onScrollStateChanged(AbsListView view, int scrollState) {
switch (scrollState) {
case AbsListView.OnScrollListener.SCROLL_STATE_IDLE://滚动停止
ImageLoader.getInstance().resume();
break;
case AbsListView.OnScrollListener.SCROLL_STATE_TOUCH_SCROLL://listView滚动中
ImageLoader.getInstance().pause();
break;
case AbsListView.OnScrollListener.SCROLL_STATE_FLING://手指用力拖拽,并离开屏幕
ImageLoader.getInstance().pause();
break;
}
}
/**
* 该方法滚动时一直回调,直到停止滚动时才停止回调。单击时回调一次
*
* 参数
* firstVisibleItem:当前能看见的第一个列表项ID(从0开始)
* visibleItemCount:当前能看见的列表项个数(小半个也算)
* totalItemCount:列表项共数
*/
@Override
public void onScroll(AbsListView view, int firstVisibleItem, int visibleItemCount, int totalItemCount) {
position = listView.getFirstVisiblePosition();
//监听当前滚动到第一个item的下标
}onScrollStateChanged方法回调是在滚动时回调,滚动状态有如下几种
//滚动的几种状态常量
AbsListView.OnScrollListener.SCROLL_STATE_IDLE //滚动停止的状态
AbsListView.OnScrollListener.SCROLL_STATE_TOUCH_SCROLL
//正常滚动的状态
AbsListView.OnScrollListener.SCROLL_STATE_FLING
//手指用力拖拽,并离开屏幕监听listView是否滚动到最后一个item
listView.setOnScrollListener(new AbsListView.OnScrollListener() {
private boolean mLastItemVisible;
@Override
public void onScrollStateChanged(AbsListView view, int state) {
if (state == AbsListView.OnScrollListener.SCROLL_STATE_IDLE && mLastItemVisible) {
//todo
}
}
}
@Override
public void onScroll(AbsListView view, int firstVisibleItem, int visibleItemCount, int totalItemCount) {
mLastItemVisible = (totalItemCount > 0) && (firstVisibleItem + visibleItemCount >= totalItemCount - 1);
}
});ListView的优化
- 列表滚动的时不加载图片的数据
listView.setOnScrollListener(new PauseOnScrollListener(ImageLoader.getInstance(), false, true));如想自定义ScrollListener,可以用以下这种方式
listView.setOnScrollListener(new AbsListView.OnScrollListener() {
int position;
@Override
public void onScrollStateChanged(AbsListView view, int scrollState) {
//快速滚动时不加载图片
switch (scrollState) {
case AbsListView.OnScrollListener.SCROLL_STATE_IDLE:
ImageLoader.getInstance().resume();
break;
case AbsListView.OnScrollListener.SCROLL_STATE_TOUCH_SCROLL:
ImageLoader.getInstance().pause();
break;
case AbsListView.OnScrollListener.SCROLL_STATE_FLING:
ImageLoader.getInstance().pause();
break;
}
}- ViewHolder重用
- 分页加载
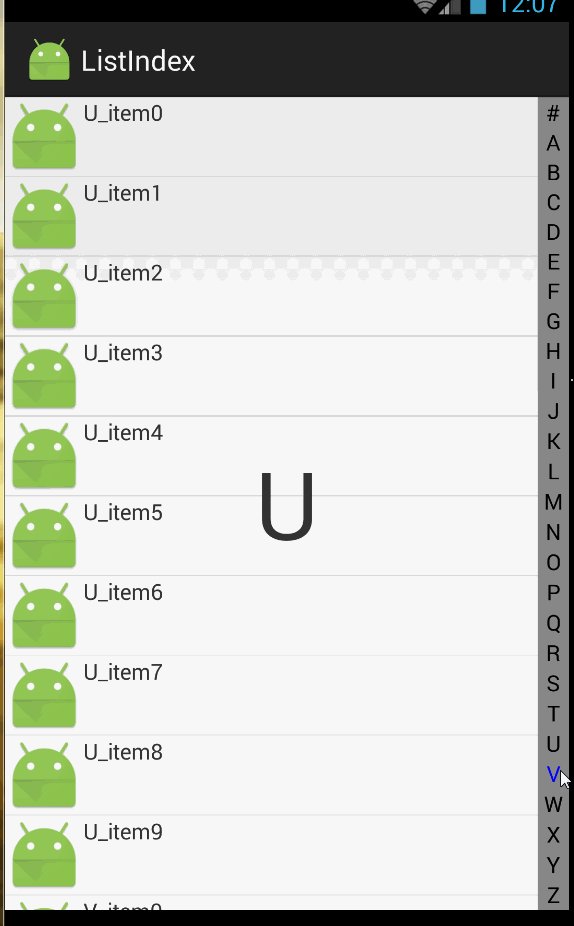
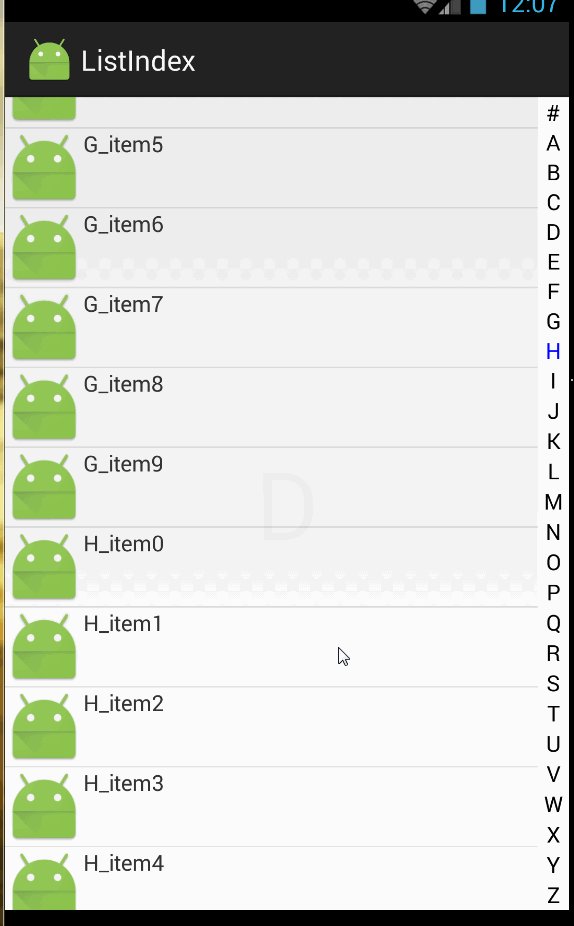
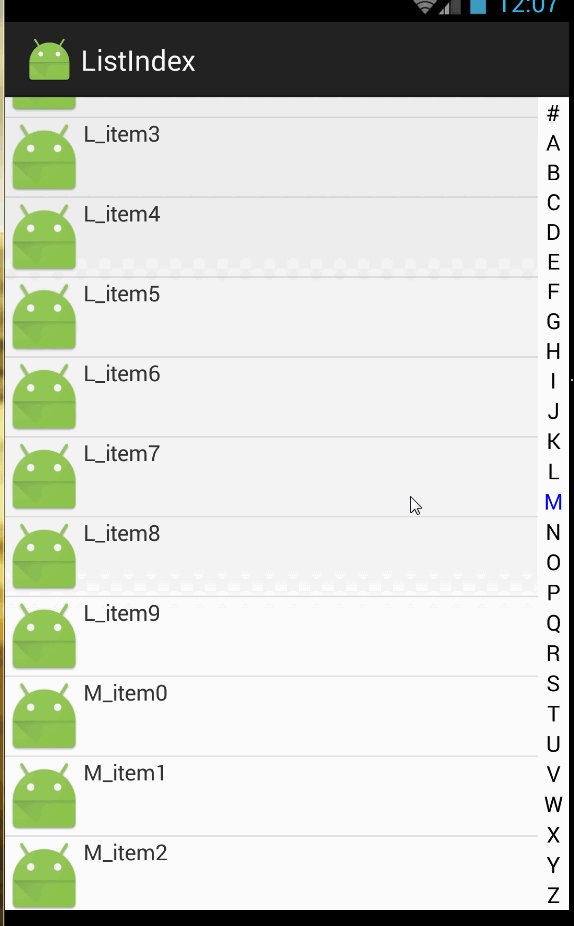
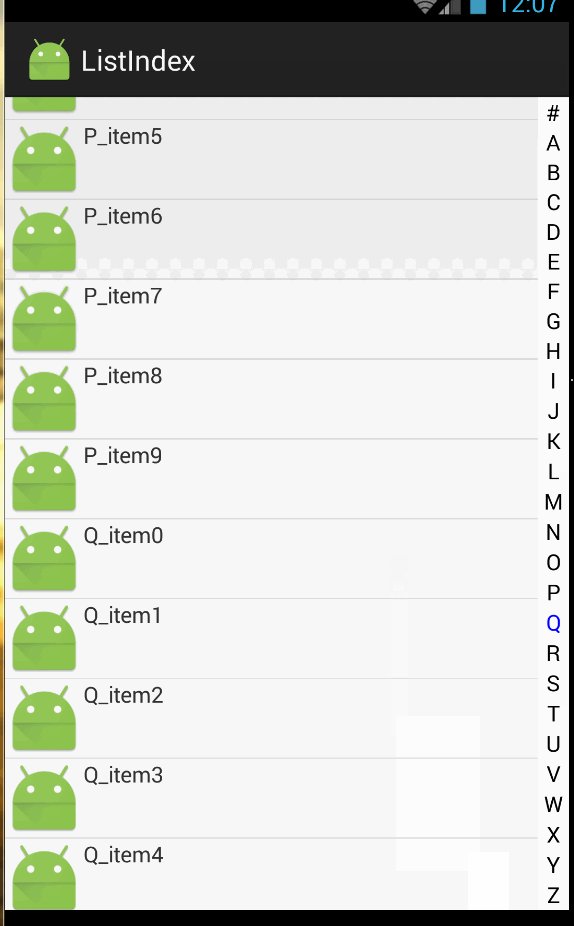
案例
indexView索引控件

更多Android关注相关文章汇总
http://waylenw.github.io/android-dev-teacher/





 本文详细介绍了ListView的属性设置,包括分割线颜色、高度、选中颜色、背景透明度及滚动监听等,并提供了滚动监听代码示例,以及ListView优化方法,如避免在滚动时加载图片数据。
本文详细介绍了ListView的属性设置,包括分割线颜色、高度、选中颜色、背景透明度及滚动监听等,并提供了滚动监听代码示例,以及ListView优化方法,如避免在滚动时加载图片数据。
















 212
212

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








