1.给login.html模板文件添加外部css样式
<button id="loginBtn" class="redBtn">登录</button>
<button class="greenBtn">注册</button>./src/css/main.css:
<button id="loginBtn" class="redBtn">登录</button>
<button class="greenBtn">注册</button>2.main.js中引入这个css文件:
require('./css/main.css');3.这个时候打包,webpack会报错,因为它把css文件误认为js。
所以,我们需要安装2个插件:
npm install style-loader --save-dev
npm install css-loader --save-devwebpack的loader是重要特性之一,用于转换应用程序的资源文件,告诉webpack怎样加载一个资源文件
4.修改webpack配置文件webpack.config.js,加入:
module:{
loaders:[{test:/\.css$/,loader:'style-loader!css-loader'}]
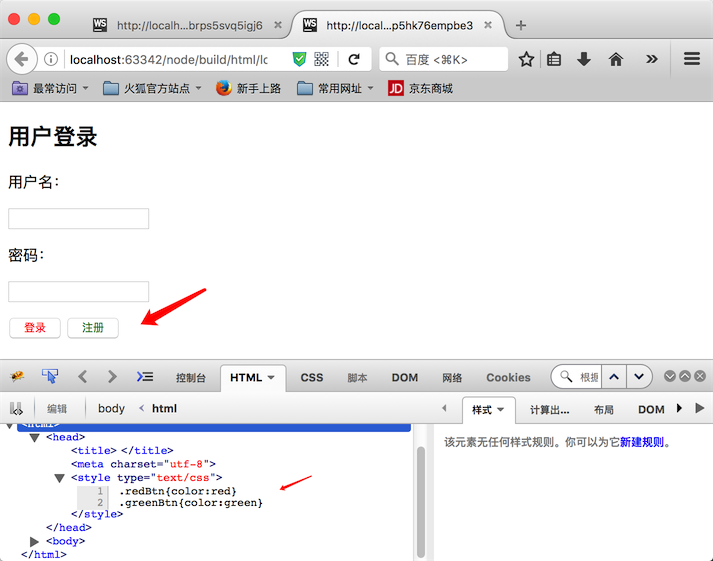
},5.最后执行webpack,生成的login-build.html中css就生效了

css是js动态写到html上的





















 2715
2715











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








