前面我们学习了android和 网页(javascript)的交互,互相调用函数。
今天我们要来学习,如何在html页面中打开安卓项目中的Activity。
1、准备
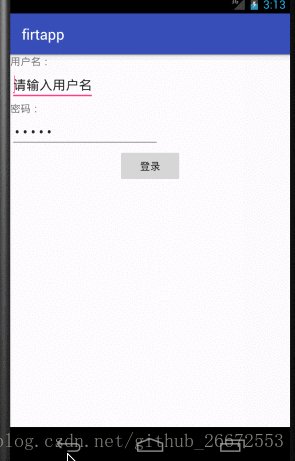
做一个登录界面。
新建布局文件login.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="用户名:"
/>
<EditText
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="请输入用户名"
android:id="@+id/login_username"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="密码:"
/>
<EditText
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:inputType="textPassword"
android:text="请输入密码"
android:ems="10"
android:id="@+id/login_pwd"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="登录"
android:id="@+id/login_btn"
android:layout_gravity="center_horizontal"/>
</LinearLayout>新建登录界面的Activity文件LoginActivity.java:
package com.example.dev.firtapp;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.v7.app.AppCompatActivity;
public class LoginActivity extends AppCompatActivity {
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// 设置布局
this.setContentView(R.layout.login);
}
}2、需要注册,在全局配置文件里
AndroidManifest.xml
加入下面内容:
<activity android:name=".LoginActivity">
<intent-filter>
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
</intent-filter>
</activity>3、来到webView的Activity,处理网页界面逻辑。
WebViewActivity.java:
public class WebViewActivity extends AppCompatActivity {
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
this.setContentView(R.layout.webview); // 设置layout
// 创建一个webView组件
final WebView webView = new WebView(this);
setContentView(webView);
// 给webView添加一个js接口
webView.addJavascriptInterface(this,"www"); // "www"名字可随意
// webView相关设置
WebSettings webSettings = webView.getSettings();
webSettings.setJavaScriptEnabled(true);
// 加载本地html
AssetManager assetManager = this.getAssets();
try {
InputStream inputStream = assetManager.open("index.html");
byte[] buffer = new byte[inputStream.available()];
inputStream.read(buffer);
// 读取html内容
String htmlContent = new String(buffer,"utf-8");
inputStream.close();
// 加载到webView中
webView.loadData(htmlContent,"text/html","utf-8");
} catch (IOException e) {
e.printStackTrace();
}
}
@JavascriptInterface
public void openLogin(){ // 打开登录框
this.runOnUiThread(new Runnable() {
@Override
public void run() {
Intent intent = new Intent();
// 当前是WebViewActivity类,需要打开的是LoginActivity类
intent.setClass(WebViewActivity.this, LoginActivity.class);
startActivity(intent);
}
});
}
}可以看出:我们加载了index.html这个网页,并且写了一个javascript的接口方法openLogin(),该方法里实现了打开LoginActivity的业务。
4、在index.html里
<script>
function login(){
// window.www.openLogin();
www.openLogin();
}
</script> <button onclick="login()"> login</button>





















 799
799











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








