上次看到别人说写一个类似支付宝支付密码的输入框效果,今天就想自己写了试试看,大体功能是实现了。
已实现部分:
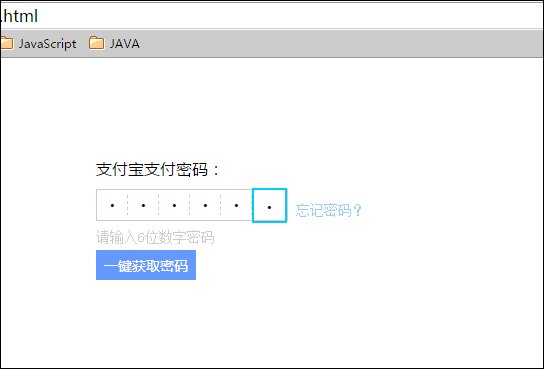
1. 焦点会随着输入数值往后推移
2. 如果输入的非0-9,则会出现提示
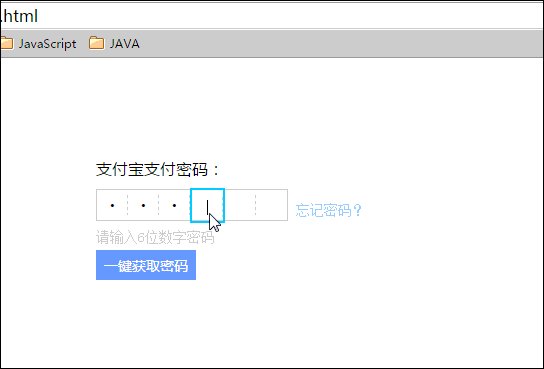
3. 按Backspance回车可以对应格子焦点往前推移
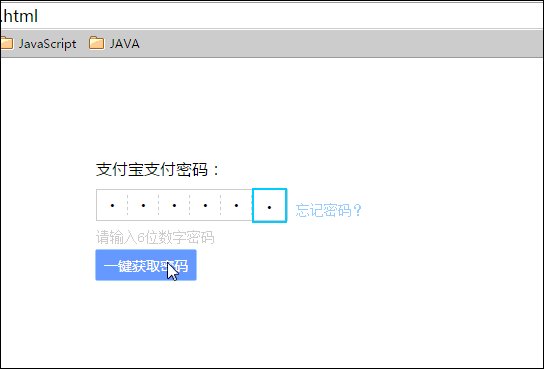
4. 按回车或者点击按钮可以触发按钮点击事件,获得输入值
未完善部分:
1. 在控制输入类型的时候,只有0-9、非0-9以及回车、回删几个键盘事件的区分,不够完善
2. 输入框用的input标签,password类型,会将输入值变成圆点,但是圆点太小不够美观,不知道如何改变圆点大小,考虑是否要画个圆点遮盖
ps:代码不够精简,很多感觉还可以改进精简。
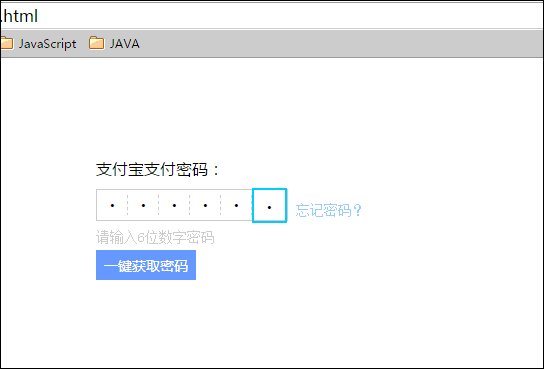
效果图:
代码段:
**index.html 主要代码**
<div class="content">
<div class="title">支付宝支付密码:</div>
<div class="box"></div>
<div class="forget">忘记密码?</div>
<div class="point">请输入6位数字密码</div>
<button class="getPasswordBtn">一键获取密码</button>
<div class="errorPoint">请输入数字!</div>
</div>**reset.css代码**
*{
padding: 0;
margin: 0;
}
.content{
width: 400px;
height: 50px;
margin: 0 auto;
margin-top: 100px;
}
.title{
font-family: '微软雅黑';
font-size: 16px;
}
.box{
width: 







 该博客详细介绍了如何创建一个仿支付宝支付密码输入框的功能,包括焦点自动推移、错误输入提示、Backspace删除及回车按钮事件触发。作者提到了代码中的一些不完善之处,如键盘事件区分不全、输入值显示为小圆点的美观问题,并表示期待进一步优化和改进。
该博客详细介绍了如何创建一个仿支付宝支付密码输入框的功能,包括焦点自动推移、错误输入提示、Backspace删除及回车按钮事件触发。作者提到了代码中的一些不完善之处,如键盘事件区分不全、输入值显示为小圆点的美观问题,并表示期待进一步优化和改进。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2365
2365

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








