在上一篇文章中,主要介绍了file input插件的初始化和多文件同步上传到服务器的相关配置等。这篇主要介绍file input插件的编辑等。
使用场景:
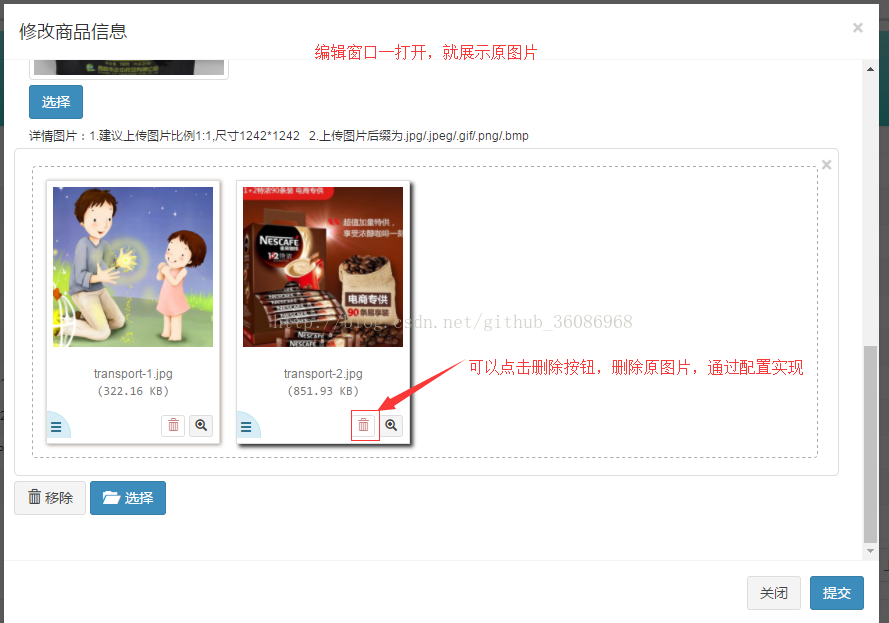
在后台管理框架中,一条数据中包含不固定的多张图片属性,然后需要同其他数据一起做增删改查。多文件同时新增上一篇已经做过了,需要的请点击打开链接,但是编辑的时候,就需要吧原来上传的图片展示出来,然后可以进行删除和重新上传,,这就是我现在要做的功能。
直接上代码吧。。
1.HTML
<form>
.......//其他数据
<div class="form-group" style="width:99%">
<input id="update_bachPic" name="commoPicArr" type="file" multiple >
</div>
</form>2.JS代码 当点击数据的编辑按钮,则通过后台返回的数据初始化编辑页面,并初始化文件上传插件。
$("#update_bachPic").fileinput({
language: 'zh', //语言
uploadUrl:'<%=basePath%>/commodity/addCommodityPic', //上传地址
showPreview: true, //展前预览
showUpload: false, //显示上传按钮
showCaption: false, //显示文字表述
uploadAsync:false, //false 同步上传,后台用数组接收,true 异步上传,每次上传一个file,会调用多次接口
removeFromPreviewOnError:true, //当选择的文件不符合规则时,例如不是指定后缀文件、大小超出配置等,选择的文件不会出现在预览框中,只会显示错误信息
maxFileCount: 5,
maxFileSize: 1024*10, 







 本文详细介绍了如何使用Bootstrap File Input插件在编辑模式下显示并删除已上传文件。在编辑场景中,文章讨论了如何初始化编辑页面,处理删除请求的URL自动拼接问题,以及如何自定义删除确认提示,包括修改源码以适应多种需求。
本文详细介绍了如何使用Bootstrap File Input插件在编辑模式下显示并删除已上传文件。在编辑场景中,文章讨论了如何初始化编辑页面,处理删除请求的URL自动拼接问题,以及如何自定义删除确认提示,包括修改源码以适应多种需求。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 4926
4926

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








