具体描述
- 在项目开发当中,我们常常遇到需要将获取到的svg转换为,css可用的图标字体,那么具体该如何进行操作呢
具体操作
- 登录icomoon
- 点击右上角登录旁边的icoMoon App

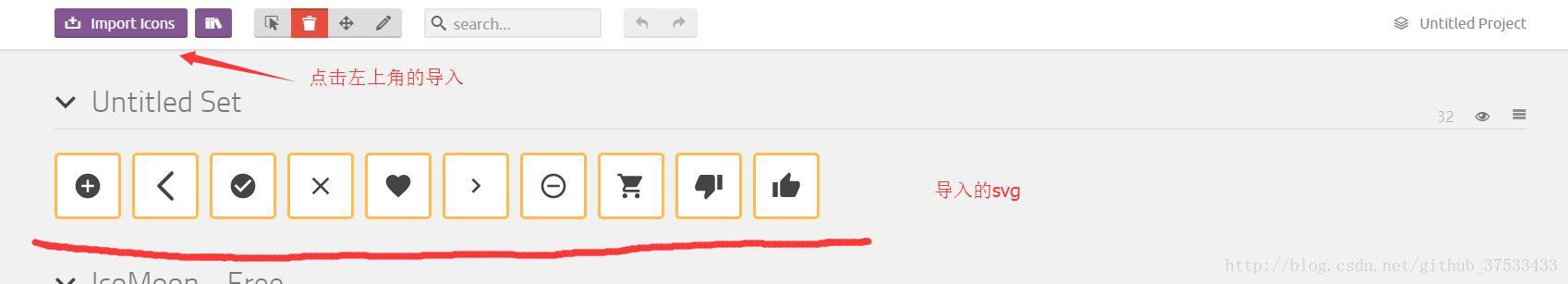
3. 点击左上角的import Icon导入需要转换的svg图片

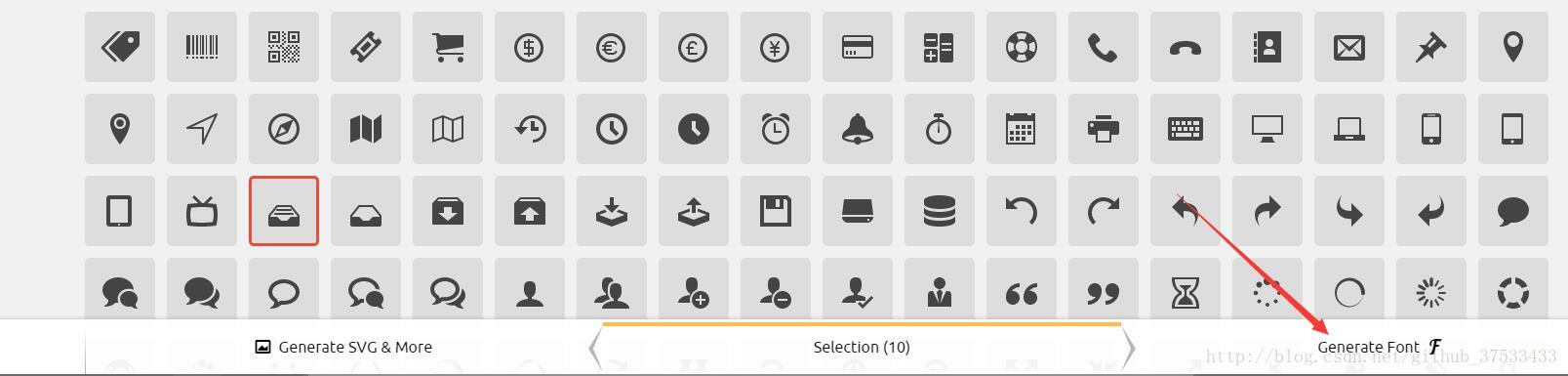
4. 点击右下角的Generate Font生成字体

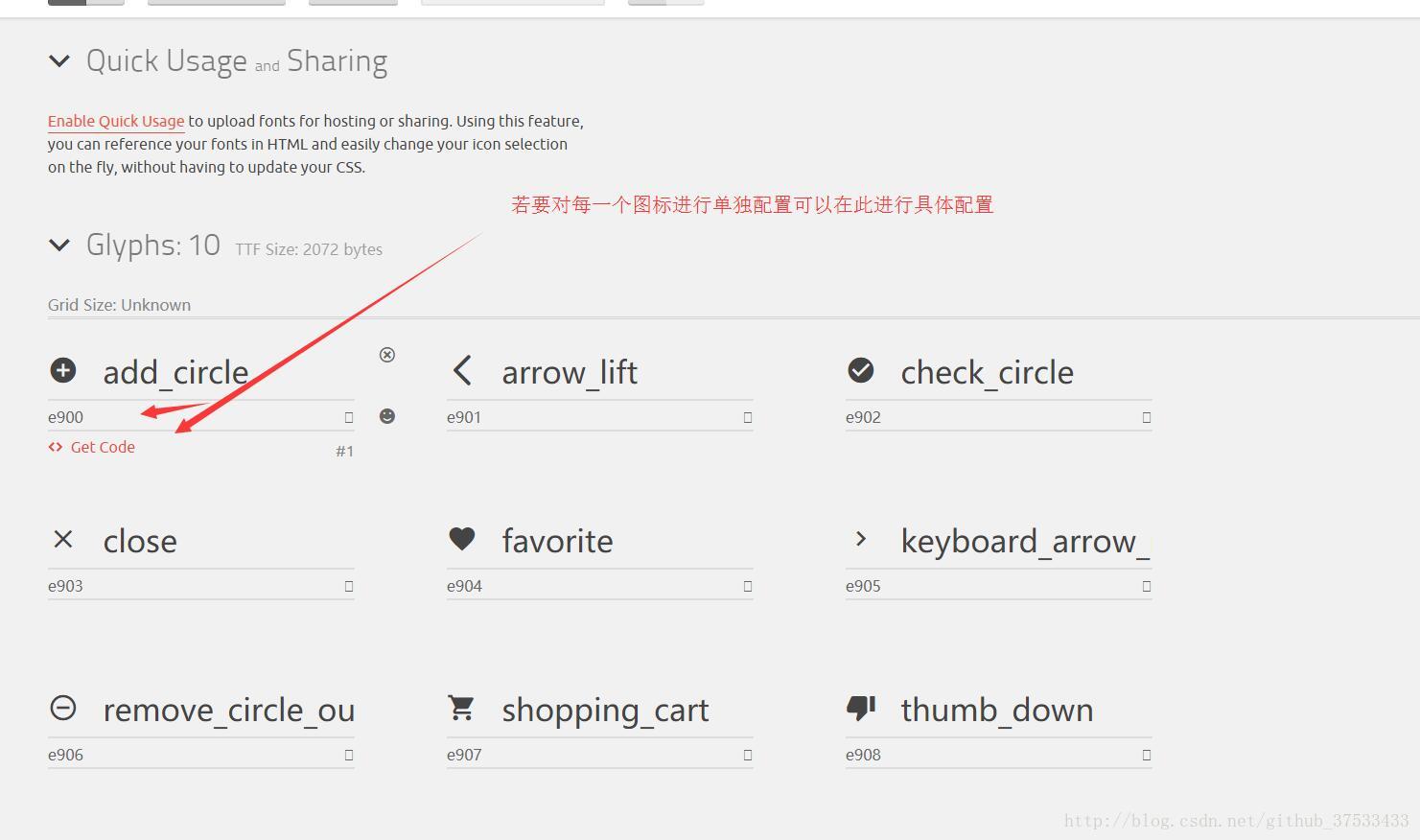
5. 单独配置具体项目(可选)

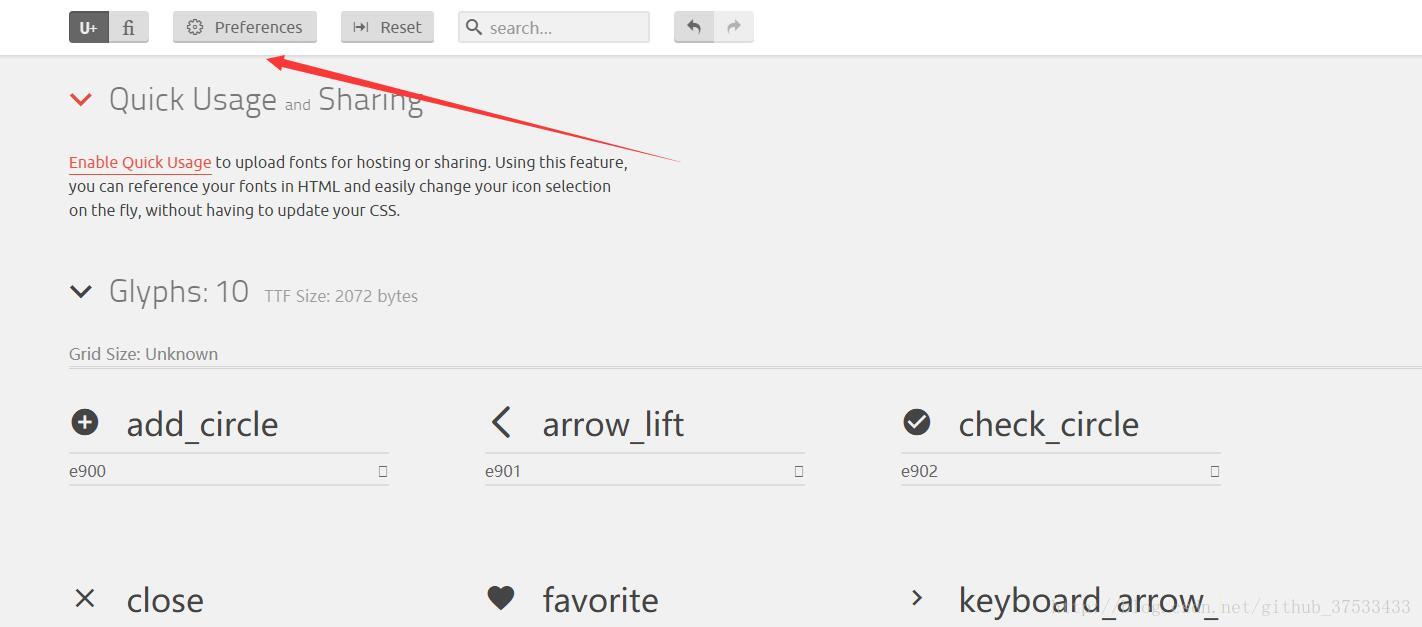
6. 也可以在左上角的首选项进行输出具体设置(可选)

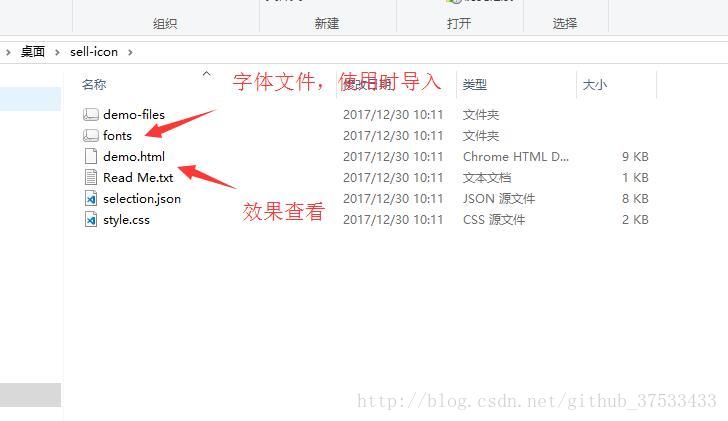
7. 点击右下角的download下载,可以得到一个压缩包
8.在项目中导入font字体文件后于css中使用时设置具体class即可

























 109
109

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








