第一篇博客,开启技术博客的生涯,欢迎大家批评指教(坚信妹子也可以做好程序猿)
今天想说帮公司做项目的时候遇到的一个小问题,动态添加html元素以后再去事件监听出问题。在实际开发中会遇到要给动态生成的html元素绑定触发事件的情况。

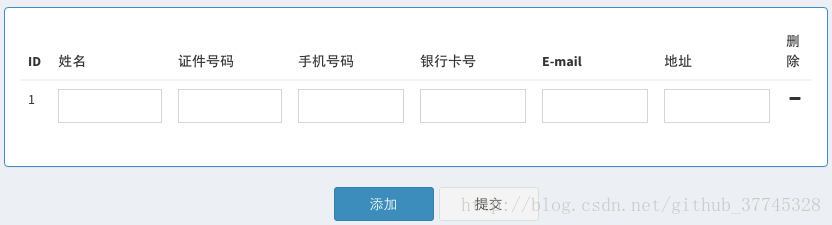
就是上面的一张表格要动态实现添加行,然后序列号还要随着增加,当删除的时候序列号依旧是按顺序排列。
刚开始使用jQuery的on方法来解决,但是发现一个问题会出现事件绑定很多次的问题。然后查询了网上的一些资料,使用live进行事件委托,然而还是出现事件绑定多次bug,很崩溃。最后试着用onclick内联,可以完美解决,这里其实有点困惑,但是算是比较完美的解决这个问题。
html:
<div class="col-sm-12">
<div class="panel panel-primary">
<div class="panel-body">
<div class="block-content collapse in">
<div class="span12">
<table id="volTab" class="table">
<thead>
<tr>
<th>ID</th>
<th>姓名</th>
<th>证件号码</th>
<th>手机号码</th>
<th>







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 8341
8341











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








