接下来是实现托拽排序,使用方法
-
在项目根目录打开cmd命令
-
安装vuedraggable 、sortablejs;
-
命令
-
npm install vuedraggable -
npm insall sortablejs -
在需要使用的界面引入
import draggable from 'vuedraggable'
import Sortable from 'sortablejs'
注册组件
components:{
draggable,
Sortable
},
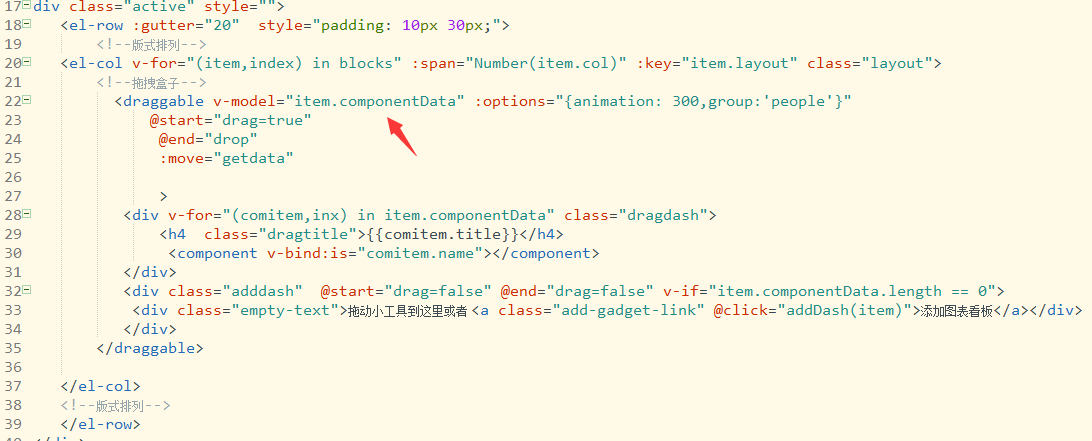
vue文件里

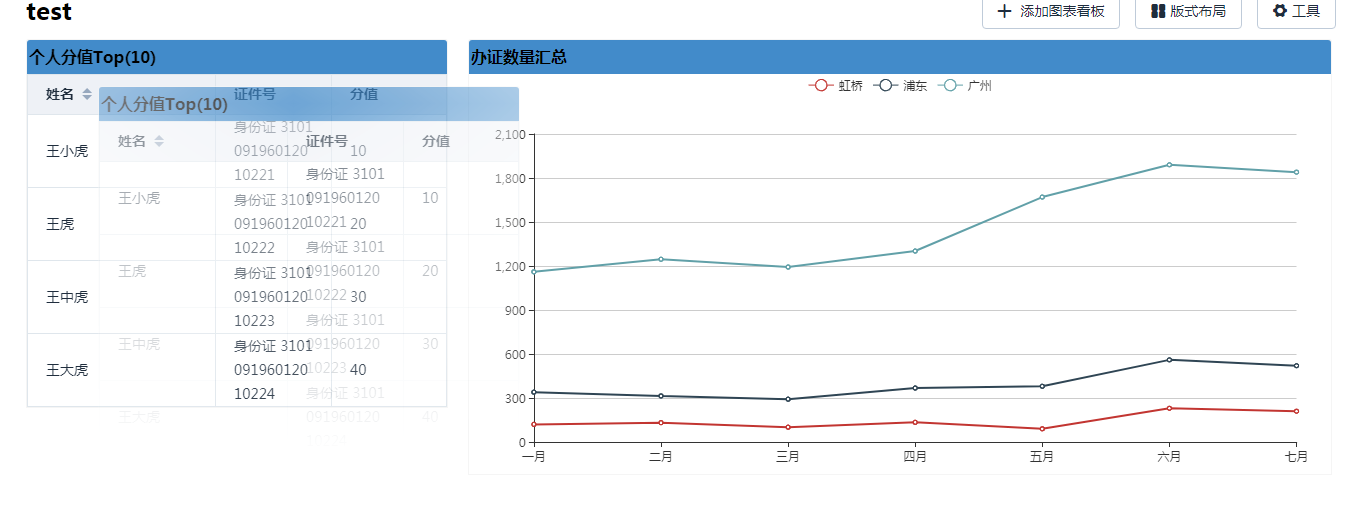
实现效果


注意事项:vue组件盒子

存储到后台数据需要使用事件
start, move, end 托拽三个过程。
参考资料地址:https://github.com/SortableJS/Vue.Draggable
加入我的技术群,一起学习
707196135






















 5261
5261











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








