这次作业模仿今日头条Web版本的首页,因为时间比较紧,优先实现功能,UI和头条的首页有点差距。
实现功能
- 获取所有分类
- 点击某个分类,显示该分类下所有文章
- 点击某个文章,alert 文章的某些信息
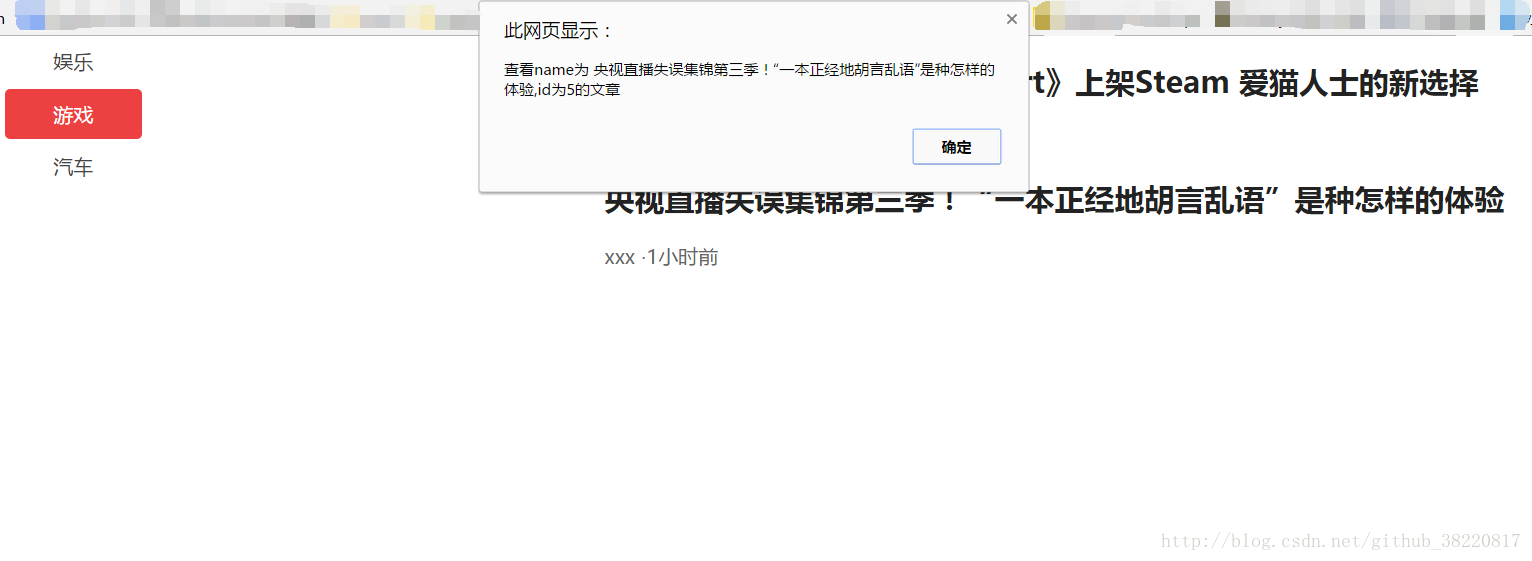
示意图如下:
进入首页的默认内容:
点击某篇文章
实现这些功能,用了以下几个框架:
核心代码如下:
// 获取分类下的所有文章
fetchArticles(typeId) {
this.currType = typeId
return axios.get(`/type/${typeId}`).then(response => {
this.articles = response.data
})
},
// 获取所有分类
fetchTypes() {
return axios.get(`/allTypes`).then(response => {
this.types = response.data
})
},
// 查看某篇文章
viewArticle(article) {
alert(`查看name为${article.title},id为${article.id}的文章`)
}造的模拟数据如下
// 所有类型
var allTypes = [{
name: '娱乐',
id: 'fun'
}, {
name: '游戏',
id: 'game'
}, {
name: '汽车',
id: 'car'
}]
Mock.mock(new RegExp('/allTypes'), options => {
return allTypes
})
// 按类型分类的所有文章
var allArticles = [{
id: 1,
title: '3岁无脸孩子的cosplay 吓坏昆凌孟非 卸妆后全场尖叫',
time: '10分钟前',
author: '头条娱乐',
type: 'fun'// 娱乐
}, {
id: 2,
title: '赵四刘小光睡粉让女孩刷礼物,2万不还直接拉黑!',
time: '32分钟前',
author: '星探光光',
type: 'fun' // 娱乐
},
{
id: 3,
title: '3岁无脸孩子的cosplay 吓坏昆凌孟非 卸妆后全场尖叫',
time: '1小时前',
author: '头条娱乐',
type: 'fun' // 娱乐
},
{
id: 4,
title: '猫娘游戏《NEKO-NIN exHeart》上架Steam 爱猫人士的新选择',
time: '10分钟前',
author: ' 游民星空 ⋅',
type: 'game'// 游戏
},
{
id: 5,
title: ' 央视直播失误集锦第三季!“一本正经地胡言乱语”是种怎样的体验',
time: '1小时前',
author: 'xxx',
type: 'game'// 游戏
},
{
id: 6,
title: ' A1、A2、A3、B1、B2驾驶证“降级”新规定(2017)',
time: '10分钟前',
author: '女司机谈车',
type: 'car'// 汽车
}]
Mock.mock(new RegExp('/type'), options => {
var typeId = /^\/type\/(.*)/.exec(options.url)[1]
// debugger
return allArticles.filter(article => {
return typeId === article.type
})
})






](https://img-blog.csdn.net/20170424230905829?watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvZ2l0aHViXzM4MjIwODE3/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/SouthEast)














 7075
7075











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








