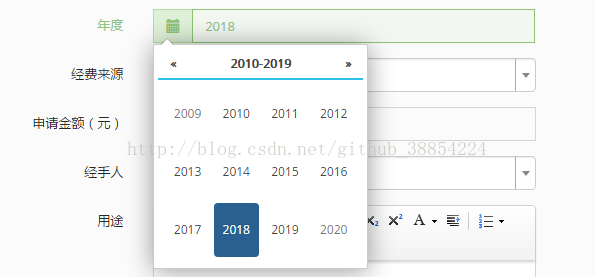
一 、调用widgets DatePicker ,配置所需参数
//使用这个组件(需安装),bootstrap的datepicker一样配置(yii2自带)。
use kartik\widgets\DatePicker;
....
$years = $form->field($model, 'years')->widget(DatePicker::classname(), [
'options' => ['value' => $currentYear],
'removeButton' => false,
'pluginOptions' => [
'autoclose'=>true,
'format' => 'yyyy',//yyyy选择到年,yyyy-mm到月,yyyy-mm-dd到天
'startView'=>2, //其实范围(0:日 1:天 2:年)
'maxViewMode'=>2, //最大选择范围(年)
'minViewMode'=>2, //最小选择范围(年)
]
]);以上参数选择只显示年就停止。如果需要只选到日:
maxViewMode: 1,minViewMode:1,//到天
bootstrap-Date Time Picker 详细配置请参考http://www.bootcss.com/p/bootstrap-datetimepicker/






















 516
516











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








