首先总结:
如果$("#input").val()返回空值,只考虑两种可能:
1.没有定位到这个input;
2.有多个同标记的input;
今天给自己挖了个坑,div转对话框死活获取不到里面的值,框名什么的倒是很正常.
于是开始做测试,先是把input移除对话框外看是否能正常取到input里的值,结果正常.得出结论只能是对话框的锅.
再想,那到底是因为对话框弹窗设计的问题,还是应为写到<form>里面的问题?于是把input放到两者之间,结果不正常,得出的结论是由于弹框设计引发的问题.
那么如果我不做弹框,直接在原来的位置使用会不会有问题?于是我把hidden标签去掉,这时发生了出乎意料之外的事......同一段代码居然复制了3次!
好吧,那么取不到值就是因为有多个同id标记的input框的原因了.
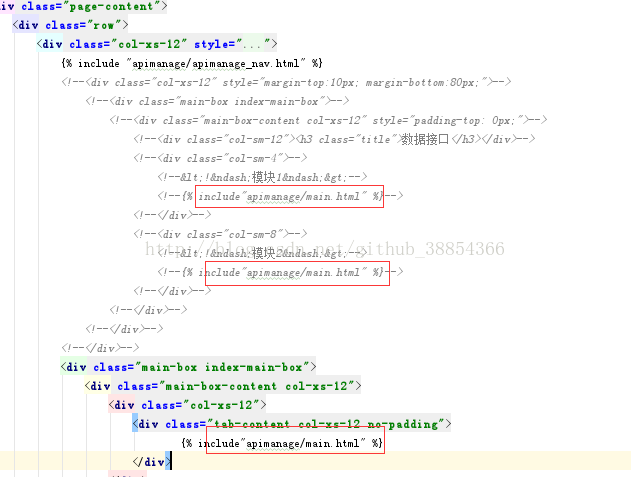
排查为什么会出现3次代码,结果发现......
html5居然把我注释掉的代码也加载出来了,坑爹啊!!!!!
本案终结.






















 9836
9836











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








