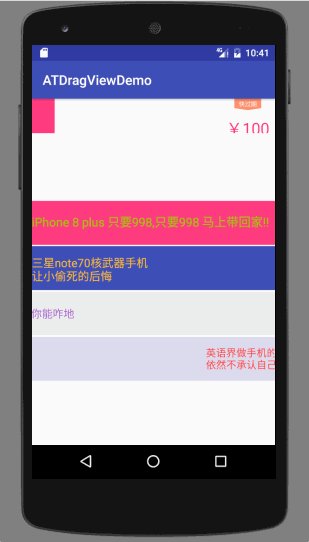
不到百行代码实现JD广告滚动textview
GIF预览中所有的自定义view全部在同一项目中,有兴趣的可以去github下载
这次主要看我们如何实现这个滚动的textview,
这次的实现思路比较low,不算是真正意义的自定义view,他其实是组合控件,
- 自定义了一Layout里面自己create了一个textview是包裹内容的
- 透出了自定义属性,其实就是透传给textview用的,
- 动画就是根据自定义属性中的方位来判断,生成不同的属性动画,
通过以上三部即可完成一个上下滚动的textview
有一个需要注意的地方就是textview滚动返回的计算,下面看下代码
- 定义layout作为父布局
public class AndTextViewLayout extends LinearLayout {
//自定义属性略
......
private TextView andTextView;
public AndTextViewLayout(Context context) {
this(context, null);
}
public AndTextViewLayout(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public AndTextViewLayout(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
TypedArray typedArray = context.getTheme().obtainStyledAttributes(attrs, R.styleable.AndTextViewLayout, defStyleAttr, R.style.def_and_text_layout);
int indexCount = typedArray.getIndexCount();
for (int i = 0; i < indexCount; i++) {
int attr = typedArray.getIndex(i);
switch (attr) {
//自定义属性获取略
}
}
typedArray.recycle();
initAndTextView();
}- 生成要滚动的textview
private void initAndTextView() {
//根据自定义属性完成一个待命的textview并填充其内容
andTextView = new TextView(getContext());
LinearLayout.LayoutParams layoutParams = new LayoutParams(LinearLayout.LayoutParams.WRAP_CONTENT, LinearLayout.LayoutParams.WRAP_CONTENT);
andTextView.setTextSize(TypedValue.COMPLEX_UNIT_SP, andTextSize);
andTextView.setTextColor(andTextColor);
andTextView.setText(andTextDesc);
andTextView.setBackgroundColor(andTextBbackgroundColor);
layoutParams.gravity = Gravity.CENTER_VERTICAL;
andTextView.setLayoutParams(layoutParams);
addView(andTextView);
}- 生成属性动画
//生成属性动画,注意动画在X轴和Y轴的起始位置,横向移动的范围是负parent控件的宽度到parent宽度加上textview的宽度
//Y轴的范围是负parent的高度到parent的高度加上textview的高度
private ObjectAnimator creatCurrentAnimation() {
ObjectAnimator objectAnimator = null;
if (andTextAnimRight) {
objectAnimator = ObjectAnimator.ofFloat(andTextView, "translationX", -getWidth(), getWidth() + andTextView.getWidth());
} else if (andTextAnimLeft) {
objectAnimator = ObjectAnimator.ofFloat(andTextView, "translationX", getWidth() + andTextView.getWidth(), -getWidth());
} else if (andTextAnimUp) {
objectAnimator = ObjectAnimator.ofFloat(andTextView, "translationY", -getHeight(), getHeight() + andTextView.getHeight());
} else if (andTextAnimDown) {
objectAnimator = ObjectAnimator.ofFloat(andTextView, "translationY", getHeight() + andTextView.getHeight(), -getHeight());
}
return objectAnimator;
}
- 执行动画即可
public void startAndTextAnim() {
ObjectAnimator objectAnimator = creatCurrentAnimation();
objectAnimator.setDuration(aniDuration);
objectAnimator.setRepeatCount(ValueAnimator.INFINITE);
objectAnimator.start();
}























 399
399

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








