借鉴:http://v3.bootcss.com/css/
初步介绍Bootstrap 后续随着学习继续补充
1、Bootstrap需要将页面
<!DOCTYPE html>
<html lang="en-US">
...
</html>
2、使用<viewport>元数据标签确保适当的绘制和触屏缩放
<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no">
视口(viewport)设置meta属性为user-scale=no,可以禁止其缩放功能(zooming),用户只能滚动屏幕,适不适用
3、布局容器 Bootstrap需要为页面内容和栅格系统包裹一个.container容器 下面两个类都可用,但不能互相嵌套
.container类用于固定宽度并支持响应式布局的容器
.container类用于 100% 宽度,占据全部视口(viewport)的容器。
4、栅格系统
栅格系统是用一系列的行(low)和列(column)的组合来创建页面布局
Bootstrap栅格系统的工作原理
- “行(row)”必须包含在
.container(固定宽度)或.container-fluid(100% 宽度)中,以便为其赋予合适的排列(aligment)和内补(padding)。 - 通过“行(row)”在水平方向创建一组“列(column)”。
- 你的内容应当放置于“列(column)”内,并且,只有“列(column)”可以作为行(row)”的直接子元素。
- 类似
.row和.col-xs-4这种预定义的类,可以用来快速创建栅格布局。Bootstrap 源码中定义的 mixin 也可以用来创建语义化的布局。 - 通过为“列(column)”设置
padding属性,从而创建列与列之间的间隔(gutter)。通过为.row元素设置负值margin从而抵消掉为.container元素设置的padding,也就间接为“行(row)”所包含的“列(column)”抵消掉了padding。 - 负值的 margin就是下面的示例为什么是向外突出的原因。在栅格列中的内容排成一行。
- 栅格系统中的列是通过指定1到12的值来表示其跨越的范围。例如,三个等宽的列可以使用三个
.col-xs-4来创建。 - 如果一“行(row)”中包含了的“列(column)”大于 12,多余的“列(column)”所在的元素将被作为一个整体另起一行排列。
- 栅格类适用于与屏幕宽度大于或等于分界点大小的设备 , 并且针对小屏幕设备覆盖栅格类。 因此,在元素上应用任何
.col-md-*栅格类适用于与屏幕宽度大于或等于分界点大小的设备 , 并且针对小屏幕设备覆盖栅格类。 因此,在元素上应用任何.col-lg-*不存在, 也影响大屏幕设备。ootstrap栅格系统的工作原理
5、关于bootstrap栅格系统css中的col-xs-*,col-sm-*,col-md-*的具体含义请参见:
http://blog.csdn.net/sinat_34719507/article/details/53472054
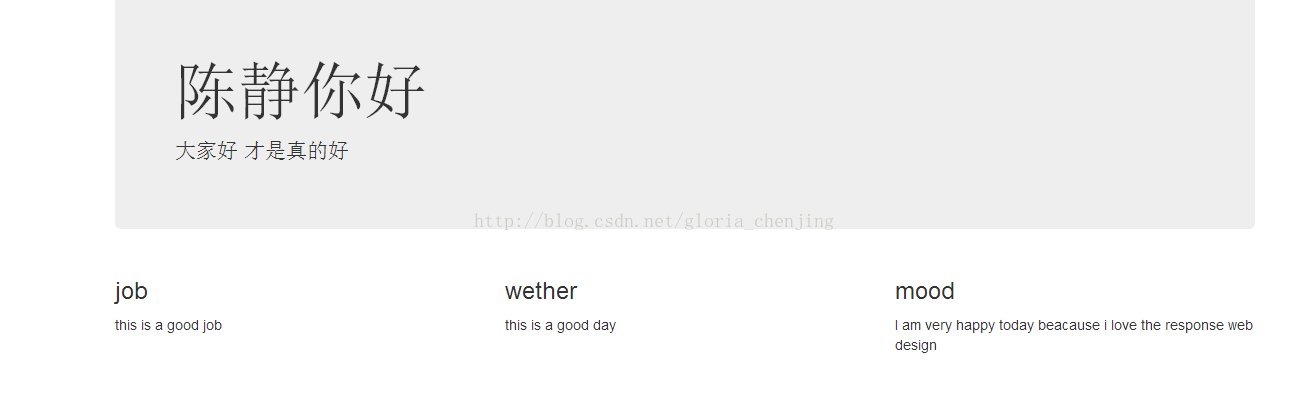
例子:
<!DOCTYPE html>
<html lang="en-US">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,">
<link rel="stylesheet"
href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<div class="jumbotron">
<h1>陈静你好</h1>
<p>大家好 才是真的好</p>
</div>
</div>
<div class="container">
<div class="row">
<div class="col-md-4">
<h3>job</h3>
<p>this is a good job</p>
</div>
<div class="col-md-4">
<h3>wether</h3>
<p>this is a good day</p>
</div>
<div class="col-md-4">
<h3>mood</h3>
<p>I am very happy today beacause i love the response web design</p>
</div>
</div>
</div>
</body>
</html>
结果:






















 877
877











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








