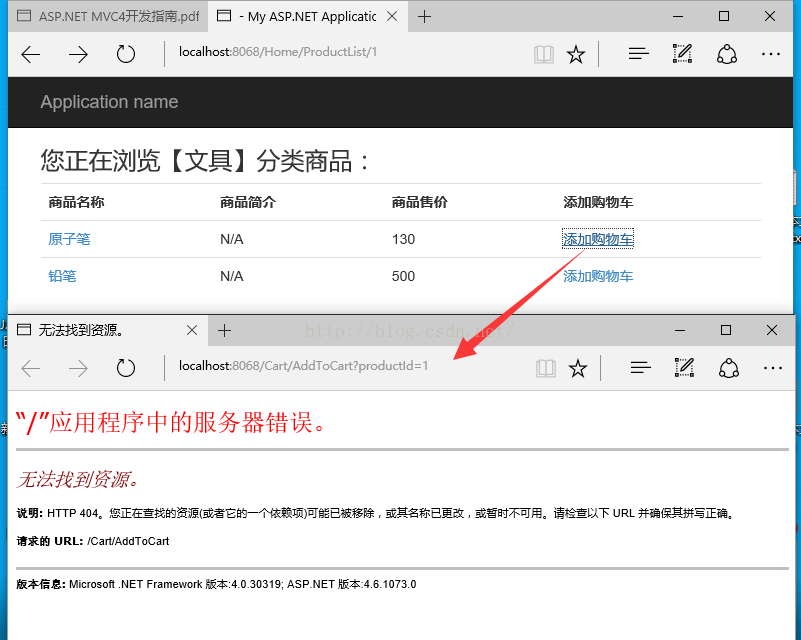
【出现的问题效果如下】:
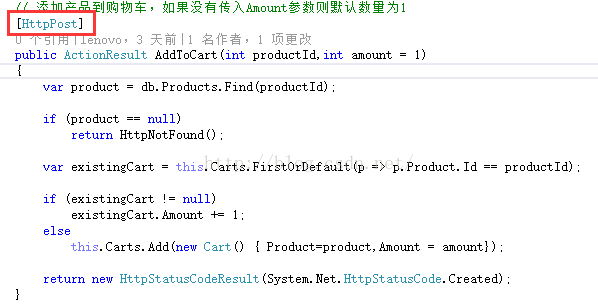
【对应的Controller,只接受post方式】:
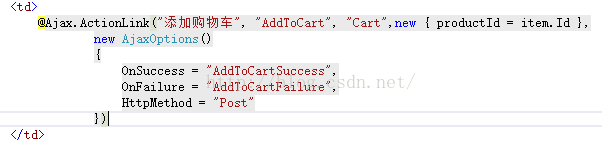
【对应View的部分代码】
【分析问题】
1.请求的方式是以post进行的,但是实际情况是get的方式。
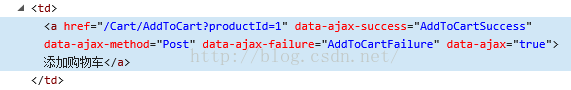
2,.查看客户端代码,是否可以发现问题呢,如下:
服务器端设计的AjaxOptions属性经过解析后,以html标签属性的形式附加到标签中,并且以data-ajax*命名。
猜想应该是缺少对data-aja*这些属性的解析导致变成一个普通的超链接了。通过在网上了解,data-ajax*相关的属性正是由Unobtrusive Ajax 来解析的,也就是说页面缺少了Jquery.unobtrusive-ajax脚本的引用,通过Unobtrusive Ajax 可以为页面提供Ajax请求的功能。当页面加载后,Unobtrusive Ajax 会收集所有data-ajax属性值为true的元素,然后根据标签中其他以data-ajax开头的属性值,决定如何去执行 Ajax 请求。
【解决方案】
当然是引用Jquery.unobtrusive-ajax脚本了,先通过Nuget控制台,执行下面的语句获得脚本文件:
PM> Install-Package Microsoft.jQuery.Unobtrusive.Ajax
之后就可以在需要用到的页面引用了。


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








