(-:<转载时请注明本文由goldenhawking在 CSDN blog 撰写 http://blog.csdn.net/goldenhawking/article/details/7955441
上一步,我们已经有了自己的地图瓦片服务器,现在,开始实现SlippyMap啦!
<1>下载释放OpenLayers到 www文件夹
SlippyMap 利用 OpenLays 的AJax实现,直接从Openlays官网下载最新版文件
http://www.openlayers.org/
这里是2.12 版本。
http://www.openlayers.org/download/OpenLayers-2.12.tar.gz
释放到 /var/www/openlayes下,并为www-data 设置可读权限,就完成了!
<2>下载OpenStreetMap.js
对OSM的数据,下载这个文件,放在上面第一步创建的文件夹里。
http://www.openstreetmap.org/openlayers/OpenStreetMap.js
于是,目录看起来如下:

接着,我们来写网页
<2> 编写第一个网页,实现SlippyMap
我们编写第一个网页, 参考图书 OpenLayers 2.10 Beginner's Guide,该图书在 http://download.csdn.net/detail/zyk0511/3473416
代码
<html>
<head>
<title>OSM Local Tiles</title>
<link rel="stylesheet" href="/openlayers/theme/default/style.css" type="text/css" />
<!-- bring in the OpenLayers javascript library
(here we bring it from the remote site, but you could
easily serve up this javascript yourself) -->
<script src="/openlayers/OpenLayers.js"></script>
<!-- bring in the OpenStreetMap OpenLayers layers.
Using this hosted file will make sure we are kept up
to date with any necessary changes -->
<script src="/openlayers/OpenStreetMap.js"></script>
<script type="text/javascript">
// Start position for the map (hardcoded here for simplicity)
var lat=31.27386;
var lon=121.48132;
var zoom=7;
var map; //complex object of type OpenLayers.Map
//Initialise the 'map' object
function init() {
map = new OpenLayers.Map ("map", {
controls:[
new OpenLayers.Control.Navigation(),
new OpenLayers.Control.PanZoomBar(),
//new OpenLayers.Control.PanZoom(),
new OpenLayers.Control.Permalink(),
new OpenLayers.Control.ScaleLine({geodesic: true}),
new OpenLayers.Control.Permalink('permalink'),
new OpenLayers.Control.KeyboardDefaults(),
new OpenLayers.Control.NavToolbar(),
new OpenLayers.Control.Attribution()],
maxExtent: new OpenLayers.Bounds(-20037508.34,-20037508.34,20037508.34,20037508.34),
maxResolution: 156543.0339,
numZoomLevels: 19,
units: 'm',
projection: new OpenLayers.Projection("EPSG:900913"),
displayProjection: new OpenLayers.Projection("EPSG:4326")
} );
// This is the layer that uses the locally stored tiles
var newLayer = new OpenLayers.Layer.OSM("Local Tiles", "/osm_tiles2/${z}/${x}/${y}.png", {numZoomLevels: 19, transitionEffect: "resize"});
map.addLayer(newLayer);
var switcherControl = new OpenLayers.Control.LayerSwitcher();
map.addControl(switcherControl);
var vector_layer = new OpenLayers.Layer.Vector('Editable Vectors');
map.addControl(new OpenLayers.Control.EditingToolbar(vector_layer));
map.addLayer(vector_layer);
map.addControl(new OpenLayers.Control.Graticule({visible: false}));
var mousepos = new OpenLayers.Control.MousePosition({div: document.getElementById('mousepos_div')});
map.addControl(mousepos);
//mousepos.moveTo(new OpenLayers.Pixel(64,0));
map.addControl(new OpenLayers.Control.OverviewMap());
/*
var navigationT = new OpenLayers.Control.TouchNavigation({
dragPanOptions:{
enableKinetic: true
}
});
map.addControl(navigationT);
*/
if( ! map.getCenter() ){
var lonLat = new OpenLayers.LonLat(lon, lat).transform(new OpenLayers.Projection("EPSG:4326"), map.getProjectionObject());
map.setCenter (lonLat, zoom);
}
}
</script>
</head>
<!-- body.onload is called once the page is loaded (call the 'init' function) -->
<body onload="init();">
<!-- define a DIV into which the map will appear. Make it take up the whole window -->
<div style="width: 100%; height: 93%" id="map">
</div>
<P><a href='/index.html'>start screen</a></P>
<div style="width: 100%; height: 5%" id="mousepos_div">
</div>
</body>
</html>
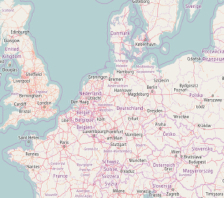
访问网页,OK拉

下一篇,我们来导入全球的数据,并进行地名翻译。
 实现SlippyMap与OpenLayers集成教程
实现SlippyMap与OpenLayers集成教程





 本文详细介绍了如何使用OpenLayers实现SlippyMap,包括下载并配置OpenLayers、引入OpenStreetMap.js、编写HTML代码以展示地图瓦片服务器的地图。
本文详细介绍了如何使用OpenLayers实现SlippyMap,包括下载并配置OpenLayers、引入OpenStreetMap.js、编写HTML代码以展示地图瓦片服务器的地图。


















 1970
1970

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










