原文:http://www.cnblogs.com/liughost/archive/2014/09/02/3951949.html
移动终端的流行,程序员希望通过HTML+JS完成触屏动作的识别。下面给出具体实现的例子,供大家参考。
将下面的代码复制并保存,用手机访问,现在的手机浏览器一般都支持触屏,针对本演示来讲就是支持三个js事件:
1、touchstart---手指开始触摸事件,此事件可以获取起始坐标,将起始坐标保存在pressX 和pressY 中。
2、touchmove---手机触摸移动时间,只要手机不离开指定元素,就不停的将手机的新坐标通过事件发给页面上的js代码。通过计算此事件获取的当前坐标与起始坐标的差,就可以知道手指移动的方向,本演示中识别了四个方向(上、下、左、右),有兴趣的可以计算出更多的方向。
3、touchend---这个事件暂时没有使用到。
本例的演示地址:http://deanx.cn/demo/touch/touch.html
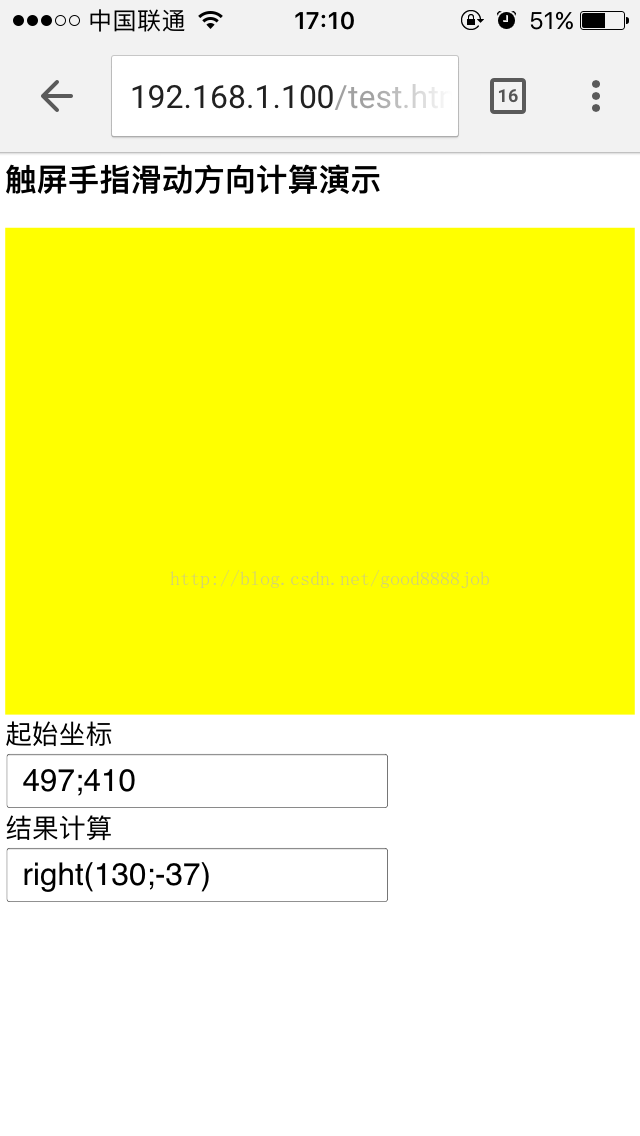
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>触屏手指滑动计算演示--程序员老刘</title> </head> <body style="font-size:32px;"> <div style="width:100%"> <h2>触屏手指滑动方向计算演示</h2> <div id="region" style="background-color:yellow;width:100%;height:50%"></div> 起始坐标<br/> <input id="touchStart" style="font-size: 48px;"/><br/> 结果计算<br/> <input id="touchMove" style="font-size: 48px;"/> </div> <script type="text/javascript"> /* * 作者:程序员老刘 * 功能:计算手指在指定标签上的滑动的方向 */ var tagId = "region"; var pressX = 0, pressY = 0; var obj = document.getElementById(tagId); obj.addEventListener('touchmove', function(event) { // 如果这个元素的位置内只有一个手指的话 if (event.targetTouches.length == 1) { var touch = event.targetTouches[0]; var spanX = touch.pageX - pressX; var spanY = touch.pageY - pressY; var direct = "none"; if (Math.abs(spanX) > Math.abs(spanY)) { //水平方向 if (spanX > 0) { direct = "right";//向右 //do right function } else { direct = "left";//向左 //do left function } } else { //垂直方向 if (spanY > 0) { direct = "down";//向下 //do down function } else { direct = "up";//向上 //do up function } } // 把元素放在手指所在的位置 touchMove.value = direct + "(" + spanX + ';' + spanY + ")"; } }, false); obj.addEventListener('touchstart', function(event) { // 如果这个元素的位置内只有一个手指的话 if (event.targetTouches.length == 1) { var touch = event.targetTouches[0]; // 把元素放在手指所在的位置 pressX = touch.pageX; pressY = touch.pageY; touchStart.value = pressX + ';' + pressY; } }, false); /* obj.addEventListener('touchend', function(event) { // 如果这个元素的位置内只有一个手指的话 if (event.targetTouches.length == 1) { var touch = event.targetTouches[0]; // 把元素放在手指所在的位置 touchEnd.value=touch.pageX + ';' + touch.pageY; } }, false); */ </script> </body> </html>
扫描下面的二维码试试!
























 196
196











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








