
就像酱紫,可以左右拖拉或者用下面的拉动条滚动.
之前做过Endless scroll view(无止境的画卷视图)的,像环状一样,左边拉完,会从右边出来,右边从左边出来
先把Endless scroll view 做出来吧
第一步,Panel:
把画卷视图放在一个
Panel,给Panel加上
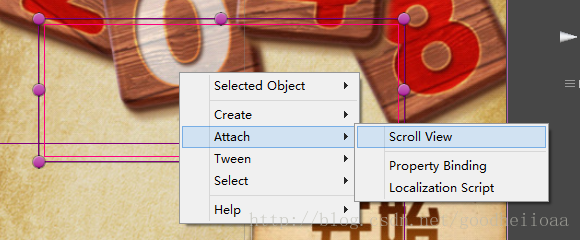
Scroll View, (可以选中
Panel,右键)

也可以在菜单栏的NGUI里面找
(我突然发现,右键可以直接Create一个Scroll View,还是带Panel ,Soft Clip属性都设置好了,表玩偶好不好的呀!)
Panel(Script)的
Cliping(裁剪)选择为
Soft Clip(软化片段,什么鬼),
不选择这个的话,是不能手动控制Panel的大小的
呛呛~~
一个画卷视图就做好啦,
嗯,做好啦!!
就是没有滚动的内容嘛,现在就来添加滚动的内容.(我靠,我是不是在凑字数!!)
以下缩进内容为控件属性详细说明,不想看就不看.反正最后也是做出来.
先说说那个Scroll View里的几个属性:
Content Origin (内容起点),有什么Top Left(左上角)..之类的也是...
Movement (运动) 就是往哪个方向运动(拖拽) 有Horizontal(水平) Vertical(垂直),Unrestricted(自由,随便拖),还有一个Custom(定制,什么鬼,没用过,自己去定制吧,我就不信有人看电子书还是斜着拖拉下文,圆弧拖拉,自由落体360度拖拉,托马斯喷气式回旋拖拉)
Drag Effect (拖拉效果) 英文就不想打了,(没错我就是赖,咬我啊) 第一个是什么None 鬼都看的懂, 第二个什么Momentum (动力,冲力) 第三个动力AndSpring (动力加上弹簧),效果自己试试看吧
Scroll Wheel Factor (我就不翻译了): 用鼠标的中间键滚动控制画卷面板的滚动,正直就是正方向,负值就是负方向呗.(什么?问我哪是正方向,你不会自己去试试啊)
Momentum Amount( 动力数量,有道词典很好用~~~个P啊 ,这翻译的什么鬼啊, 滑动灵敏度) 调整滑动灵敏度的Restrict Within Panel(限制在面板) :我不知道有什么用,NGUI的demo上没有选上,我选上后,运行,一样.OK,以后都不选.
Cancel Drag If Fits (取消拖如果符合,有道词典翻译) 网上说不选就会拖到外面去,什么意思?,我试了一试,没什么区别,至少我看不出.反正demo也没选,我也不选
Smooth Drag Start( 平滑拖动开始) 保持默认选中
IOS Drag Emulation IOS阻力模拟 保持默认选中
Scroll Bars 是可以选择拖拉条控制画卷滚动的呢,
(啊拉阿拉,注释这些属性什么的最累了..大汗淋漓的都!!)
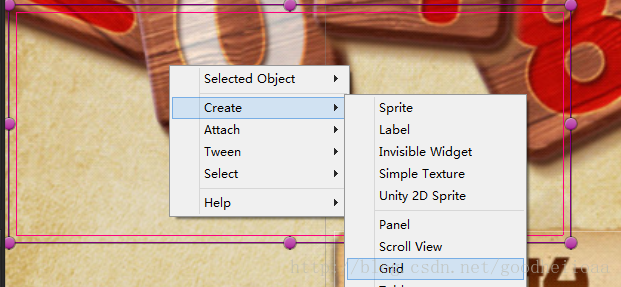
第二步:在Panel下(应该说在Scroll View下更合适些) 创建一个
Grid(网格),创建网格,(在Hierarchy里选中Scroll View ,在Scene中Scroll View的红框框里右键)

Grid是用来存放我们需要滚动的对象(图片).这里也可以用Wrap Content(封闭内容)来代替Grid,用来做循环,左边的会从右边拉出来,右边也可以从左边拉出来,这里我们先用Grid
Cell Width,Cell Height 是每个元素的大小
Column Limit (
纵队列) 填2的话,就是酱紫了

大家根据需求来哈,这里就不用纵队了
其他属性自己研究
然后就在Grid下方添加自己需要滚动的元素了,(注意,当Grid里面是空的时候,选择Grid右键是点不出来的,因为在Scene视图里,根本就没有大小嘛,所以这里只能在Hierarchy里选中Grid后,通过菜单栏里的NGUI-->Create

或者,在别处创好了,再拖进去也可以),我用了几个图片做的试验
第三步:
加上碰撞器,, 恩,
一般都是加Box Collider ,Box Collider的大小要调整好,最好喝图片一样大,
Is Trigger属性要勾上的
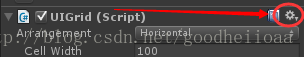
选择Grid 在属性窗口里的右上角的齿轮里的
要加上
Drag Scroll View(Script)这个脚本(组件)的
什么事Drag Scroll View呢,(不想看就直接跳过吧,反正加上就是了,)
Drag Scroll View(Script)做画卷需要一个这样一个组件,刚才去试了一试,原来这东西不是必要的,但是又是必须得,这是为什么哩,,从昨天一直瞎摆弄到现在,还不知道有什么用..然后,就刚刚去百度了查一下,Drag Scroll View 是就是拖拉滚动视图的,在每一个可以拖拉画卷的碰撞器上都要加上Drag Scroll View ,从字面上也可以理解,Drag(拖拉,拖拽) Scroll View(画卷视图) 是吧,就像一个光滑的玻璃,没有一个吸附上的把手,没地方拖拽动玻璃,Drag Scroll View就是Scroll View的拖拽把手
最后,(没错,是最后,就完成了)


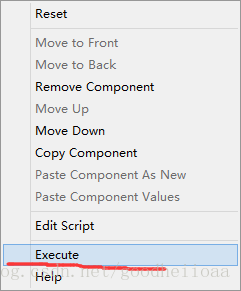
执行,也就死排列的意思,可以把里面散乱的元素有序的排好
OK,运行看看,可以拖住了吧,(还不能拖拽的话,肯定是鼠标的问题,或者是没洗手,洗完手再来试试吧)
标题是Endless Scroll View (无限轮回(滚动)视图)
所以,我们接着来做个无限轮回,
之前上面说了,Grid(网格)可以用Wrap Content(封闭内容)代替的,,Wrap Content(封闭内容)就是用来轮的
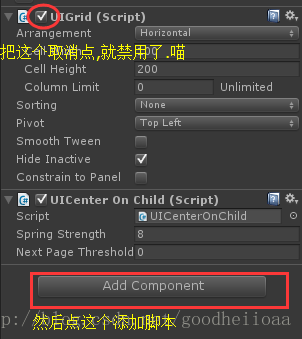
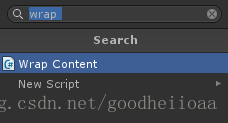
好,吧Grid禁用了,添加一个Wrap Content(封闭内容),


打上关键字,就会有提示,单击加上
Item Width 元素长度 ,按照自己的元素设置好
Range Limit 极限值 (没什么用,既然是做无限轮回用的,就不需要他了,不用管,)
Cull Content 默认设置就好了,(其实是我不知道这个选项是干什么的,嘿嘿,但是选中不选中都没什么区别嘛)
OK,轮回搞定,好像,没什么嘛,就是换一个容器装元素的啦
Center On Child (元素的定位(or集中))

瞧,拖动后,每个元素都会很乖的自己调整好自己的位置,
做这个,在Grid or Wrap Content里再加上
Center On Child这个脚本
Spring Strength (弹性) 就是元素们调整位置的速度.
Next Page threshold(
下一个页面的阈值),就是拖动多少距离,画卷就会被拉动一个,值越小,就拖动需要的距离越小
然后,然后运行
就OK了,
值得说一下的,那个定位是Scroll View的X轴的中间位置





















 66
66











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








