解决小米2s手机 select选择框文本内容不能改变中学习到的
时间:2015-07-17
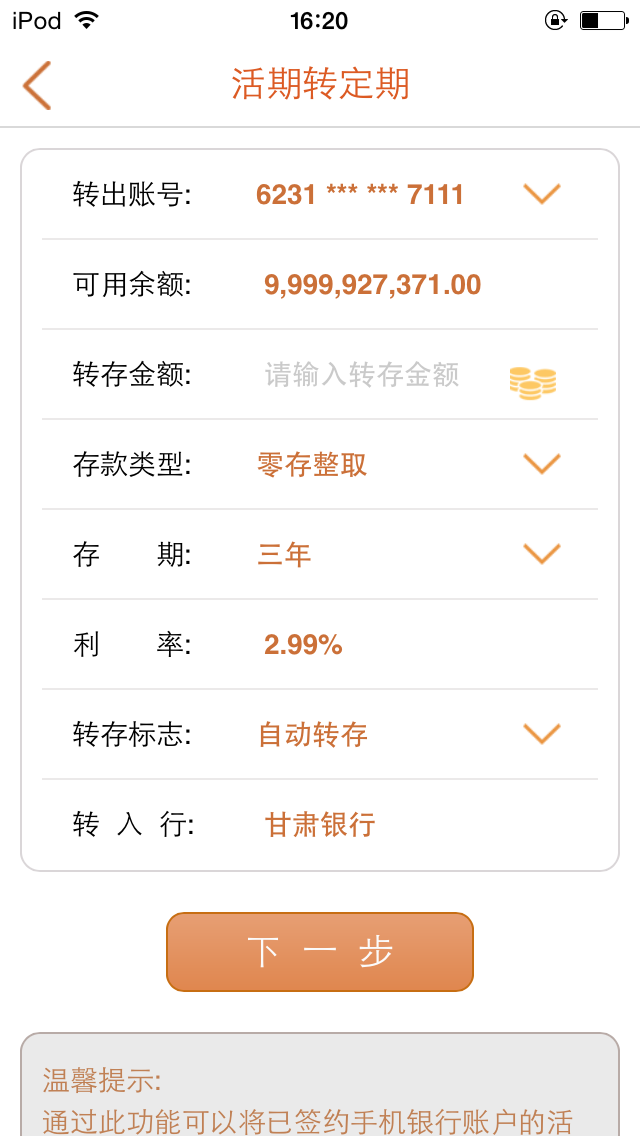
项目:甘肃银行-手机银行
问题记录:有一组选择框,第一个选择框选择存储类型(零存整取、整存整取、定活两便),联动选择框有(零存整取(1年、3年、5年),整存整取(3个月、6个月、1年、2年、3年、5年),定活两便(活期)),页面第一次进入时,默认选中零存整取,联动框默认选中1年,选择整存整取时,两栋框中的内容已经变为默认值3个月,但是自身的信息依然显示为零存整取(正确的应该选择整存整取)。其他手机正常,只在小米手机上出现。代码片段如下。
<li><label>存款类型:</label>
<span>
<select id="deposittype">
<option value="T1" selected="selected">整存整取 </option>
<option value="T2" >零存整取</option>
</select>
</span>
</li>
<li id="deposit1" style="display: none">
<label>存 期:</label><span><select id="whole">
<option value="M3">三个月</option>
<option value="M6">六个月</option>
<option value="Y1">一年</option>
<option value="Y2">两年</option>
<option value="Y3">三年</option>
<option value="Y5">五年</option>
</select></span>
</li>
<li id="deposit2" >
<label>存 期:</label><span>
<select id="single">
<option value="Y1">一年</option>
<option value="Y3">三年</option>
<option value="Y5">五年</option>
</select></span>
</li>附图一张
/**
* 根据存款类型改变相应的存期
*/
checkStatus: function(){
var value=$("#deposittype").find("option:selected").val();
if("T1"==value){
$("#deposit1").show();
$("#deposit2").hide();
$("#mark").show();
}
if("T2"==value){
$("#deposit1").hide();
$("#deposit2").show();
$("#mark").show();
----------
$('#deposittype').trigger("blur");
----------
}
if("T6"==value){
$("#deposit1").hide();
$("#deposit2").hide();
$("#mark").hide();
}最后的解决方法:
$(‘#deposittype’).trigger(“blur”);
就是多添加了这一句代码,在联动事件结束后,用trigger方法 刷新一下焦点,完美的解决了这一个顽疾。
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








