2017-11-06更新:
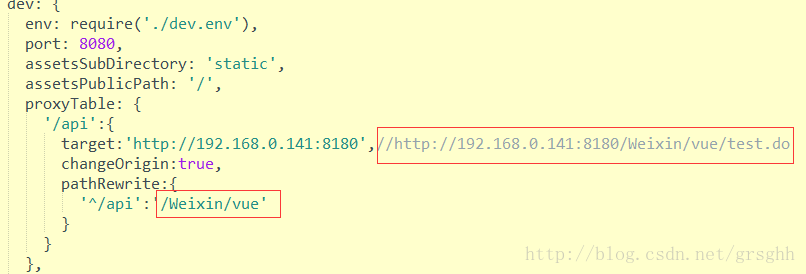
终于解决了404问题:

target后面注释的接口是完整地址,
pathRewrite下写重定向的地址。
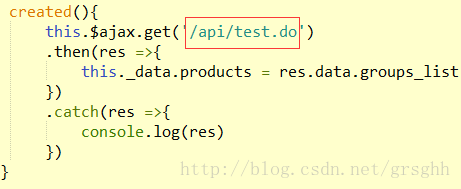
接着在组件内请求的地址如下:
看了网上的在config/index.js里添加proxyTable代理的方法,结果在我的测试项目里总是报404错误,最终在知乎上看到有位答主说用谷歌浏览器下载一个叫 Moesif Origin & CORS Changer 的插件,使浏览器强制允许跨域访问请求,目前问题已得到解决。
考虑到国内网络的情况,我自己把插件上传到网盘了,有需要的可以自行下载。
链接: https://pan.baidu.com/s/1ctt7eY 密码: mpmj
但是这样也仅仅是解决了在chrome内核浏览器下的跨域问题,如果把开发环境下的项目放在移动端上测试,仍旧无法拿到跨域的数据。























 2369
2369

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








