1.创建2D场景
要使用NGUI创建2D场景,首先咱们必须新建一个项目,并且导入NGUI作为这个项目的插件,相信如果看过上一篇教程都知道怎么导入NGUI了,这里就不赘述,如果有疑问的可以去看上一篇教程。这里我已经导入成功了。在菜单中可以看到NGUI的菜单

在工程面板中可以看到有NGUI的文件夹

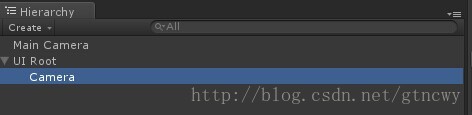
接下来咱们可以点击菜单中的【NGUI】-->【Create】-->【2D UI】,创建成功后在Hierarchy面板中可以看到多了一个UI Root

点开UI Root可以看到UI Root底下有一个Camera
2.创建一个Panel
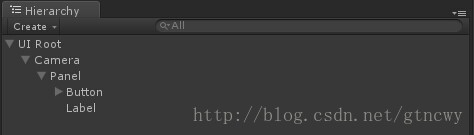
要在场景中添加标签和按钮,首先必须有个容器来盛放这些元件,所以咱们新建一个Panel。在Hierarchy面板中选择Camera,然后菜单中点击【NGUI】-->【Create】-->【Panel】这样就成功创建了一个Panel。


在Template中选择Label,Add To 按钮后面的选择Panel,点击Add To这样就在Panel下面生成了一个Label。
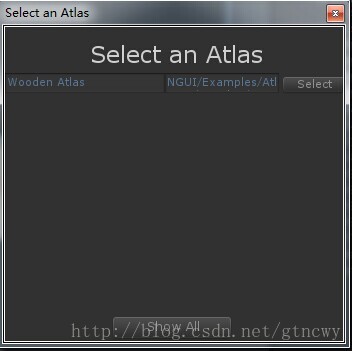
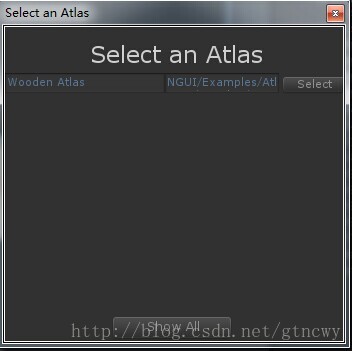
在Template中选择Button,Add To 按钮后面的选择Panel,这个时候如果Altas中没有指定图集的话Add To按钮是灰色的。点击Atlas下拉菜单选择一个图集,这里我们选择Wooden Atlas,

点击Add To按钮这样就生成了一个Button.

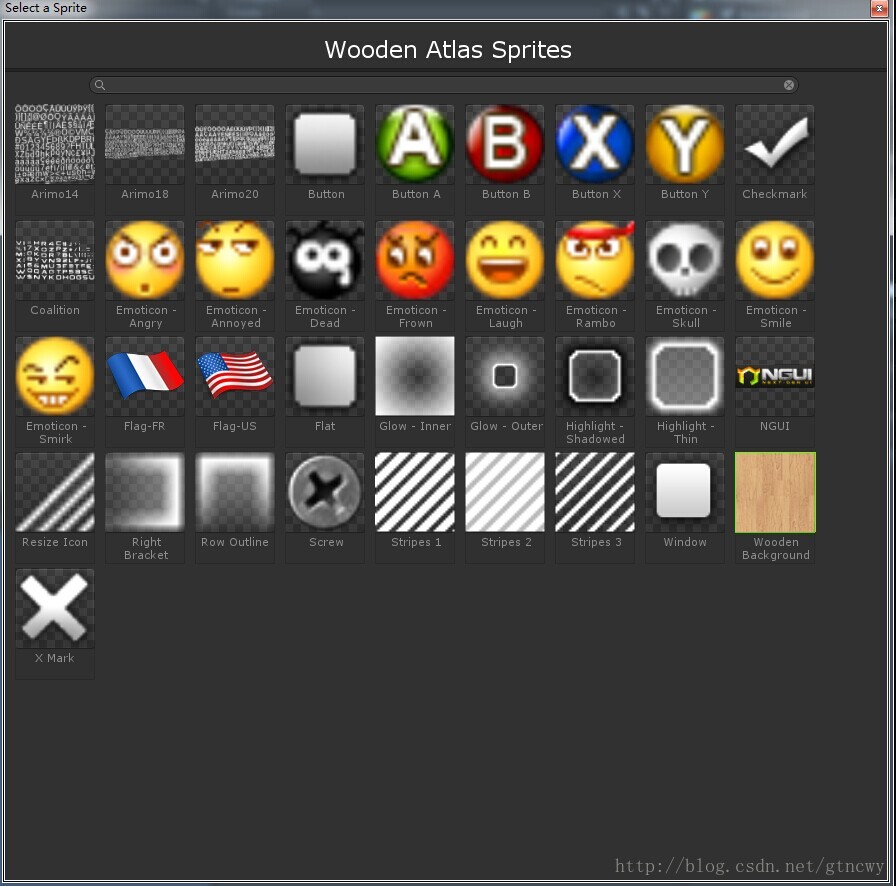
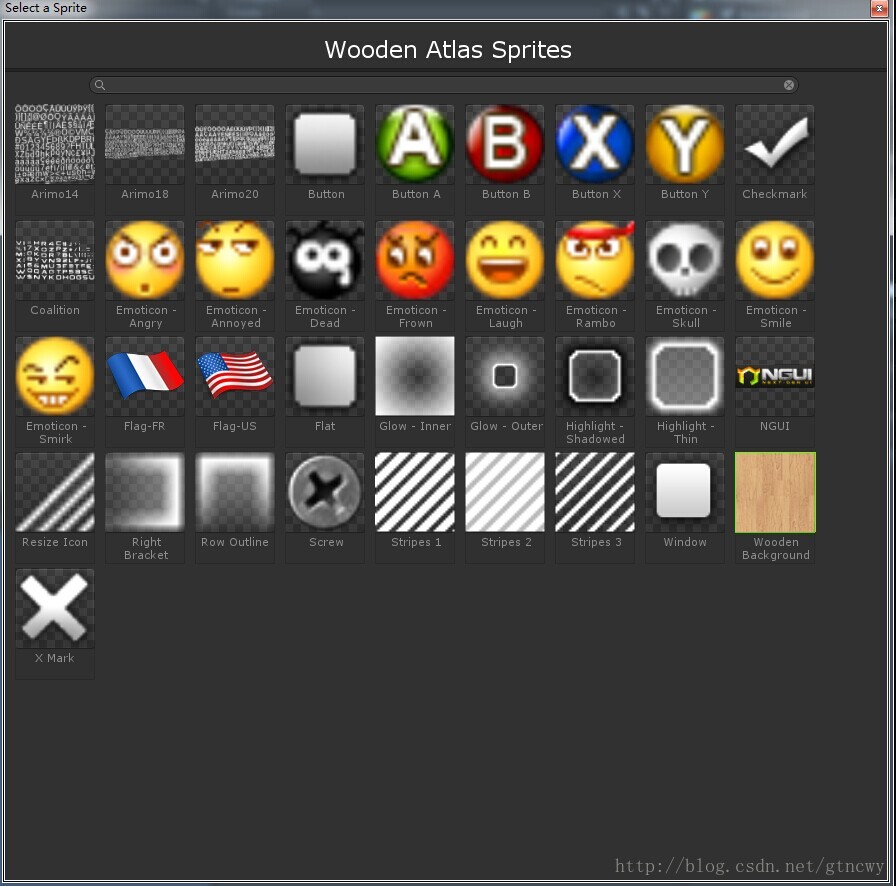
选择Wooden Background这样按钮就有了背景。但是Label和Button重合在一起,移动一下他们的位置即可。

要使用NGUI创建2D场景,首先咱们必须新建一个项目,并且导入NGUI作为这个项目的插件,相信如果看过上一篇教程都知道怎么导入NGUI了,这里就不赘述,如果有疑问的可以去看上一篇教程。这里我已经导入成功了。在菜单中可以看到NGUI的菜单

在工程面板中可以看到有NGUI的文件夹

接下来咱们可以点击菜单中的【NGUI】-->【Create】-->【2D UI】,创建成功后在Hierarchy面板中可以看到多了一个UI Root

点开UI Root可以看到UI Root底下有一个Camera
这样在一个场景中就有两个摄像机了,我们删除Main Camera,在Hierarchy面板中就只有一个UIRoot和Camera了,这就是一个2D场景。我们保存一下这个场景,首先我们在Assets文件夹下面新建一个文件夹将这个文件夹命名为example
2.创建一个Panel
要在场景中添加标签和按钮,首先必须有个容器来盛放这些元件,所以咱们新建一个Panel。在Hierarchy面板中选择Camera,然后菜单中点击【NGUI】-->【Create】-->【Panel】这样就成功创建了一个Panel。

3.创建一个Label和Button
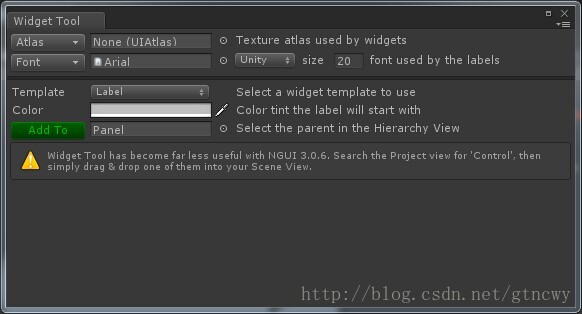
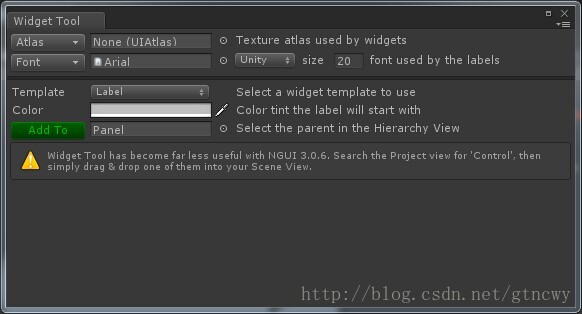
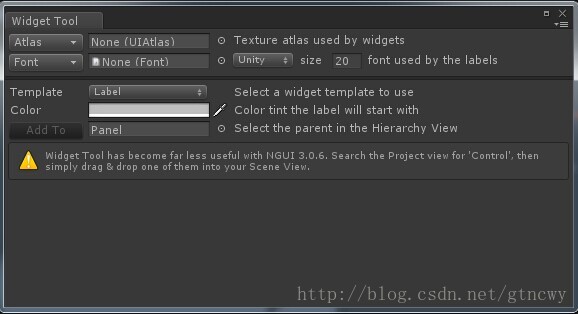
在菜单中点击【NGUI】-->【Open】-->【Widget Wizard(Legacy)】会弹出Widget Tool(小工具)面板

在Template中选择Label,Add To 按钮后面的选择Panel,点击Add To这样就在Panel下面生成了一个Label。
在Template中选择Button,Add To 按钮后面的选择Panel,这个时候如果Altas中没有指定图集的话Add To按钮是灰色的。点击Atlas下拉菜单选择一个图集,这里我们选择Wooden Atlas,

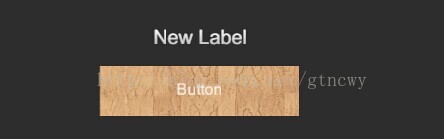
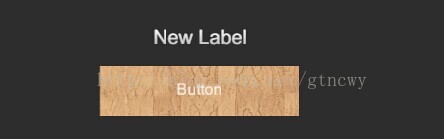
点击Add To按钮这样就生成了一个Button.

选择Wooden Background这样按钮就有了背景。但是Label和Button重合在一起,移动一下他们的位置即可。





























 1626
1626











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








