VS2010开发ActiveX有两种方法,分别是MFC和ATL。MFC开过起来比较简单,但是最终生成的文件比较大,ATL是专门用来开发ActiveX的,但是相对比较难,必须知道很多原理机制和API。ActiveX是通过网络下载安装的,所以文件的大小就成了一个比较敏感的参数。咱先从MFC开发ActiveX开始吧。
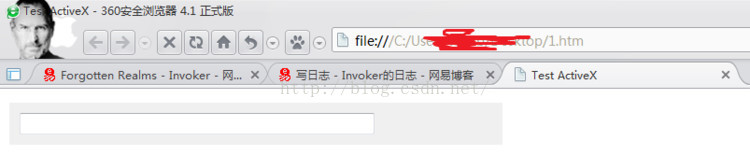
这个Demo的最终效果是:当页面加载该控件后,显示控件界面(一个简单的编辑框),页面上有一个按钮,点击按钮调用控件某一接口传入一字符串,控件对字符串处理后将结果显示在编辑框中。
打开VS2010,依次点击“文件”——>“新建”——>“项目”,点中左侧“MFC”,在右侧选中“MFC ActiveX 控件”,在下边的名称中输入项目名称“Demo”,选择一个位置,解决方案名称是自动生成的,然后“确定”。
在控件向导窗口中,“概述”、“应用程序设置”、“控件名称”三项都不用动,在“控件设置”中勾选“在插入对象对话框中可用”,然后“完成”。
到这一步MFC已经帮你完成了ActiveX的框架了,下边就可以开始添加咱自己的东西了。
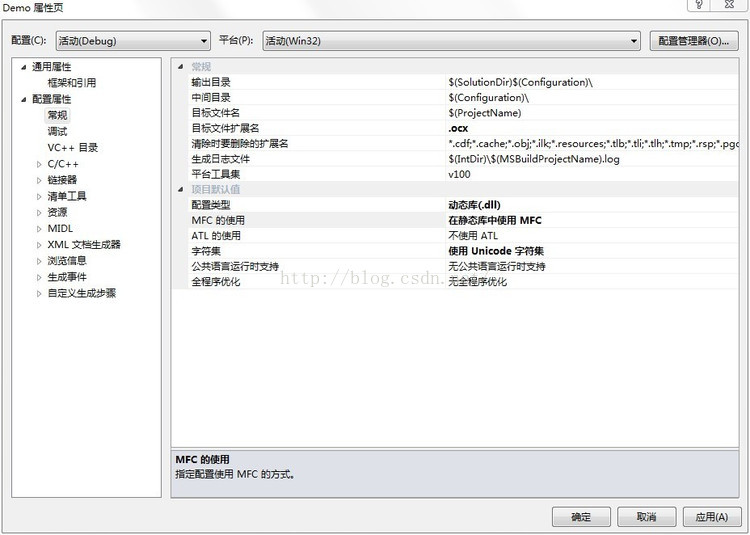
先把项目属性设置下,在菜单栏点击“项目”,在下拉菜单中选择“Demo属性”,出对属性对话框:
在“配置属性”中点“常规”,在右侧将“MFC的使用”设置为“在静态库中使用MFC”,然后“应用”,“确定”。
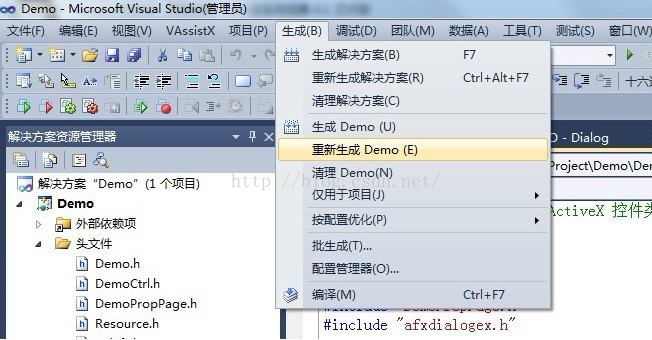
此处点击菜单栏中的“生成”,“重新生成Demo”,就可以生成一个只有基本结构的ocx文件。
现在开始设计界面及WEB调用。
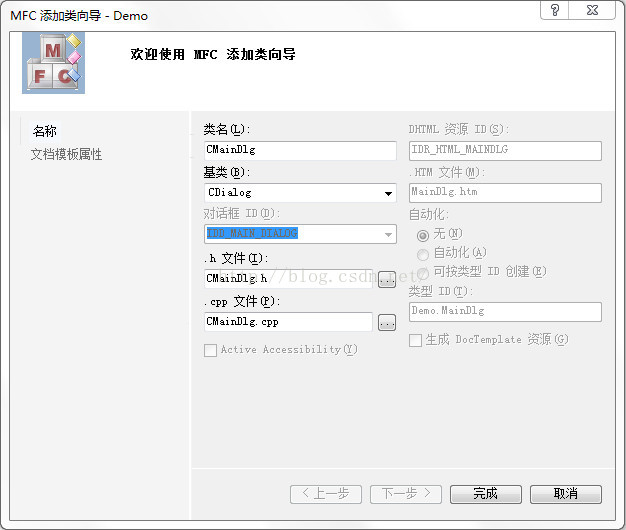
在资源视图中新建一个对话框资源,去掉上边的“确定”和“取消”按钮,然后修改对话框属性:Border改为None,Control改为Ture,ID改为IDD_MAIN_DIALOG,Style改为Child,System改为False,Visible改为True,然后在对话框中双击,为对话框添加一个类,如下图:
点击“完成”。
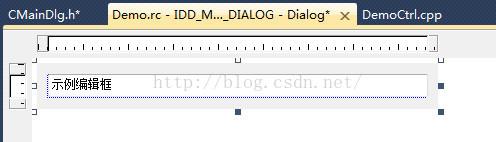
然后拖一个Edit Control到对话框上,修改其ID为IDC_EDIT_OUTPUT,此时对话框效果为:
此时该界面还不能在控件加载后显示,要进行如下设置:
在DemoCtrl.h中#include "CMainDlg.h",同时添加
public:
CMainDlg m_ctrldlg;
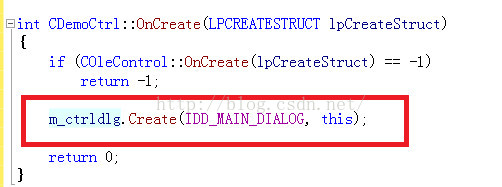
在DemoCtrl.cpp中修改onDraw方法为:
然后在类视图中,对CDemoCtrl类点右键,点击“类向导”, 依次点击“消息”、选中下边的“WM_CREATE”、点击右边的“添加处理程序”,然后“应用”、“确定”,如下图:




<HEAD>
<TITLE>Test ActiveX</TITLE>
</HEAD>
<PARAM NAME="_Version" VALUE="65536">
<PARAM NAME="_ExtentX" VALUE="12806">
<PARAM NAME="_ExtentY" VALUE="1747">
<PARAM NAME="_StockProps" VALUE="0">
</OBJECT>

开始在上面的基础上添加接口供WEB调用。
手动在CMainDlg.h中添加一方法:
public:
LONG SetParam(LPCTSTR lpParam);
在CMainDlg.cpp中为:
LONG CMainDlg::SetParam( LPCTSTR lpParam )
{
CString strParam(lpParam);
SetDlgItemText(IDC_EDIT_OUTPUT, _T("ActiveX处理后为:") + strParam);
return 1;
}
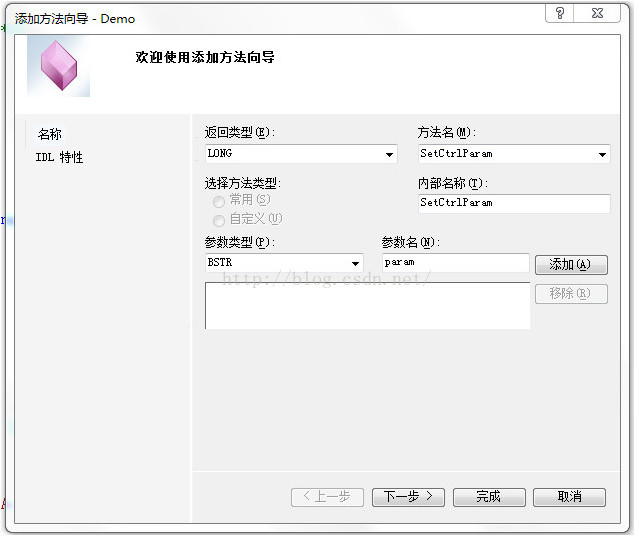
在类视图中,右键点击“DemoLib”下的“_DDemo”,在右键菜单中选择“添加”——>“添加方法”,然后按如图进行设置:
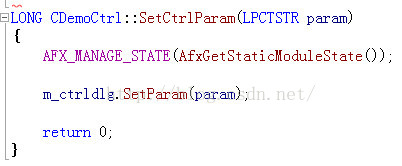
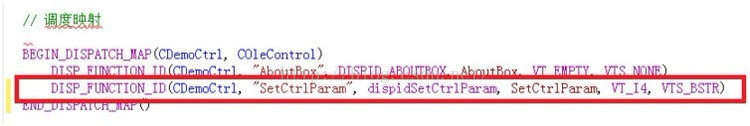
然后完成。此时向导会在Demo.idl、DemoCtrl.h、DemoCtrl.cpp中添加以下代码:

<HEAD>
<TITLE>Test ActiveX</TITLE>
</HEAD>
<input type="button" value="接口测试" id="btnOK" οnclick="SetParam();"></input>
</BODY>
<PARAM NAME="_Version" VALUE="65536">
<PARAM NAME="_ExtentX" VALUE="12806">
<PARAM NAME="_ExtentY" VALUE="1747">
<PARAM NAME="_StockProps" VALUE="0">
</OBJECT>
<script language="javascript">
function SetParam()
{
var sum = DemoCtrl.SetCtrlParam("Hello, ActiveX!");
alert(sum);
}
</script>
</HTML>



































 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








