众所周知,360浏览器兼容模式是个很蛋疼的模式,让无数开发人员头疼脑热。鄙人也遇到了,为留纪念,特附解决方法如下:
1、在<head>标签前插入
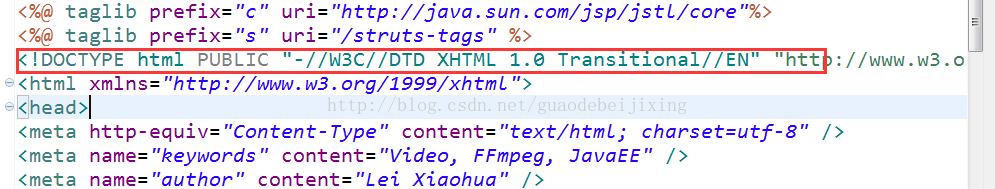
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
如图所示:
2、在<head> 标签内插入:
<html>
<head>
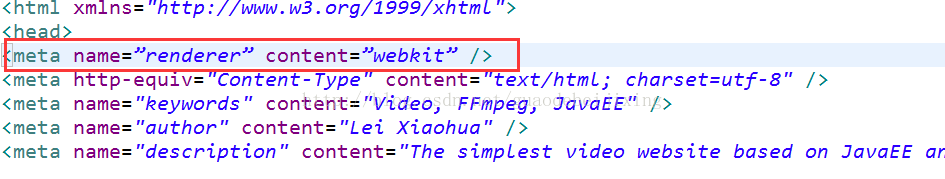
<meta name=”renderer” content=”webkit|ie-comp|ie-stand” />
</head>
<body>
</body>
</html>
content的取值为webkit,ie-comp,ie-stand之一,区分大小写,分别代表用webkit内核,IE兼容内核,IE标准内核。
若页面需默认用极速核,增加标签:<meta name=”renderer” content=”webkit” />
若页面需默认用ie兼容内核,增加标签:<meta name=”renderer” content=”ie-comp” />
若页面需默认用ie标准内核,增加标签:<meta name=”renderer” content=”ie-stand” />
这里发现一个问题,官方给的信息里结尾是“>”,实际测试时不起作用,这时只要把结尾改为“ />”(注意 / 前面有空格),测试是可行的。
我用是极速模式,个人测试比较稳定,截图如下:
3、最后,重启服务器tomcat即可,兼容问题解决,界面不会再发生扭曲了























 454
454











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








