刚结束的项目中,用到了hightcharts 中的箱型图,看API好艰难(全英文),特此总结了项目中用到的一些属性并加以注释。
<script type="text/javascript">
var chart;
$(function () {
if(${flag} == false){
$.messager.alert('提示','没有满足该条件的有效数据。','info');
}
chart = new Highcharts.Chart({
chart: {
renderTo: 'face',//图表描绘出后放到页面的某一具体位置
type: 'boxplot'//图表类型:箱形图
},
title: {
text: '${title2}',
style: {
"color": "black",
"fontSize": "24px",
"fontFamily" : "Arial",
}
},
subtitle:{
text:'${FaceTitle}',
style: {
"color": "#1a4eb0",
"fontSize": "18px",
"fontFamily" : "Arial",
}
},
legend: {//图例说明是包含图表中数列标志和名称的容器
enabled: false
},
exporting:{//图表导出功能模块
enabled:false
},
plotOptions: {
boxplot: {填充颜色
fillColor: '#4F97D2',//
lineWidth: 1,
medianColor: '#0C5DA5',//中位线颜色
medianWidth: 1,//中位线宽度
stemColor: '#000000',//竖线颜色
// stemDashStyle: 'sloid',//竖线类型(实虚)
stemWidth: 1,//竖线宽度
whiskerColor: '#000000',//max,min颜色
whiskerLength: '0',//max,min长度
whiskerWidth: 0
} },
xAxis: {
lineColor: '#000',
splitLine:{//背景网格不显示
show:false
},
labels: {//x文字旋转角度
rotation: ${angle}
},
tickWidth:0,//刻度的宽度
categories: function (){
return JSON.parse('${xList}');
}()
},
yAxis: {
lineColor: 'black',//纵轴
min:0,
gridLineWidth: 0,//背景横网格线的宽度
lineWidth:1,
plotLines: [{ //一条竖线(xAxis:通过颜色线横贯在绘图区域上标记轴中的一个特定值)
value: 0,
width: 1,
color:'#808080'
}] ,
title: {
text: '所用时间长度(分钟)'
},
},
credits: false, //版权信息
series: [{
name: '时长(分钟)',
data: function (){
return JSON.parse('${yList}');
}(),
tooltip: {//鼠标移到图形上时显示的提示框
headerFormat: '处理数量: {point.key}<br/>',
//headerFormat: ''
}
}, {
name: '',
color:'#fff',
type: 'scatter',
data: [ // x, y positions where 0 is the first category
[4, -1]
]
}]
});
});
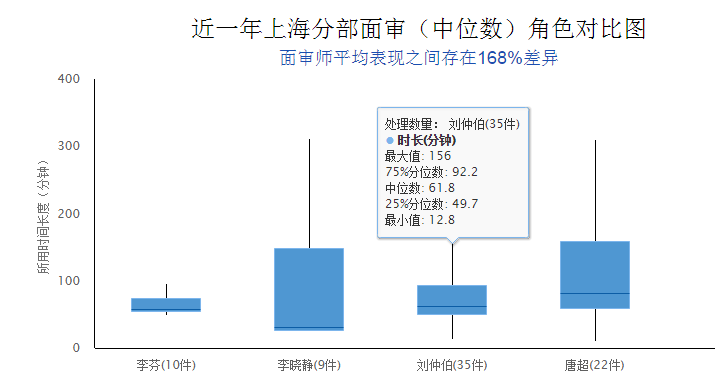
</script>以下为效果图:























 4121
4121

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








