没有规矩不成方圆,虽然链接定义写好了,但它也是有规则的,如果这四项的书写顺序稍有差错,链接的效果可能就没有了,所以每次定义链接样式时务必确认定义的顺序,link--visited--hover-active,也就是我们常说到的LoVe HAte原则(大写字母就是它们的首字母)。
老外总结了一个便于记忆的“爱恨原则”(LoVe/HAte),即四种伪类的首字母:LVHA。定义A链接样式的正确的顺序:a:link、a:visited、a:hover、a:active。
为什么我们不能改变定义的顺序?做下测试就可以了。
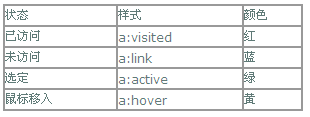
假设我们想实现下面的样式:
鼠标移入时,并没有变黄。而是当这个链接已经被访问过后,鼠标移入才变黄:
view sourceprint?
- 1 a:visited{color:red;}
- 2 a:hover{ color:yellow;}
- 3 a:link{ color:blue;}
- 4 a:active{ color:green;}
这是因为,一个鼠标经过的未访问的链接同时拥有a:link,a:hover两种属性,在上述的CSS样式中,a:link离他最近,先满足a:link,而放弃a:hover的重复定义。
而使用LVHA顺序声明后,它首先检查a:hover的符合标准,先变色。
所以说,为了符合浏览器解释CSS遵循的"就近原则"。我们在定义CSS中,宜将最一般的条件放在最上面,并依次向下,最下面放最特殊的。
在W3C规范中,也规定了链接的声明顺序:
在 CSS 定义中,a:hover 必须被置于 a:link 和 a:visited 之后,才是有效的。
在 CSS 定义中,a:active 必须被置于 a:hover 之后,才是有效的。
定义局部链接样式
在CSS中写上a:link{}这样的定义会使整个页面的链接样式改变,但有些局部链接需要特殊化,这个问题也不难解决,只要在链接样式定义的前面加上指定的id或class就可以了。
view sourceprint?
- 1 #sidebar a:link, #sidebar a:visiteid {
- 2 color:#FF0000;
- 3 text-decoration:none;
- 4 }
- 5
- 6 #sidebar a:hover, #sidebar a:active {
- 7 color:#000000;
- 8 text-decoration:underline;
- 9 }
HTML调用:
view sourceprint?1
class的定义方法和id相同,只要将#sidebar改为.sidebar就行了,还有一种方法是直接定义链接的样式,那样更直接,不过调用时比较麻烦,需要给每个特定的链接加上定义的代码。
view sourceprint?
- 01 a.redlink a:link, a.redlink a:visiteid {
- 02 color:#FF0000;
- 03 text-decoration:none;
- 04 }
- 05
- 06 a.redlink a:hover, a.redlink a:active {
- 07 color:#000000;
- 08 text-decoration:underline;
- 09 background:#FFFFFF;
- 10 }







 本文阐述了在CSS中定义链接样式时遵循的'爱恨原则'(LVHA)及其背后的原因,强调了定义顺序对链接效果的影响。通过实例演示了正确的顺序及不遵循顺序可能导致的样式问题。
本文阐述了在CSS中定义链接样式时遵循的'爱恨原则'(LVHA)及其背后的原因,强调了定义顺序对链接效果的影响。通过实例演示了正确的顺序及不遵循顺序可能导致的样式问题。


















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








