好长时间,没写更新自己的博文了,今天星期五,下午没多少事,就写写吧,记录一下自己最新的成果,聊以自我安慰一下.
本来已经写了一篇,但是CSDN这个网站太不给力,发表不了,也没给保存.所以全没了,又得重新写,影响心情.所以准备要换个地方写博客,这里不给力.
但是我还是要写完,有始有终吗.
首先必须先加载GMap.Net这个控件,先通过"添加引用"来加载相应的.dll文件,如果在工具箱中找不到GMapControl这个控件,也别心急.
点击"工具"再选择"选择工具箱项",从"Net FrameWork控件"这一栏中可以找到GmapControl这个控件,加载上就可以啦.
之后,把控件拖到你的对话框上就可以啦,双击控件,进入其初始化函数
private void gMapControl1_Load(object sender, EventArgs e)
{
this.gMapControl1.BackColor = Color.Red;
//设置控件的管理模式
this.gMapControl1.Manager.Mode = AccessMode.ServerAndCache;
//设置控件显示的地图来源
this.gMapControl1.MapProvider = GMapProviders.GoogleChinaMap;
//设置控件显示的当前中心位置
//31.7543, 121.6281
this.gMapControl1.Position = new PointLatLng(45.7543, 126.6281);
//设置控件最大的缩放比例
this.gMapControl1.MaxZoom = 18;
//设置控件最小的缩放比例
this.gMapControl1.MinZoom = 8;
//设置控件当前的缩放比例
this.gMapControl1.Zoom = 13;
//创建一个新图层
routes = new GMapOverlay(this.gMapControl1, "routes");
MyMark = new GMapOverlay(this.gMapControl1, "MyMark");
routes.IsVisibile = true;//可以显示
MyMark.IsVisibile = true;
this.gMapControl1.Overlays.Add(routes);//添加到图层列表中
this.gMapControl1.Overlays.Add(MyMark);
//创建一个图标
GMapMarker gMapMarker = new GMapMarkerGoogleRed(this.gMapControl1.Position);
//添加图层routes中
gMapMarker.ToolTipText = "我的商店";
this.MyMark.Markers.Add(gMapMarker);
//创建图标红十字
this.Center = new GMapMarkerCross(this.gMapControl1.Position);
this.routes.Markers.Add(Center);
this.gMapControl1.MouseMove += new MouseEventHandler(gMapControl1_MouseMove);
// this.gMapControl1.Dock = DockStyle.Fill;//将控件全屏显示
}在Forms类的头部
public partial class Form1 :
Form {
public GMapOverlay routes;
public GMapOverlay MyMark;
public GMapMarker MyShop;
public GMapMarker Center;
public PointLatLng lastPosition;
public Form1()
{
InitializeComponent();
}
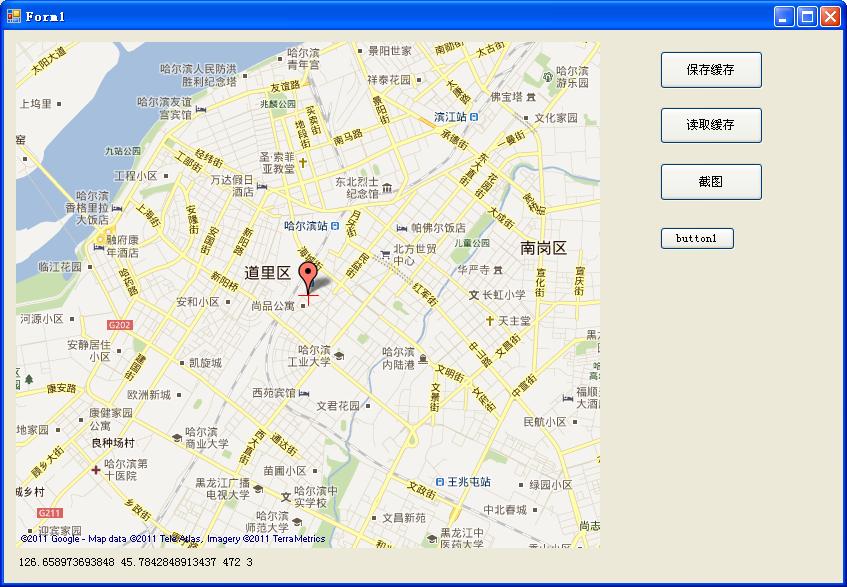
之后再编译执行,就可以看到效果了.


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








