Android有趣的爆炸散落动画view:开源ExplosionField
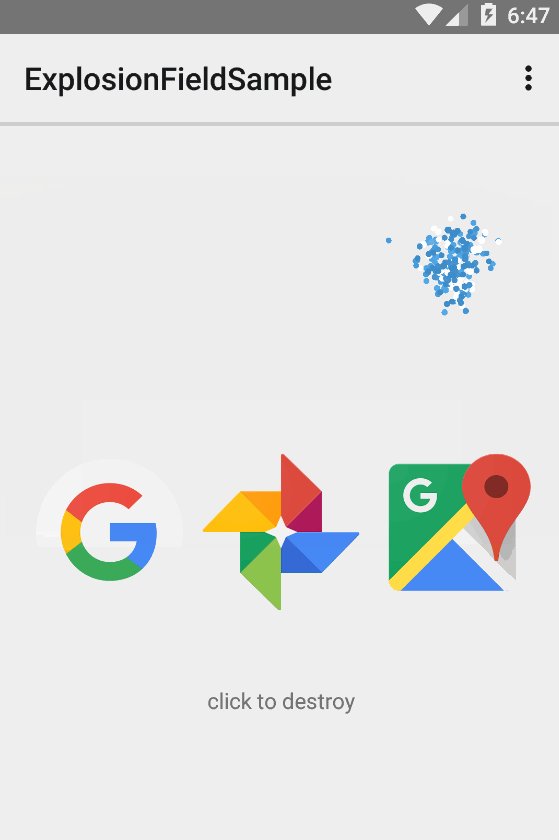
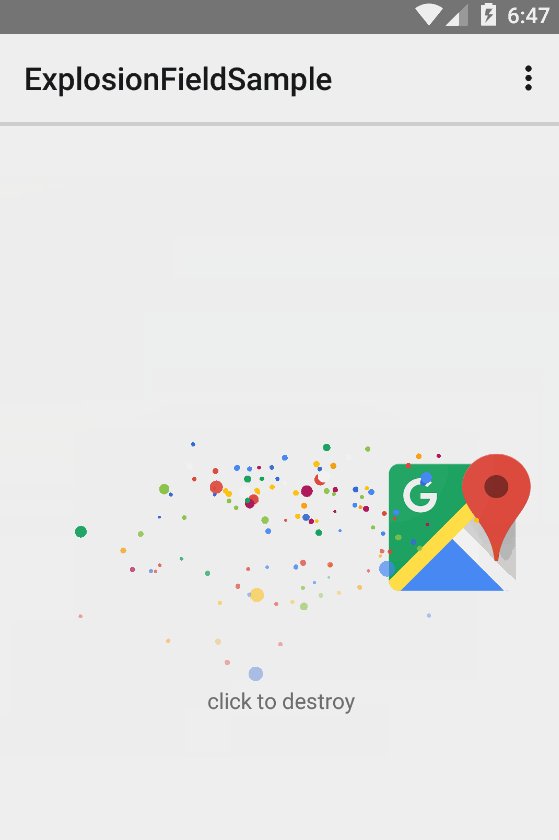
转载自:http://blog.csdn.net/zhangphilgithub上有一个比较有趣的view动画开源项目ExplosionField,当点击该view时候,产生如图所示效果:
犹如天女散花一样,爆炸散列,比较有趣。
Android ExplosionField在github上的项目主页是:https://github.com/tyrantgit/ExplosionField
Android ExplosionField使用简单,几乎可以针对任意的view制造出上图所示效果。
ExplosionField使用之前先需要到其github上的主页将其拖下来,导入作为lib使用。
现给出一个简单的代码例子说明,测试的主activity MainActivity.java:
package zhangphil.demo;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.ImageView;
import tyrantgit.explosionfield.ExplosionField;
public class MainActivity extends Activity {
private ExplosionField mExplosionField;
private ImageView image;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// 先初始化载入ExplosionField
mExplosionField = ExplosionField.attach2Window(this);
image = (ImageView) findViewById(R.id.image);
image.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// 开始执行动画...
mExplosionField.explode(v);
// ExplosionField.explode后,父布局中虽看不到ImageView,但ImageView所占据的位置还会响应事件.
// 如果想屏蔽此ImageView出现,则:
image.setVisibility(View.GONE);
}
});
}
}
MainActivity.java需要的布局文件activiy_main.xml,很简单的一个ImageView:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="10dip" >
<ImageView
android:id="@+id/image"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#c62828"
android:src="@drawable/ic_launcher" />
</LinearLayout>





















 8140
8140











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








