1、使用到的框架及环境:jquery.pagination.js、pagination.css
数据库:postgresql
2、结合一个案例来讲解原理:在main.jsp中分页显示用户信息
main.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<%@ include file="/WEB-INF/page/common/common.jsp" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>图书商城首页</title>
<script type="text/javascript" src="${basePath }js/jquery/jquery-1.7.2.min.js"></script>
<link rel="stylesheet" href="${basePath}js/common/page/pagination.css" />
<script type="text/javascript" src="${basePath}js/common/page/jquery.pagination.js"></script>
<script type="text/javascript">
var pageIndex = 0; //页面索引初始值
var pageSize = 3; //每页显示条数初始化,修改显示条数,修改这里即可
$(document).ready(function(){
InitTable(0);
});//Load事件,初始化表格数据,页面索引为0(第一页)
//翻页调用
function PageCallback(index, jq) {
InitTable(index);
}
//请求数据
function InitTable(pageIndex) {
//PageCount是总的记录数
var PageCount="";
var str="";
$.ajax({
type: "POST",
url: "${basePath }UserServlet?method=showusers", //提交到一般处理程序请求数据
async:false,
data:{pageIndex:pageIndex+1,pageSize:pageSize}, //提交两个参数:pageIndex(页面索引),pageSize(显示条数)
dataType: "json",
//complete:function(){$("#Pagination").show();},//接收数据完毕
success: function(data) {
PageCount=data.PageCount;
var UserList=data.userList;
$.each(UserList,function(i,n)
{
str+="<tr><td>"+n.userid+"</td><td>"+n.usertype+"</td><td>"+n.loginname+"</td><td>"+n.staticpassword+"</td></tr>";
});
//下面这行必须加上,移除原来的数据,不然所有数据会叠加在一起
$("#Result tr:gt(0)").remove(); //移除Id为Result的表格里的行,从第二行开始(这里根据页面布局不同页变)
$("#Result").append(str); //将返回的数据追加到表格
}
});
//分页,PageCount是总条目数,这是必选参数,其它参数都是可选
if(PageCount!=0)
{
$("#Pagination").pagination(PageCount, {
callback: PageCallback,
prev_text: '上一页', //上一页按钮里text
next_text: '下一页', //下一页按钮里text
items_per_page: pageSize, //显示条数
num_display_entries: 6, //连续分页主体部分分页条目数
current_page: pageIndex, //当前页索引
num_edge_entries: 2 //两侧首尾分页条目数
});
}
}
</script>
</head>
<body>
<div id="rig">
<form>
书籍名称:<input id="bookname" type="text"/>
发行时间:<input type="text" /><br/>
结束时间:<input type="text" />
作者昵称:<input type="text" /><br/>
分类名称:<input type="text" /><br/>
<input type="button" value="搜索" />
</form>
</div>
<div id="container">
<table id="Result" cellspacing="0" cellpadding="0">
<tr>
<th>userid</th>
<th>usertype</th>
<th>loginname</th>
<th>staticpassword</th>
</tr>
</table>
</div>
<div id="Pagination" class="scott" ></div>
</body>
</html>UserServlet.java
public String showusers(HttpServletRequest request,HttpServletResponse response)
throws ServletException,IOException{
String pageIndex=request.getParameter("pageIndex");
String pageSize=request.getParameter("pageSize");
//查询总记录数
int pageCount=userService.getUserListCount();
List<UserLoginInfo> userList=userService.getAllUserInfo(pageIndex,pageSize);
//将用户信息列表userList及用户信息总记录数pageCount以json的格式返回到前端
String jsonlist=tojson(userList,pageCount);
response.getWriter().print(jsonlist);
return null;
}
private String tojson(List<UserLoginInfo> userList, int PageCount) {
// TODO Auto-generated method stub
StringBuilder sb=new StringBuilder("{");
sb.append("\"PageCount\"").append(":").append("\"").append(
PageCount).append("\"");
sb.append(",");
sb.append("\"userList\"").append(":[");
for (int i = 0; i < userList.size(); i++) {
sb.append(tojson(userList.get(i)));
if (i < userList.size() - 1) {
sb.append(",");
}
}
sb.append("]}");
return sb.toString();
}
private Object tojson(UserLoginInfo userLoginInfo) {
// TODO Auto-generated method stub
StringBuilder sb = new StringBuilder("{");
sb.append("\"userid\"").append(":").append("\"").append(userLoginInfo.getUserid())
.append("\"");
sb.append(",");
sb.append("\"usertype\"").append(":").append("\"").append(
userLoginInfo.getUsertype()).append("\"");
sb.append(",");
sb.append("\"loginname\"").append(":").append("\"").append(
userLoginInfo.getLoginname()).append("\"");
sb.append(",");
sb.append("\"staticpassword\"").append(":").append("\"").append(
userLoginInfo.getStaticpassword()).append("\"");
sb.append("}");
return sb.toString();
}返回的json格式
{
"PageCount": "6",
"userList": [
{
"userid": "NBACBA2600000000639",
"usertype": "0",
"loginname": "lisi",
"staticpassword": "123"
},
{
"userid": "600000000640",
"usertype": "0",
"loginname": "lmy",
"staticpassword": "123"
},
{
"userid": "600000000641",
"usertype": "0",
"loginname": "xyb",
"staticpassword": "123"
},
{
"userid": "600000000642",
"usertype": "0",
"loginname": "dajie",
"staticpassword": "123"
},
{
"userid": "600000000643",
"usertype": "0",
"loginname": "erjie",
"staticpassword": "123"
},
{
"userid": "600000000644",
"usertype": "0",
"loginname": "didi",
"staticpassword": "123"
}
]
}dao层
/**
* 根据每页显示的条数pageSize和第几页pageIndex查询用户信息
*/
@Override
public List<UserLoginInfo> getAllUserInfo(String pageIndex,String pageSize) {
// TODO Auto-generated method stub
DBBeanBase db=new DBBeanBase();
Integer pageIndexnum=Integer.parseInt(pageIndex);
Integer pageSizenum=Integer.parseInt(pageSize);
StringBuffer sql=new StringBuffer();
sql.append("SELECT * FROM t_e_user_logininfo t1 WHERE 1=1 ");
//如果有order by ,必须放在limit和offset之前
sql.append("LIMIT "+pageSizenum+" OFFSET "+(pageIndexnum-1)*pageSizenum+" ");
List<UserLoginInfo> userlist=new ArrayList<UserLoginInfo>();
ResultSet res=db.excuteQuery(sql.toString());
try
{
while(res.next())
{
UserLoginInfo user=new UserLoginInfo();
user.setUserid(res.getString("userid"));
user.setUsertype(res.getString("usertype"));
user.setLoginname(res.getString("loginname"));
user.setStaticpassword(res.getString("staticpassword"));
userlist.add(user);
}
} catch (SQLException e) {
// TODO: handle exception
}
return userlist;
}
/**
* 查询用户信息记录总数
*/
@Override
public int getUserListCount() {
// TODO Auto-generated method stub
int pageCount=0;
DBBeanBase db=new DBBeanBase();
String sql="SELECT count(*) pageCount FROM t_e_user_logininfo";
ResultSet res=db.excuteQuery(sql);
try
{
if(res.next())
{
pageCount=Integer.parseInt(res.getString("pageCount"));
}
} catch (Exception e) {
// TODO: handle exception
}
return pageCount;
}
}3、实现原理:
1、当加载main.jsp页面的时候,使用ajax传入pageIndex(当前页,刚开始是1)、pageSize(每页显示的条数,我定义的是3条)到后台UserServlet的showusers方法(UserServlet?method=showusers),查询出前3条记录的详细信息userList及总记录数pageCount,并将它们拼接成json字符串返回到前台。前台通过jQuery的
.each遍历userList,并用
(“#Result”).append(str);将其动态插入ID为Result的表格中做显示
2、当点击下一页的时候,pageIndex=2,pageSize=3,同理传入后台UserServlet的showusers方法,查询第4到6条数据(SELECT * FROM t_e_user_logininfo t1 WHERE 1=1 LIMIT 3 OFFSET 3 )的详细信息userList及总记录数pageCount,并将它们拼接成json字符串返回到前台。前台通过jQuery的
.each遍历userList,并用
(“#Result”).append(str);将其动态插入ID为Result的表格中做显示,其中要注意的是在此之前要清除掉上一页的记录( $(“#Result tr:gt(0)”).remove(); )
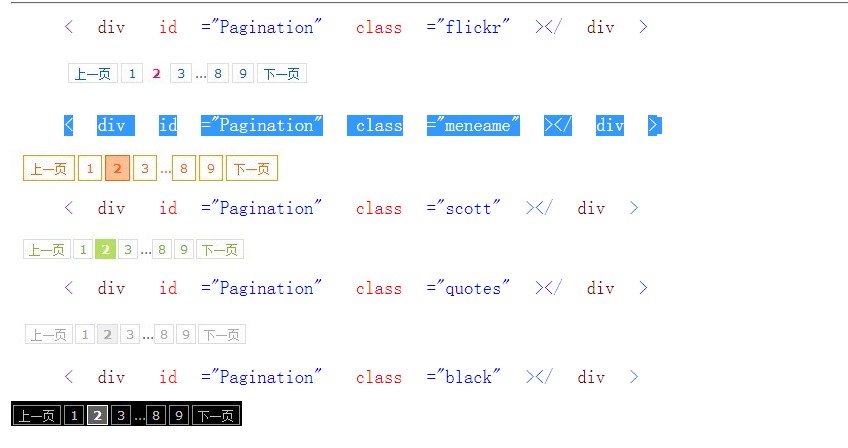
3分页div可供选择的样式






















 1415
1415











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








