一、概念
级联样式表(Cascading Style Sheet)简称“CSS”,通常又称为“风格样式表(Style Sheet)”,它是用来进行网页风格设计的。实现网页内容和样式的分离。
二、CSS核心
选择器、标准流、盒子模型、浮动、定位、块级模块、行级模块
1、选择器。
要使用css对HTML页面中的元素实现一对一,一对多或者多对一的控制,这就需要用到CSS选择器。
HTML页面中的元素就是通过CSS选择器进行控制的。
1)类别选择器
表示形式:
在HTML中,元素可以定义一个class的属性。
如:
<div class="ladygaga">
在CSS中:
前面以”.”来标志,如:
.ladygaga
{
color:#000;
}
2)ID选择器
表示形式:
在HTML中: <div id=" ladygaga">
在CSS中:
# ladygaga
{
color:#000;
}
3)HTML标签选择器
表示形式:
HTML中:<p>ladygaga</p>
CSS中:p{
color:#000;
}
4)其他的选择器:后代选择器、子选择器、伪类选择器、通用选择器、群组选择器、相邻同胞选择器、属性选择器。
前三个选择器的优先级为:ID选择器>类选择器>HTML标签选择器。
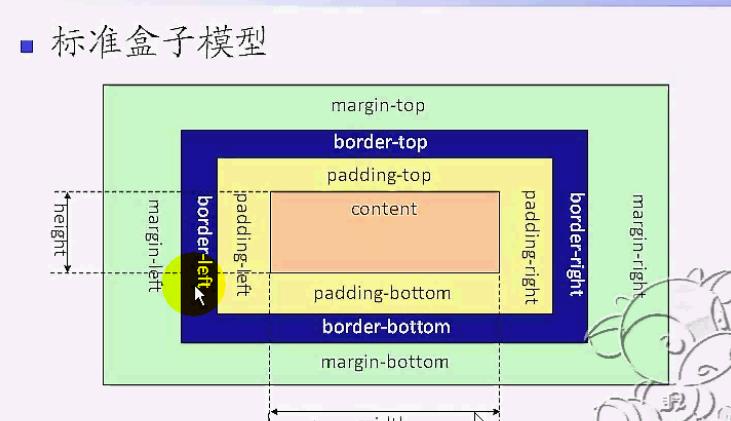
2.盒子模型
CSS中的盒子模型通过图来解释吧
上图就是一个标准的盒子模型。也是一个金典的模型,它把网页中的每一个元素当作一个盒子,用这个模型来编辑这个元素在网页所在的位置。盒子模型中可以设置元素的content内容(长、宽),外边距margin(上、下、左、右),内边距border(上、下、左、右),盒子框的(宽度)。
3.浮动。
浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。
浮动用的时候要注意因为浮动会影响到标准流的元素导致标准元素显示异常。
4.定位
定位有相对定位和绝对定位,这个牛腩中好像没用到。
5.块级模块和行级模块。
块级模块用<div></div>表示
行级模块为<span></span>表示
一般网页都用块级模块,因为这个用起来比较灵活
评论 2

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?
查看更多评论

添加红包







 本文深入解析CSS的概念、核心要素及应用技巧,包括选择器、盒子模型、浮动、定位、块级与行级模块等,详细阐述了如何通过CSS实现网页元素的精确控制与布局。
本文深入解析CSS的概念、核心要素及应用技巧,包括选择器、盒子模型、浮动、定位、块级与行级模块等,详细阐述了如何通过CSS实现网页元素的精确控制与布局。