应用系统定制:最近做的1个模块,在ifream中使用struts提交form表单
#1需求说明
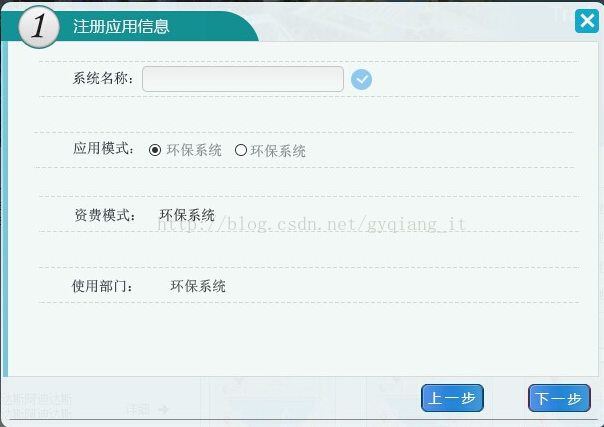
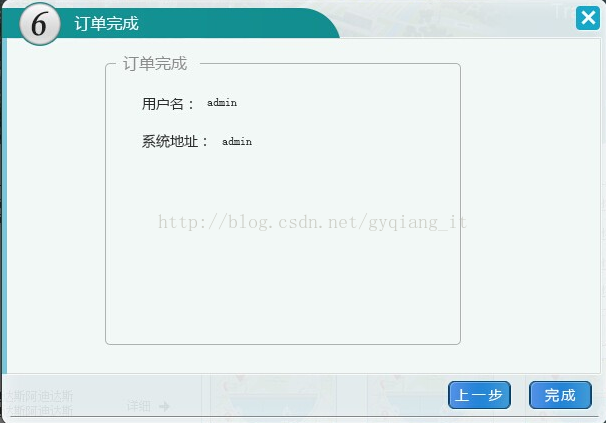
点击定制链接,在ifream中弹出了定制流程的弹框,完成6个步骤点击最后一步的完成按钮时,我使用了struts将form表单填写的数据提交到了后台,后台处理完后调整到父页面(定制)进行初始化。
#2相关图片
#3需要解决
这个弹框是在父页面中点击“定制”时在ifream中弹出来的,这些信息都在ifream的1个form表单中,当填写完毕后点击完成通过struts提交后台进行处理,处理完毕后由struts结果集调整到父页面(初始化),就可以看到定制的信息了。
问题:当点击完成时,后台处理完毕后,弹出框没有关闭俄,而且在弹出框中显示了父页面。我需要struts结果集执行的连接,在父页面显示。
解决:
Struts 中实现此种页面跳转:
在提交的form表单中增加属性 target="_parent" 即可:
例如:<form action="regist.action" name="registForm" method="post" enctype="multipart/form-data" target="_parent">
如果用 window.location.href="regist.action " 这种方式跳转 只需把 window 改成 parent
即 parent.location.href="regist.action"


























 709
709











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








