
作者 | brucevanfdm
地址 | http://www.jianshu.com/p/686f9b54765f
声明 | 本文是 brucevanfdm 原创,已获授权发布,未经原作者允许请勿转载
前言
从小米 MIX 1发布以来,越来越多所谓“全面屏”手机发布,如三星 S8,小米 MIX2,VIVO X20,Google Pixel2 等等...2017年下半年开始,“全面屏”将大范围覆盖,低至千元机水平,就像当年手机屏幕从720P 到 1080P 过渡一样,历史车轮,滚滚向前,不可阻挡!
暂且不论所谓全面屏如何定义,作为 Android 开发者更多关心的是屏幕适配的兼容性。全面屏刚出来的时候并不可怕,可怕的是后来出现了一些异形全面屏——把屏幕挖掉一块的那种异类!全面屏手机大致思路都是压缩额头与下巴,屏幕比例从传统的 16:9 变为 18:9,提高屏占比以及屏幕内的虚拟导航键,本文将简要介绍全面屏适配中一些需要注意的东西以及解决方案。
适配指南
一、声明最大屏幕高宽比
在应用配置文件 AndroidManifest.xml 中显式声明支持的最大屏幕高宽比(maximum aspect ratio)。其中 ratio_float 为高宽比:
传统屏幕:ratio_float = 16/9 = 1.778 ;
三星S8屏幕:ratio_float = 18.5/9 = 2.056。
鉴于目前全面屏屏幕比例,将ratio_float设置为2.1即可适配一众全面屏手机。
<meta-data
android:name="android.max_aspect"
android:value="ratio_float" />
然而有一点需要注意的是,在 Android 7.0 以上 Google 默认支持了分屏模式,即 Manifest 文件中配置 Activity 的android:resizeableActivity 默认属性为 true,在这种情况下并不需要配置 Maximum Aspect Ratio 即可自动适配全面屏。如果由于某些原因(UI适配等)禁止了分屏模式,这个时候就要注意了!负责将出现上下黑条的显示效果,奇丑无比!Screens Support 官方文档
二、启动页适配
在做启动优化,解决冷启动白屏的时候,我们往往会为要启动的 Activity 设置主题为一张背景图。那么问题就来了,以往 16:9 的的背景图在 18:9 的屏幕中会有什么表现呢?

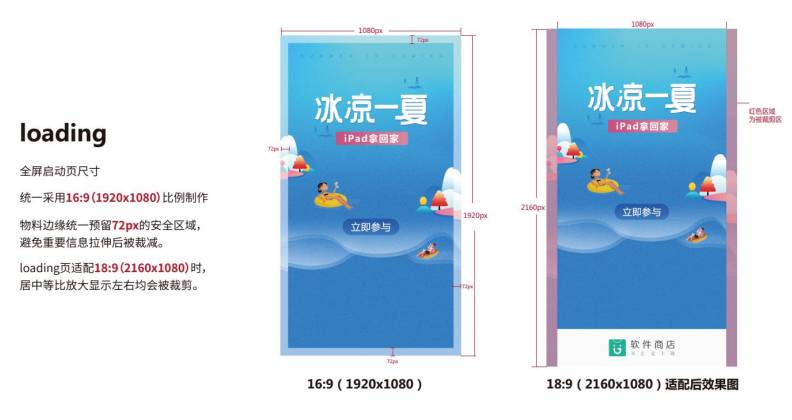
这种情况下就尴尬了,我们知道很多启动页背景都是动态下发的(广告)内容丰富,即使是 .9 图在这种场景恐怕也难以解决。这点在金立手机上的做法值得一提,看图:

是好是坏不便多言,但是有兼容性方案总比莫名拉伸好吧!若 Android阵营没有一个统一规范,恐怕又要难为开发者、UI设计师了吧!
不能依赖单一厂商的解决方案,只能从 Android 系统属性出发。考虑到目前大部分全面屏手机只是在高度上拉长,且大多为 6.0 英寸左右,像素密度对比 xxhdpi 并没有多大区别,那我们可以在项目中增加一组资源 drawable-xxhdpi-2160x1080 、drawable-long 这样解决图片的拉伸问题,当然最好的方法还是用相对布局采用 XML 的方式,或者.9图的解决方案。
三、虚拟导航键(Navigation Bar)优化
个人觉得虚拟导航键并不是一个好东西,依稀记得HTC被双下巴甚至四下巴支配的恐惧,虚拟导航键总让人出戏。可是全面屏风潮的到来,彻底将正面实体按键拍到了沙滩上。
虚拟导航键系统,桌面美如画,进入到应用里就是傻大粗的黑条,几乎没有几个 APP 做虚拟导航键的适配,图就不上了,可以参考华为那些机子。。。

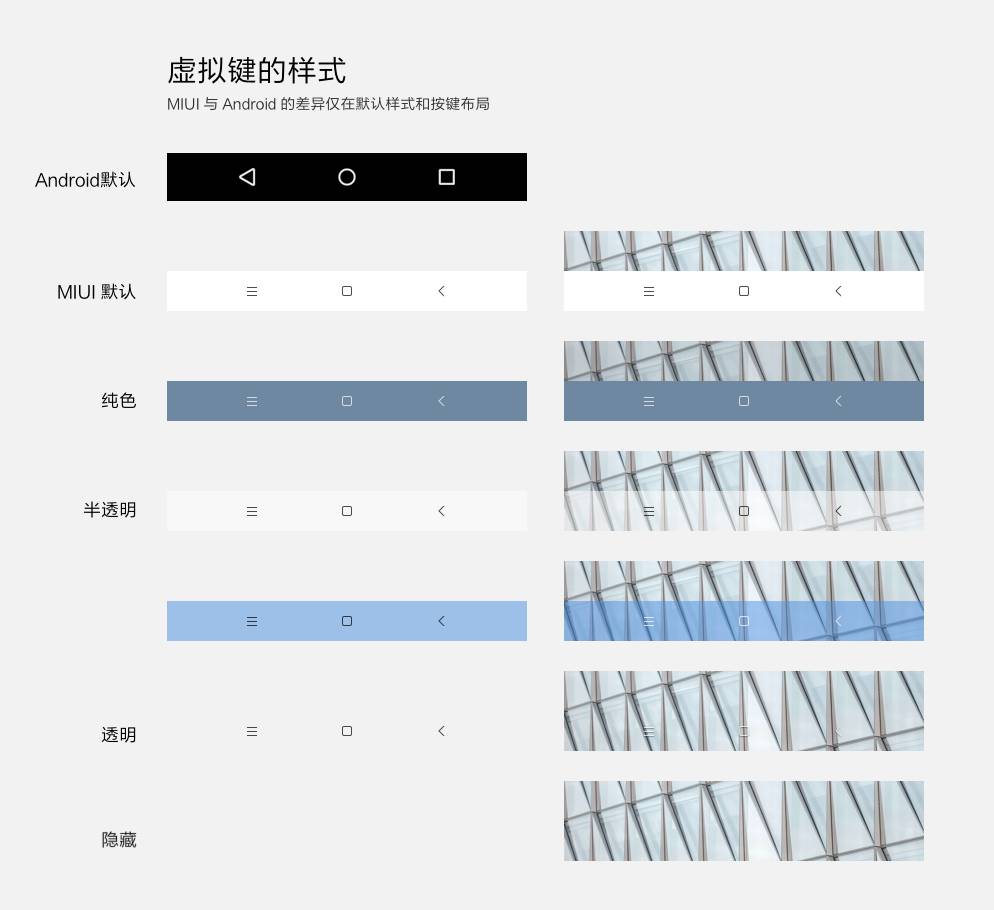
总之,要达到一体化的沉浸体验,就应该尽量避免导航键出戏,选择合适的虚拟键样式,保证视觉的统一性。全面屏时代的到来,开发者总该好好管管这虚拟导航键了吧!
虚拟导航键修改方法一: window.setNavigationBarColor (int color)
注意在调用该接口时,需要立一些 flag,该接口说明如下:
/**
* Sets the color of the navigation bar to {@param color}.
*
* For this to take effect,
* the window must be drawing the system bar backgrounds with
* {@link android.view.WindowManager.LayoutParams#FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS} and
* {@link android.view.WindowManager.LayoutParams#FLAG_TRANSLUCENT_NAVIGATION} must not be set.
*
* If {@param color} is not opaque, consider setting
* {@link android.view.View#SYSTEM_UI_FLAG_LAYOUT_STABLE} and
* {@link android.view.View#SYSTEM_UI_FLAG_LAYOUT_HIDE_NAVIGATION}.
* <p>
* The transitionName for the view background will be "android:navigation:background".
* </p>
*/
public abstract void setNavigationBarColor(@ColorInt int color);
虚拟导航键修改方法二:,在主题中添加以下设置项:
<item name="android:navigationBarColor">要设置的颜色值</item>
注意,该方法在 Android5.0 以上生效,什么!?都全面屏了肯定上7.0+了啊!推荐!
结语
总的来说,全面屏的到来为沉闷的手机 ID 设计带来了些惊喜,虽然不少开发者骂娘,但还是应当顺应历史潮流,况且很多情况 Android 系统早已有适配方案了不是?最后希望本文能为大家做全面屏适配带来些帮助!一起为 Android 软件生态改善而努力!有更多好用技巧欢迎评论交流!
参考
小米全面屏及虚拟键适配说明
金立18:9全面屏适配说明
全面屏时代 | APP如何快速适配? 这4个关键点你要知道!
项目技术
优秀人才不缺工作机会,只缺适合自己的好机会。但是他们往往没有精力从海量机会中找到最适合的那个。100offer 会对平台上的人才和企业进行严格筛选,让「最好的人才」和「最好的公司」相遇。扫描下方二维码,注册 100offer,谈谈你对下一份工作的期待。一周内,收到 5-10 个满足你要求的好机会!





















 572
572











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








