例子简单,个人爱好,如有不足,可以共同探讨
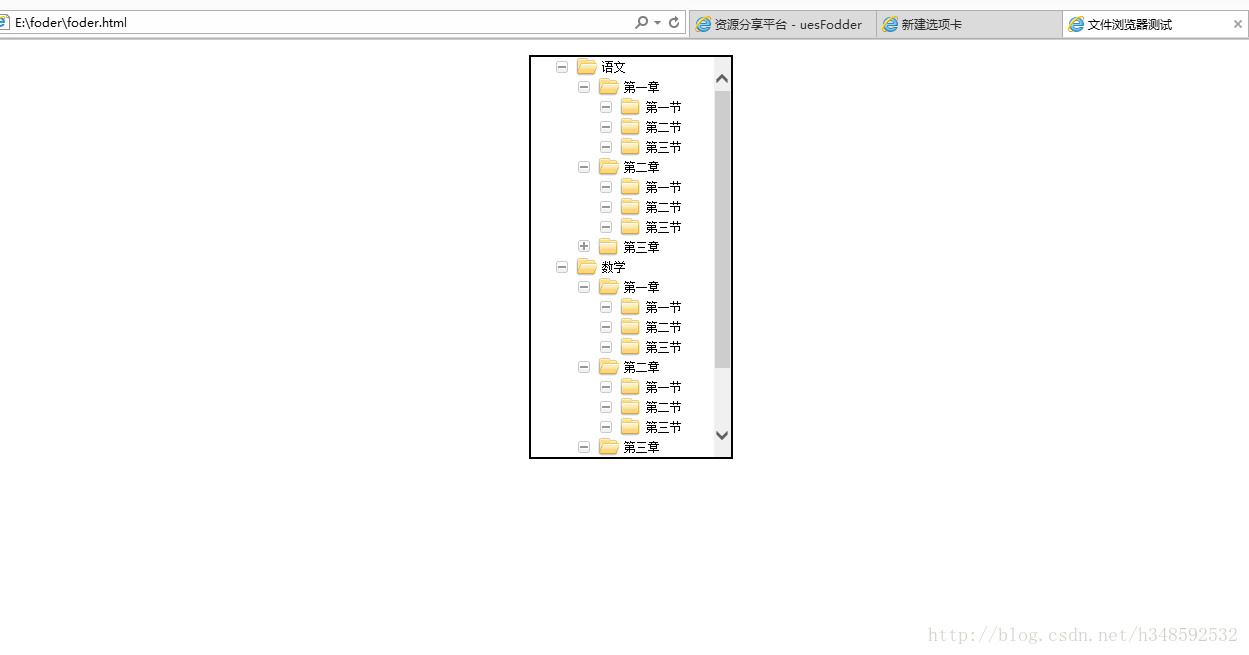
IE7效果大概如下:如果你有足够的数据可以无限迭代下去
foder.html代码如下
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>文件树结构展示测试</title>
<link href="css/foder.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript">
/* 原理:默认设置他的子树也就是子菜单都是隐藏的,当点击父节点,就会显示他的所有子节点也就是子树 */
$(function() {
$(".fla").click(
function() {
/* 判断子菜单是否是隐藏的 */
if ($(this).next().css("display") == "none") {
/*如果是隐藏 更换背景图片,由可打开图片变成可关闭图片 */
$(this).children(".open").removeClass("open").addClass(
"close");
$(this).children(".pack").removeClass("pack").addClass(
"packC");
/* 显示隐藏子树 */
$(this).next().removeClass("none");
} else {
/* 否则更换背景图片,由可关闭图片变成可打开图片 */
$(this).children(".close").removeClass("close")
.addClass("open");
$(this).children(".packC").removeClass("packC")
.addClass("pack");
/* 隐藏正在显示子树 */
$(this).next().addClass("none");
}
});
});
</script>
</head>
<!-- 每一个ul都可以看做一个子树 -->
<div class="foder">
<ul class="ful">
<li>
<div class="fla">
<span class="open btn" id="id1"></span> <span class="pack btn"
id="id2"></span> <span class="ftext">语文</span>
</div>
<ul class="ful none" id="id3">
<li>
<div class="fla">
<span class="open btn"></span> <span class="pack btn"></span> <span
class="ftext">第一章</span>
</div>
<ul class="ful none" id="id3">
<li>
<div class="fla">
<span class="close btn"></span> <span class="pack btn"></span> <span
class="ftext">第一节</span>
</div></li>
<li>
<div class="fla">
<span class="close btn"></span> <span class="pack btn"></span> <span
class="ftext">第二节</span>
</div></li>
<li>
<div>
<span class="close btn"></span> <span class="pack btn"></span> <span
class="ftext">第三节</span>
</div></li>
</ul>
</li>
<li>
<div class="fla">
<span class="open btn"></span> <span class="pack btn"></span> <span
class="ftext">第二章</span>
</div>
<ul class="ful none" id="id3">
<li>
<div class="fla">
<span class="close btn"></span> <span class="pack btn"></span> <span
class="ftext">第一节</span>
</div></li>
<li>
<div class="fla">
<span class="close btn"></span> <span class="pack btn"></span> <span
class="ftext">第二节</span>
</div></li>
<li>
<div>
<span class="close btn"></span> <span class="pack btn"></span> <span
class="ftext">第三节</span>
</div></li>
</ul></li>
<li>
<div class="fla">
<span class="open btn"></span> <span class="pack btn"></span> <span
class="ftext">第三章</span>
</div>
<ul class="ful none" id="id3">
<li>
<div class="fla">
<span class="close btn"></span> <span class="pack btn"></span> <span
class="ftext">第一节</span>
</div></li>
<li>
<div class="fla">
<span class="close btn"></span> <span class="pack btn"></span> <span
class="ftext">第二节</span>
</div></li>
<li>
<div>
<span class="close btn"></span> <span class="pack btn"></span> <span
class="ftext">第三节</span>
</div></li>
</ul></li>
</ul></li>
<li>
<div class="fla">
<span class="open btn" id="id1"></span> <span class="pack btn"
id="id2"></span> <span class="ftext">数学</span>
</div>
<ul class="ful none" id="id3">
<li>
<div class="fla">
<span class="open btn"></span> <span class="pack btn"></span> <span
class="ftext">第一章</span>
</div>
<ul class="ful none" id="id3">
<li>
<div class="fla">
<span class="close btn"></span> <span class="pack btn"></span> <span
class="ftext">第一节</span>
</div></li>
<li>
<div class="fla">
<span class="close btn"></span> <span class="pack btn"></span> <span
class="ftext">第二节</span>
</div></li>
<li>
<div>
<span class="close btn"></span> <span class="pack btn"></span> <span
class="ftext">第三节</span>
</div></li>
</ul>
</li>
<li>
<div class="fla">
<span class="open btn"></span> <span class="pack btn"></span> <span
class="ftext">第二章</span>
</div>
<ul class="ful none" id="id3">
<li>
<div class="fla">
<span class="close btn"></span> <span class="pack btn"></span> <span
class="ftext">第一节</span>
</div></li>
<li>
<div class="fla">
<span class="close btn"></span> <span class="pack btn"></span> <span
class="ftext">第二节</span>
</div></li>
<li>
<div>
<span class="close btn"></span> <span class="pack btn"></span> <span
class="ftext">第三节</span>
</div></li>
</ul></li>
<li>
<div class="fla">
<span class="open btn"></span> <span class="pack btn"></span> <span
class="ftext">第三章</span>
</div>
<ul class="ful none" id="id3">
<li>
<div class="fla">
<span class="close btn"></span> <span class="pack btn"></span> <span
class="ftext">第一节</span>
</div></li>
<li>
<div class="fla">
<span class="close btn"></span> <span class="pack btn"></span> <span
class="ftext">第二节</span>
</div></li>
<li>
<div>
<span class="close btn"></span> <span class="pack btn"></span> <span
class="ftext">第三节</span>
</div></li>
</ul></li>
</ul></li>
</ul>
</div>
<body>
</body>
</html>
---------------------------------------------------------------------------------------------------------------------------------
css代码如下
/* CSS Document */
.foder{
width:200px;
height:400px;
margin:0 auto;
border: thin solid #000000;
/*兼容IE6IE7的关键点大家注意,我走了不少弯路*/
position:relative;
top:0;
left:0;
overflow:auto;
}
.pack {
background-position: 0px -204px;
}
.packC {
background-position: 0px -226px;
}
.open{
background-position: -43px -179px;
}
.close{
background-position: -43px -201px;
}
.btn{
width:22px;
height:20px;
display:block;
background-image: url(../images/btn_icon.gif);
float:left;
}
.none{
display:none;
}
.block{
display:block;
}
.ful{
list-style-type: none;
padding-left:22px;
margin-left:0px;
}
.ful li{
position:relative;
font-size:12px;
line-height:20px;
}
.ftext{
margin-left:5px;
}
.fcont {
font-family: "宋体";
margin-left:10px;
}---------------------------------------------------------------------------------------------------------------------------------------
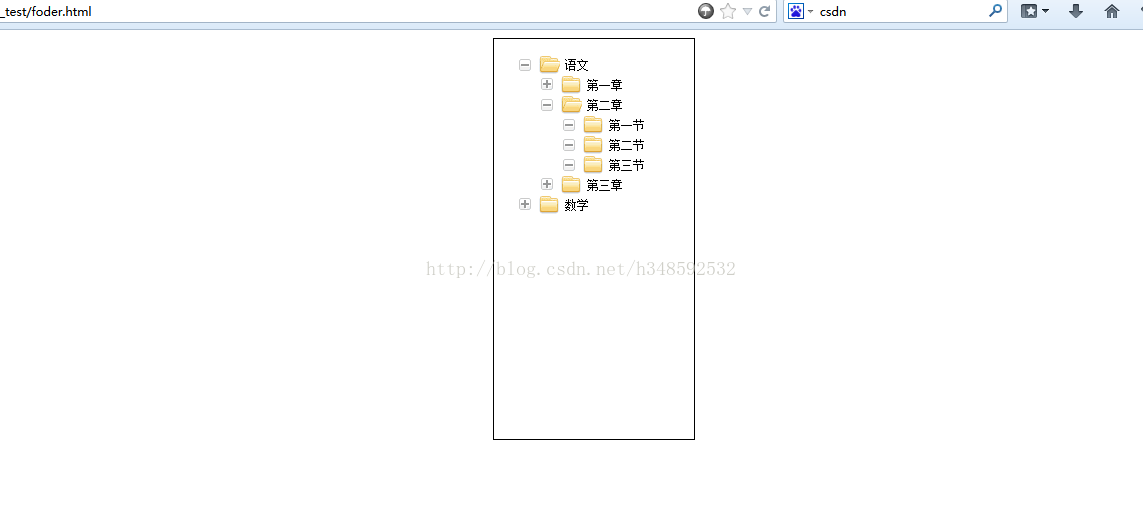
效果如下:
例子源码下载地址:http://pan.baidu.com/s/1EcqJO(复制链接打开就可下载,下载后就可以马上运行)
如有建议,欢迎评论指导
























 268
268











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








