一、在jsp页面中定义<select>标签,如下:
<div><span>科室:</span><select class="dept-name-show" style="width: 70%;"></select></div>
二、编写js语句:
<script> $(function () { var dname = $(".dept-name-show").eq(0);//选定<select>标签 var url = "${pageContext.request.contextPath}/getDepts.do";//请求路径 $(".dept-name-show").click(function () { $.get( url, function (res) { var len = res.length; var op = dname.children().length; if (op < len) { var pp = "<option></option>"; for (var i = 0; i < len; i++) { dname.append(pp); dname.children().eq(i).text(res[i].name); } } } ) }) }) </script>
三、编写对应的请求语句:
List<Dept> deptList=null; @RequestMapping(value = "/getDepts",method = {RequestMethod.GET}) public void getDepts(HttpServletResponse response) throws IOException { response.setCharacterEncoding("utf-8"); response.setContentType("text/json;charset=utf-8"); if (deptList == null){ deptList = deptService.findAllDepts(); }else { String res=JSON.toJSONString(deptList); response.getWriter().write(res); } }
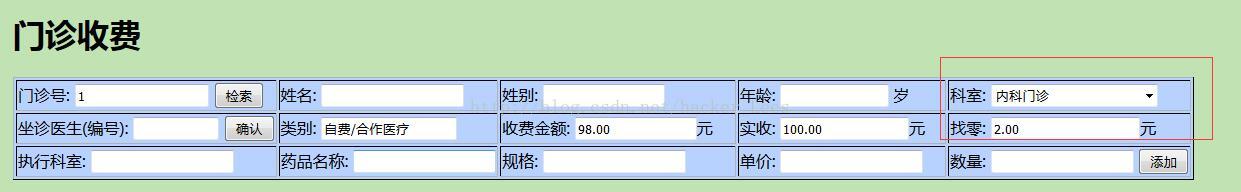
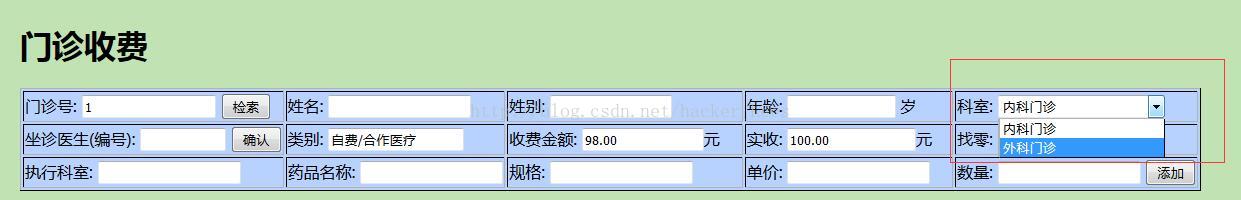
四、实现效果如下:






















 223
223











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








