背景渐变:
background:linear-gradient(top,red,yellow);渐变方向可用:top,left,top left,top right等等。
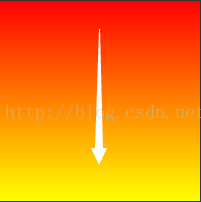
top指从上至下渐变(纵向渐变),如图
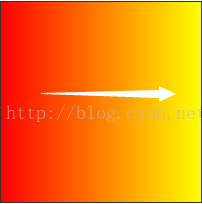
left指从左至右渐变(横向渐变),如图
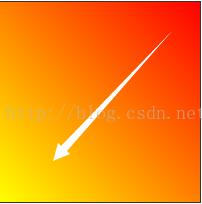
top left指左上至右下渐变,如图
top right指右上至左下渐变,如图
渐变的颜色:可以直接使用英文单词,也可以运用#ffffff这种写法,ps这种写法注意要写全,而不用简写,以免兼容性问题。
兼容各种浏览器:
background:-moz-linear-gradient(top,red,yellow);
background:-webkit-linear-gradient(top,red,yellow);
background:-ms-linear-gradient(top right,red,yellow);
background:linear-gradient(top,red,yellow);
-ms-filter:"progid:DXImageTransform.Microsoft.gradient (GradientType=0, startColorstr=red, endColorstr=yellow)";
+background:#FFB400;-moz代表firefox浏览器私有属性,-ms代表ie浏览器私有属性,-webkit代表safari、chrome私有属性。
-ms-filter则是为了兼容IE8,9,运用滤镜,并加上前缀;gradientType=1代表横向渐变,gradientType=0代表纵向淅变,startColorstr代表渐变起始颜色,endColorstr代表渐变终结颜色。
而最终的+background则是为了IE6,IE7而取得一种中间色,就不做兼容了。
HTML代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style>
.div1{
width:200px;
height:200px;
border:1px solid #333;
background:-moz-linear-gradient(top,red,yellow);
background:-webkit-linear-gradient(top,red,yellow);
background:-ms-linear-gradient(top right,red,yellow);
background:linear-gradient(top,red,yellow);
-ms-filter:"progid:DXImageTransform.Microsoft.gradient (GradientType=1, startColorstr=red, endColorstr=yellow)";
+background:#FFB400;
}
</style>
</head>
<body>
<div class="div1"></div>
</body>
</html>

























 170
170











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








