1、 下载node.js
版本:v7.7.3 (版本号大于v7.6.0)
2、 安装node.js
Node.js下载如下所示:
注意:在安装Node.js前,先cmd(命令提示符)运行“node–v”查看是否已经有Node.js版本,若有,则请先卸载或删除。
Node.js安装过程简单,按照提示点“Next”并选择安装位置即可(建议不装系统盘)
3、 npm安装
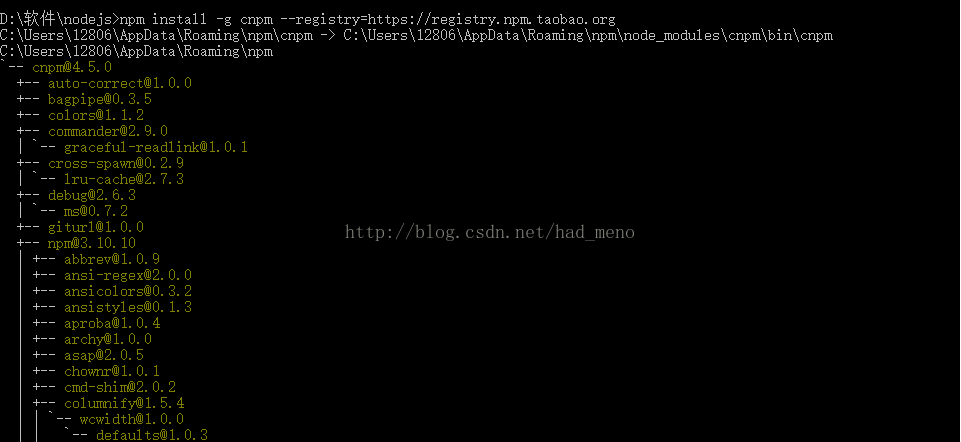
打开cmd,进行安装,此处选择淘宝NPM镜像下载安装:
npm install -g cnpm--registry=https://registry.npm.taobao.org
-g是全局安装。
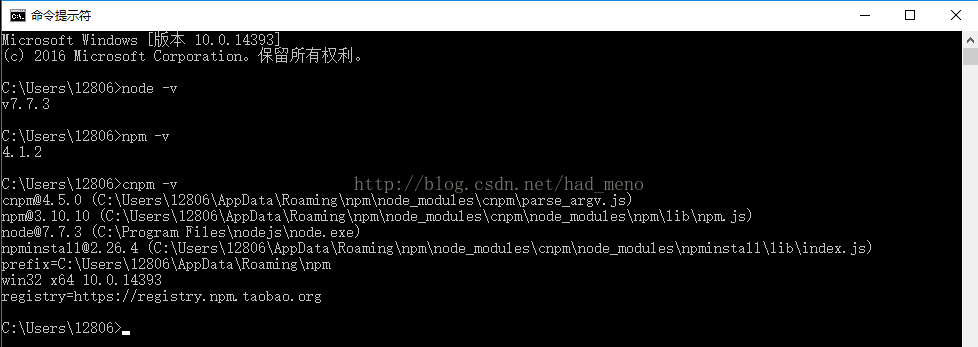
对安装成功的Node.js以及npm进行版本号查询
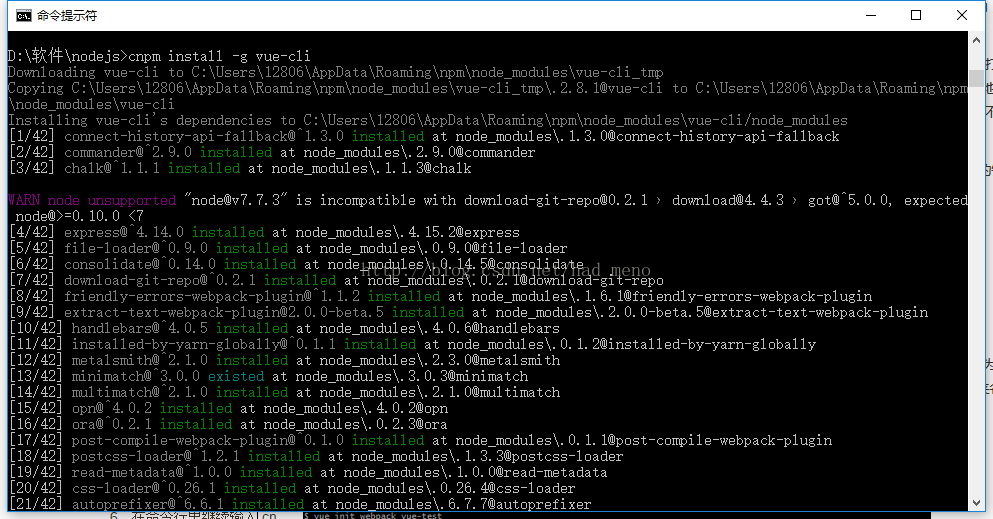
4、 vue-cli安装
命令行为cnpm install -g vue-cli
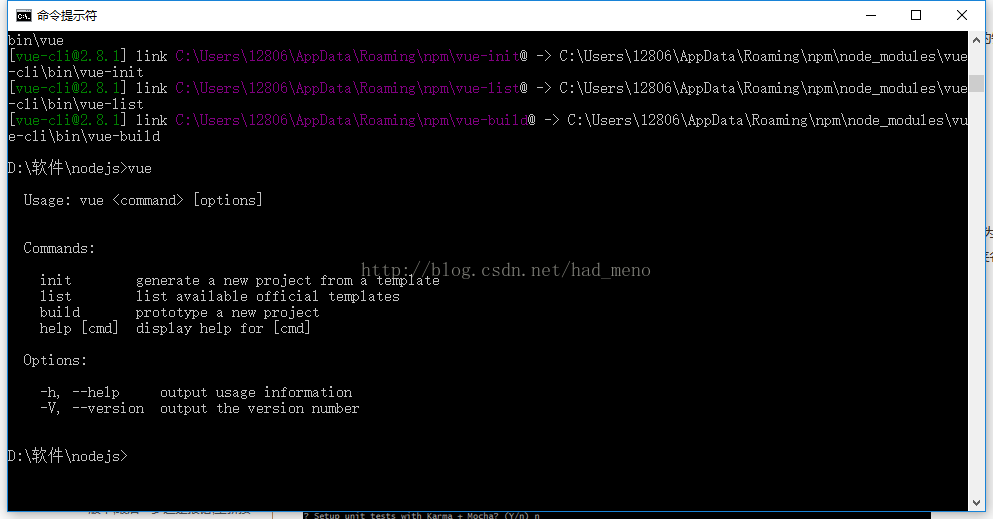
5、 查看vue信息
6、 创建项目
创建一个文件夹,如:MyVue文件夹,并用cmd命令行进入此文件夹下(cd D:\wanglc\07技术\vue.js\MyVue)
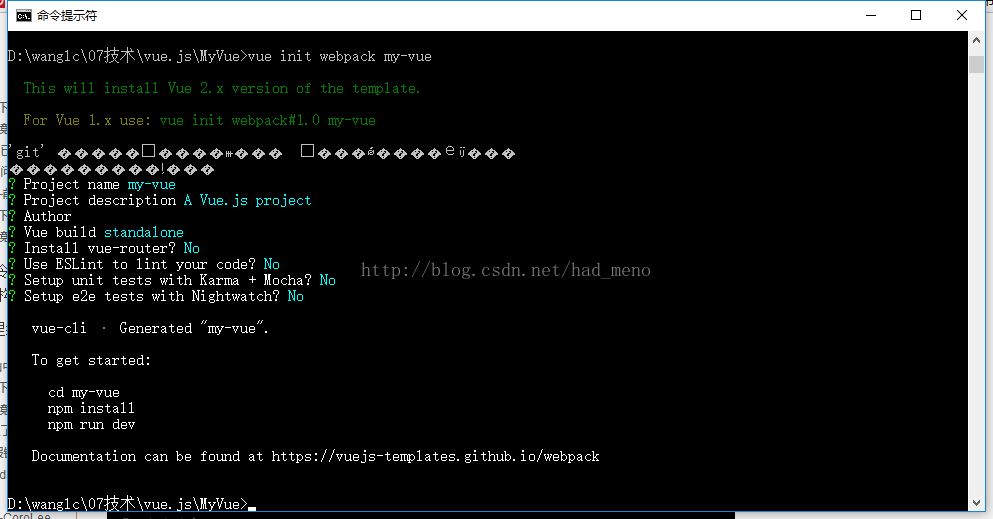
创建项目:vue init webpack my-vue
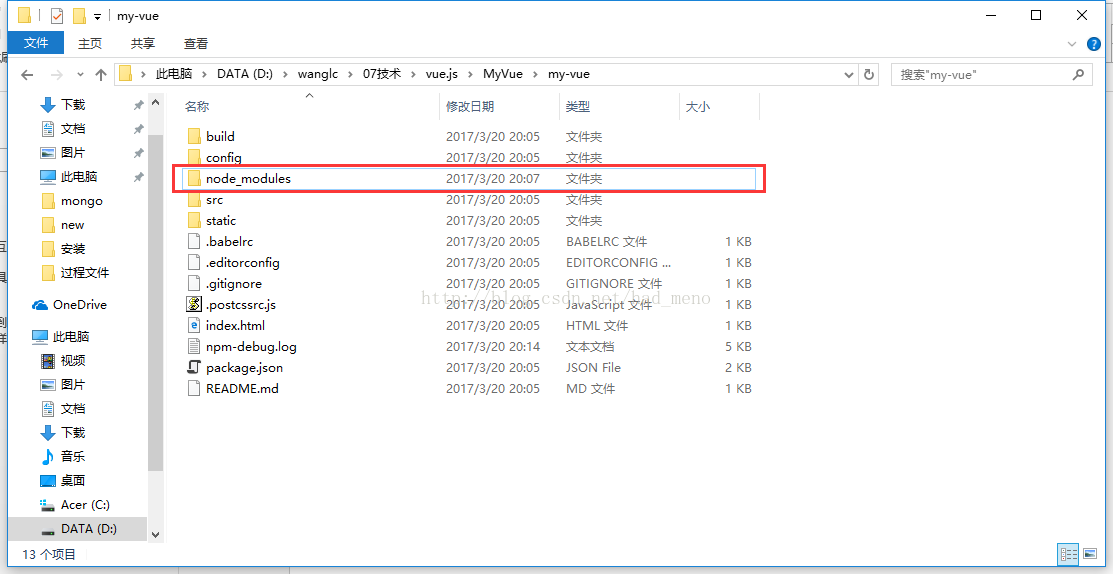
就可发现MyVue文件夹下多了个my-vue文件夹。
进入my-vue文件夹 cd my-vue
Npm安装 npm install(my-vue文件夹中多了node_modules文件夹)
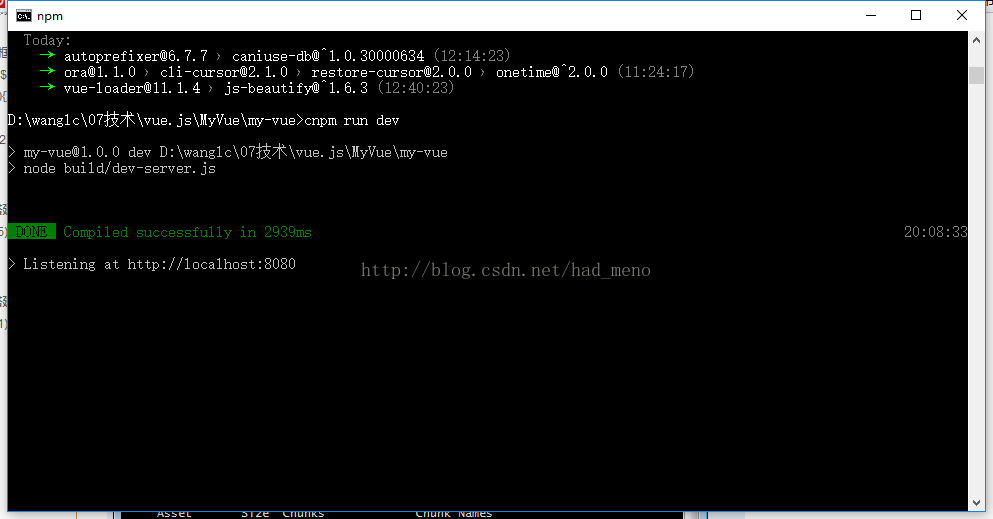
运行npm run dev
7、 要点总结:
Node.js版本要新且无重复版本(node.js是基础,一定要对,不然期间会遇到很多问题)
Cmd命令如下:
npminstall -g cnpm --registry=https://registry.npm.taobao.org
cnpm install -g vue-cli
vue init webpack my-vue
不断尝试






























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








