首先要声明DataGrid控件
如下所示:
<mx:DataGrid id="customgrid" width="100%" dataProvider="{acPageData}" columns="{arrColumns}" rowCount="{pageSize}"/>然后加上一些上一页,下一页,第一页,最后一页等跳转按钮
如下所示:
<mx:HBox cornerRadius="12" borderStyle="solid" horizontalAlign="center" verticalAlign="middle">
<mx:Text text="{' 第'+(totalPage>0?(currentPage+1):0)+'页/共'+totalPage+'页'+' 共'+(acAllData!=null?acAllData.length:0)+'条记录'}" fontSize="12"/>
<mx:LinkButton id="lbtnFirst" label="首页" click="loadData(0)" enabled="{lbtnPrevious.enabled}" fontSize="12"/>
<mx:LinkButton id="lbtnPrevious" label="上一页" click="loadData(currentPage-1)" enabled="{currentPage!=0?true:false}" fontSize="12"/>
<mx:LinkButton id="lbtnNext" label="下一页" click="loadData(currentPage+1)" enabled="{totalPage>(currentPage+1)?true:false}" fontSize="12"/>
<mx:LinkButton id="lbtnLast" label="尾页" click="loadData(totalPage-1)" enabled="{lbtnNext.enabled}" fontSize="12"/>
<mx:NumericStepper id="nsPageNum" stepSize="1" minimum="1" maximum="{totalPage}" enabled="{lbtnJump.enabled}"/>
<mx:LinkButton id="lbtnJump" label="跳转" click="loadData(nsPageNum.value-1)" enabled="{totalPage>1?true:false}" fontSize="12"/>
</mx:HBox>接下来在<fx:script></fx:script>中加入
import mx.collections.ArrayCollection;
[Bindable]public var pageSize:int=10;//每页显示行数
[Bindable]private var totalPage:int=0;//总页数
[Bindable]private var currentPage:int=0;//当前页
[Bindable]
public var acAllData:ArrayCollection;//所有数据
[Bindable]
private var acPageData:ArrayCollection=new ArrayCollection();//当前页数据
[Bindable]
public var arrColumns:Array;//DataGrid列,在调用时需要为这个数组设置数据
//初始化
public function init(value:ArrayCollection):void{
acAllData=value;
if(acAllData.length!=0 && acAllData!=null){
totalPage=Math.ceil(acAllData.length/pageSize);
loadData(0);
}else{
currentPage=0;
totalPage=0;
}
}
//加载数据
private function loadData(pageNum:int):void {
if(pageNum>=0 && pageNum<totalPage){
acPageData.removeAll();
currentPage=pageNum;//重新为当前页的变量赋值
var startIndex:int=pageNum*pageSize;//计算起始索引
for(var i:int=0;i<pageSize && startIndex<acAllData.length;i++){
acPageData.addItem(acAllData[startIndex]);
startIndex++;
}
}
}这里要注意的是:
DataGrid的dataprovider属性要动态绑定一个ArrayCollection对象,这个对象要用[Binderable]进行绑定之。而且是当前页的ArrayCollection对象。
dataProvider="{acPageData}" public var acAllData:ArrayCollection;//所有数据 [Bindable]
private var acPageData:ArrayCollection=new ArrayCollection();//当前页数据当然,数据的来源在哪里呢.
下面的代码说明了数据的来源了,如下所示:
//获取所有数据
getAllCalenderService=new HTTPService();
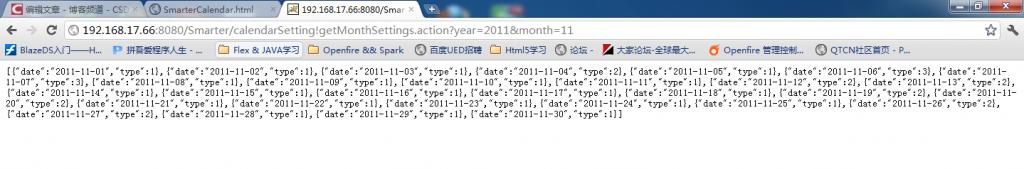
getAllCalenderService.url="http://192.168.17.66:8080/Smarter/calendarSetting!getMonthSettings.action?year=2011&month=11"
getAllCalenderService.method="post";
getAllCalenderService.addEventListener(ResultEvent.RESULT,getAllCalenderFunc);
getAllCalenderService.send();而getAllCalenderFunc中的函数细节如下:
//远程从服务器上取数据
public function getAllCalenderFunc(event:ResultEvent):void{
var jsonData:String = new String(event.result);
var allCalenders:Array = (JSON.decode(jsonData) as Array);
//Alert.show(allCalenders.length.toString());
ArrCalenderArrColl = new ArrayCollection(allCalenders);
//Alert.show(ArrCalenderArrColl.getItemAt(0).date);
//dg_list.dataProvider=ArrCalenderArrColl;
//重组一下ArrCalenderArrColl中的type,让前端显示的有意义
for(var i:int;i<ArrCalenderArrColl.length;i++){
var mark:int=ArrCalenderArrColl.getItemAt(i).type;
switch(mark){
case 1:
ArrCalenderArrColl.getItemAt(i).type="工作日";
break;
case 2:
ArrCalenderArrColl.getItemAt(i).type="工休日";
break;
case 3:
ArrCalenderArrColl.getItemAt(i).type="节假日";
break;
default:
break;
}
}
//初始化,以分页形式显示
init(ArrCalenderArrColl);
}
而这个Action中的数据细节如下所示:

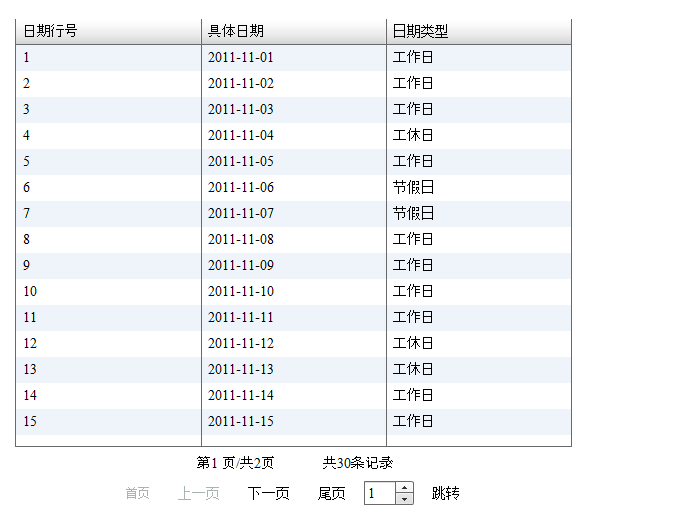
分页效果如下所示:

(待续)
天道酬情!!!!!!!!!!!!!!!!!





















 2905
2905











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








