一、标签
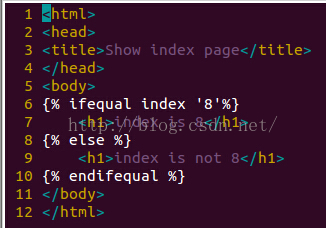
继续使用上一节创建的项目,在templates文件夹中创建choice.html文件,内容如下
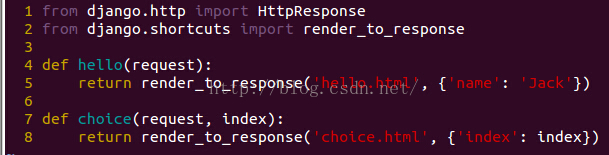
添加对应的视图函数
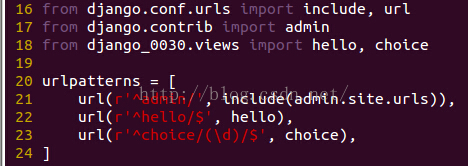
为视图添加url
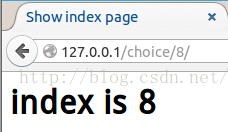
当我们访问127.0.0.1/choice/8/时看到的视图如下
当我们访问127.0.0.1/choice/5/时看到的视图如下
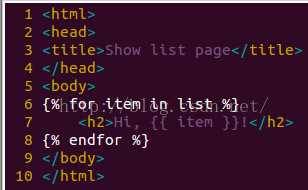
在‘{% %}'之间的就是Django 模板中的标签,除了我们上面用到的ifequal,还有if、for。在使用标签的时候要和相应的关闭标签成对使用,比如我们在用到{% if %}时就需要再后面添加{% endif %}。下面再举一个{% for %}标签的例子,在templates文件夹下创建show_list.html文件,内容如下
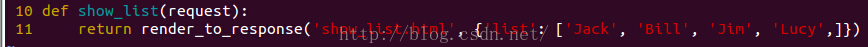
在views.py中添加对应的视图函数
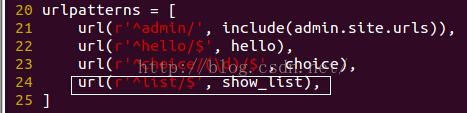
为视图添加url
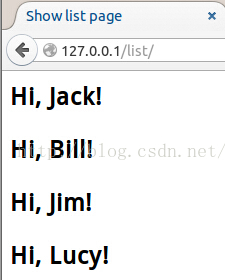
访问http://127.0.0.1/list/,视图如下
二、过滤器
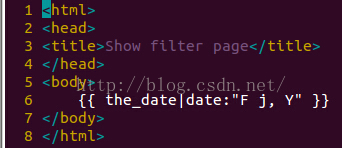
在templates文件夹下创建filter.html文件,内容如下
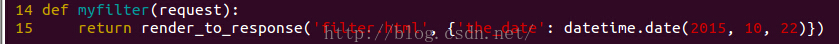
创建视图函数
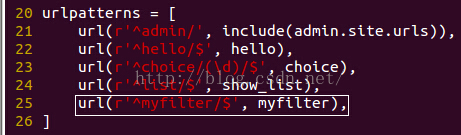
为视图添加url
访问http://127.0.0.1/myfilter/,视图如下
在filter.html文件中,date为过滤器,和the_date参数之间需要用管道符'|'连接,"F j, Y"为传递给date的参数。


































 2606
2606











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








