<!DOCTYPE html>
<html>
<head>
<title>JQuery Object and DOM Object</title>
<script type="text/javascript" src="..\js\jquery-3.2.1.js"></script>
</head>
<body>
<div>
<select id="opt" οnchange="logValueChange()">
<option value="op1">option1</option>
<option value="op2">option2</option>
<option value="op3">option3</option>
</select>
</div>
<p>
JQuery对象和DOM对象不能混肴,JQuery对象不能直接调用原生JS对象的任何方法,
JS对象也不能直接调用JQuery对象的方法;但是二者之间是可以相互转换的。
JQuery对象转换为DOM对象:
var JQueryToDOM = $option[0]; 或者 var JQueryToDOM = $option.get(0);
DOM对象转换为JQuery对象:
var DOMtoJQuery = $(option);
//原生js获取<select>元素选中的值
var obj = document.getElementById("opt");
var index = obj.selectedIndex;
var opt = obj.options[index].value;
var optText = obj.options[index].text;
console.log(opt+" : "+optText);
//jquery获取<select>元素选中的值
var $opt = $("#opt").val();
var $optText = $("#opt option:selected").text();
console.log($opt+" : "+$optText);
</p>
<script>
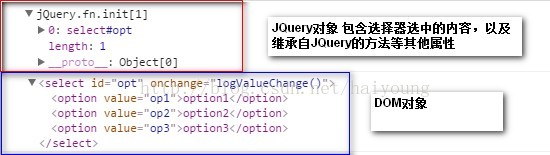
var $option = $("#opt");//JQuery对象
var option = document.getElementById("opt");//DOM对象
/* console.log($option);
console.log(option);*/
//JQuery对象转换为DOM对象
var JQueryToDOM = $option[0];
//var JQueryToDOM = $option.get(0);
//DOM对象转换为JQuery对象
var DOMtoJQuery = $(option);
function logValueChange(){
//原生js获取<select>元素选中的值
var obj = document.getElementById("opt");
var index = obj.selectedIndex;
var opt = obj.options[index].value;
var optText = obj.options[index].text;
console.log(opt+" : "+optText);
//jquery获取<select>元素选中的值
var $opt = $("#opt").val();
var $optText = $("#opt option:selected").text();
console.log($opt+" : "+$optText);
}
</script>
</body>
</html>























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








