在我以前的印象里,页面的字体属性,背景,等样式在页面加载后基本上都是固定的了,但是今天看到可以通过js修改页面的样式,觉得有必要和大家分享下。
test.html
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=GB18030">
<title>css ajax </title>
<script type ="text/javascript" src ="test.js">
</script>
<link href ="styles.css" type ="text/css" rel ="stylesheet"/>
</head>
<body >
<table id ="table" >
<tr>
<th id ="tableHead">
Product Name
</th>
</tr>
<tr>
<td id ="tableFirstLine">
AirPlane
</td>
</tr>
<tr>
<td id ="tableSecondLine">
Big car
</td>
</tr>
</table>
<br/>
<input type ="button" value ="set style 1" onclick ="setStyle1()"/>触发事件改变页面的样式
<input type ="button" value ="set style 2" onclick ="setStyle2()"/>触发事件改变页面样式
</body>
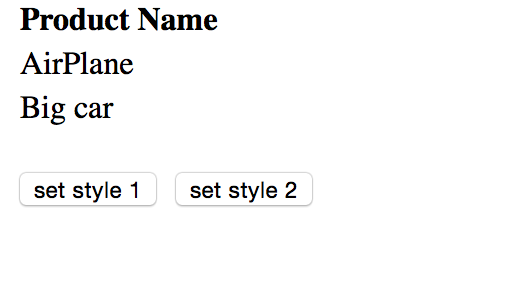
</html>现在页面的文字样式,背景,字体大小,都是系统默认的,待会儿,给大家演示下运行结果,可以比较下哦
test.js
function setStyle1(){ //将表的风格改为style1
//获取html的引用
oTable = document.getElementById("table");
oTableHead = document.getElementById("tableHead");
oTableFirstLine =document.getElementById("tableFirstLine");
otableSecondLine = document.getElementById("tableSecondLine");
//设置风格
oTable.className ="Table1";
oTableHead.className ="TableHead1";
oTableFirstLine.className ="TableContent1";
oTableSecondLine.classNamee ="TableContent1";
}
function setStyle2(){ //将表格的风格改为style2
//获取html元素的引用
oTable = document.getElementById("table");
oTableHead = document.getElementById("tableHead");
oTableFirstLine =document.getElementById("tableFirstLine");
otableSecondLine = document.getElementById("tableSecondLine");
//设置风格
oTable.className ="Table2";
oTableHead.className ="TableHead2";
oTableFirstLine.className ="TableContent2";
oTableSecondLine.classNamee ="TableContent2";
}styles.css
/* @CHARSET "GB18030"; */
.Table1
{
border:DarkGreen 1px solid;
background-color:LightGreen;
}
.TableHead1
{
font-family:Verdana,Arial;
font-weight:bold;
font-size:10pt;
}
.TableContent1
{
font-family:Verdana,Arial;
font-size:10pt;
}
.Table2
{
border:DarkBlue 1px solid;
background-color:LightBlue;
}
.TableHead2
{
font-family:Verdana,Arial;
font-weight:bold;
font-size:10pt;
}
.TableContent2
{
font-family:Verdana,Arial;
font-size:10pt;
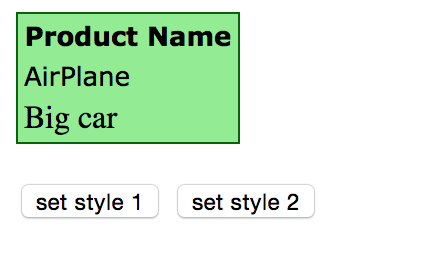
}运行效果如下:



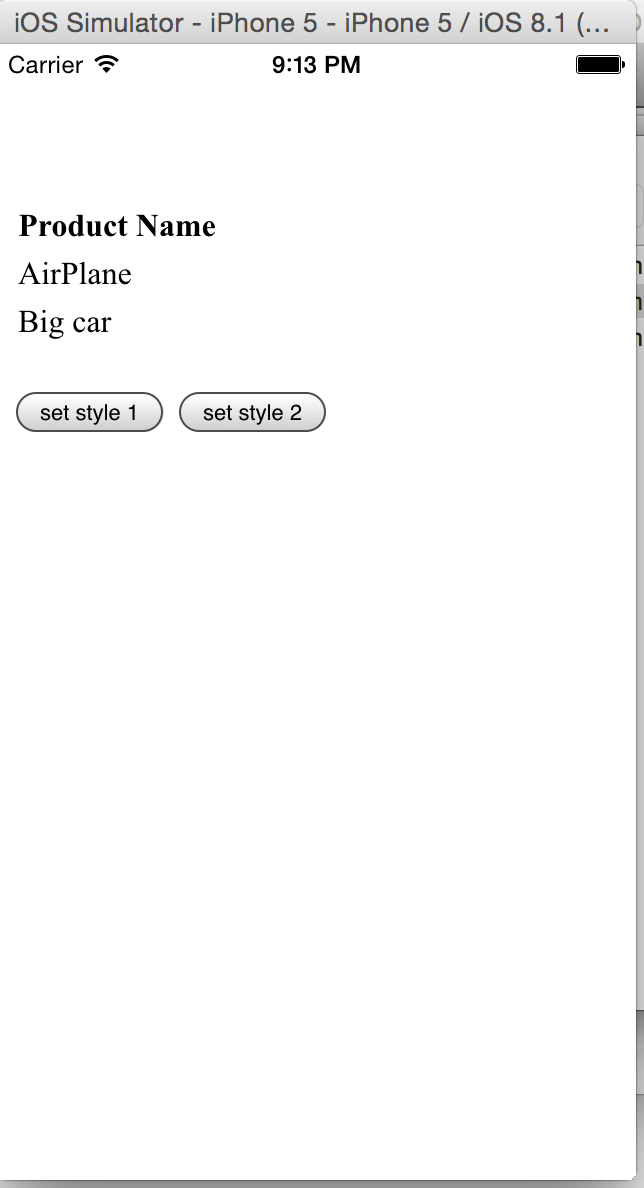
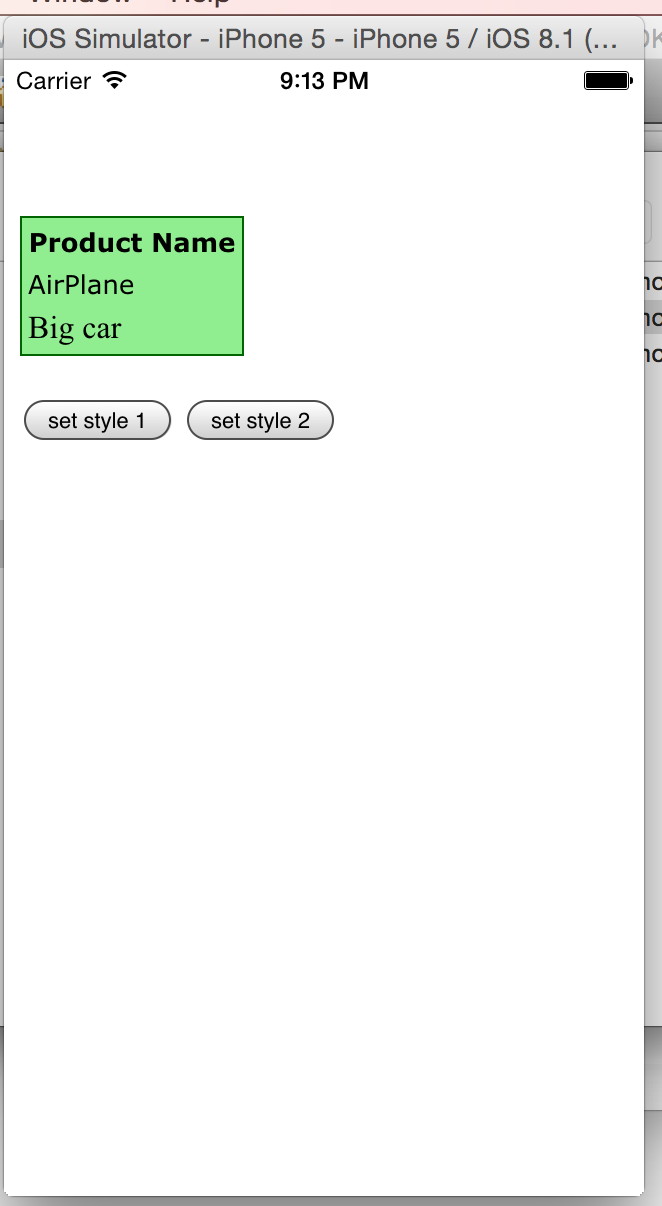
另外这些知识点可以用在UIWebView与js的交互上哦,下面给大家演示下运行及效果哦



iOS的demo地址:demo
























 5489
5489

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








