上一篇介绍了<c:forEach>标签的属性,知道了var属性是迭代的变量,items是迭代的集合,要写九九乘法表,需要用到var的变量,相当于是for循环里的变量。
1. 编写九九乘法表的代码,
<c:forEach var="i" begin="1" end="9" varStatus="status">
<c:forEach var="j" begin="1" end="${i}" varStatus="status">
<c:out value="${i}*${j}=${i*j}"></c:out>
</c:forEach>
</c:forEach>
实际上就是两个<c:forEach>标签的嵌套,利用begin和end属性来控制i的变化,最后用<c:out>标签输出
2. 如果加上表格为
<table border="1" width="50%">
<c:forEach var="i" begin="1" end="9" varStatus="status">
<tr>
<c:forEach var="j" begin="1" end="${i}" varStatus="status">
<td>
<c:out value="${i}*${j}=${i*j}"></c:out>
</td>
</c:forEach>
<tr>
</c:forEach>
</table>
3.在表格中加上渐变的颜色,主要用到的就是status属性的count属性,count是当前迭代次数从1开始的,代码为
<table border="1" width="50%">
<c:forEach var="i" begin="1" end="9" varStatus="status">
<tr class="${(status.count%2!=0)?'even':'odd'}">
<c:forEach var="j" begin="1" end="${i}" varStatus="status">
<td>
<c:out value="${i}*${j}=${i*j}"></c:out>
</td>
</c:forEach>
<tr>
</c:forEach>
</table>
在<style></style>样式表中为event和odd添加颜色,并有鼠标悬浮的效果
<style type="text/css">
.even {
background-color: #808080;
}
.odd {
background-color: #687799;
}
tr:hover {
background-color: #243254;
}
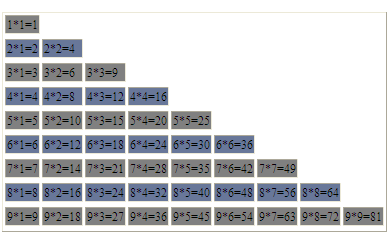
效果为:这是没有悬浮的图片

注:有的版本虽然设置了悬浮的颜色,但是没有变化,可能有两种情况:
(1)再换一中浏览器即可
(2)可能所运行的jsp页面的版本比较低,所以可以试着把
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">改成
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">即可




















 2276
2276











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








