现在React Native很火所以买了本书研究研究。上学那会儿比着教科书上的demo敲代码,但是大部分情况都是代码和书上长的一模一样,可死活就是运行不起来。工作之后买的技术书籍情况丝毫没有改善。嗯,读一本书如果能把书中所以的例子都跑通,其实也就消化的差不多了。React Native更新很快。当读这本书的时候,按照书中所述生成出来的东西已经书上有很明显的差别。这不第一个Demo就被卡了几下。下面就列一下读书笔记以及所遇到的问题。内容只覆盖前三章。
1. 什么是React Native?开发原生移动应用的JavaScript框架。
2. React Native的原理。用JavaScript通过“桥接”方式调用原生渲染接口来实现APP。
3. 常见的跨平台应用开发方案。
(1)Ionic, Cordorva 采用Web前段开发技术JavaScript,HTML,CSS。用Webview渲染界面。缺点性能不好,模仿终非原生。开发的过程中经常碰到卡顿,闪烁等坑。
(2)React Native 同样采用Web前段的技术,但用性能好些。用原生UI组件,不在UI主线程终运行兼顾灵活性于性能。
4. 如何创建组件,导入组件
import React, { Component } from 'react';
import {
StyleSheet,
Text,
TextInput,
View,
Image
} from 'react-native';
import Forecast from './Forecast'; //引入自定义的组件,一般我们按功能模块写一些组件。就酱紫引进来。
//下面就是模块定义了
export default class MyWeather extends Component {
constructor(props) {
......
}
someFunction() {
......
}
......
render() {
}
}
在跑程序的过程中遇到的问题。
1. 关于图片按照书中描述的那种加法始终不行。最后放弃采用把图片加入项目目录引入的方式。
2. 关于fetch请求失败的问题。注意两点一个是要找对文件位置(项目名称下面的Info.plist eg.MyWeather/Info.plist),再者就是加入的内容。
找到NSAppTransportSecurity相关内容,下面是我本地加之前的内容
<key>NSAppTransportSecurity</key>
<dict>
<key>NSExceptionDomains</key>
<dict>
<key>localhost</key>
<dict>
<key>NSExceptionAllowsInsecureHTTPLoads</key>
<true/>
</dict>
</dict>
</dict>
要加入后的内容
<key>NSAppTransportSecurity</key>
<dict>
<key>NSExceptionDomains</key>
<dict>
<key>localhost</key>
<dict>
<key>NSExceptionAllowsInsecureHTTPLoads</key>
<true/>
</dict>
<key>openweathermap.org</key>
<dict>
<key>NSIncludesSubdomains</key>
<true/>
<key>NSTemporaryExceptionAllowsInsecureHTTPLoads</key>
<true/>
</dict>
</dict>
</dict>
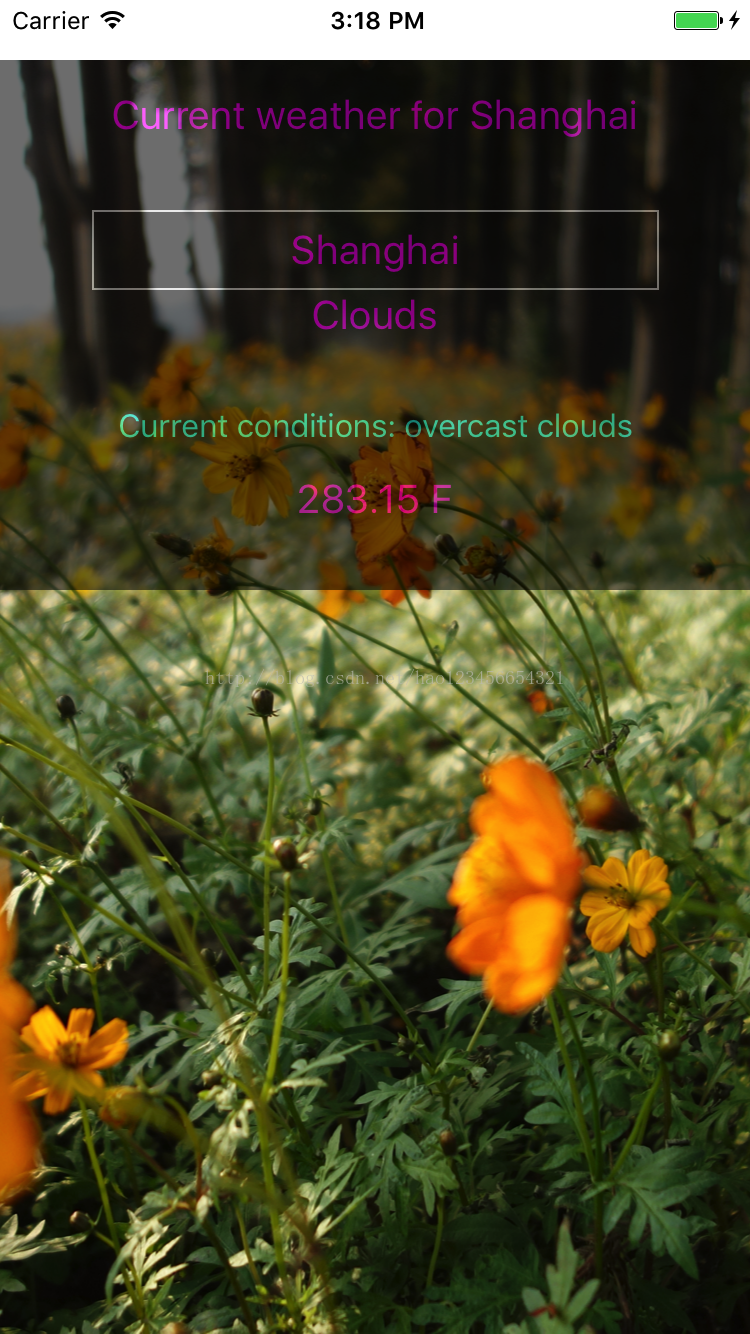
3. 就是关于布局的问题,比这葫芦画瓢调的不是太理想,等研究到布局样式再谈吧。最后效果图如下所示,图片是去上海郊野公园(http://pan.baidu.com/s/1i4IrFlN)拍的。公园还不错,交通便利也很大。橘子收获的季节可以去偷橘子^_^。Demo代码地址https://github.com/WinfredMa/MyWeather.git























 554
554

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








