我觉得这是个只可意会不可言传的方法,感觉不知道做啥,还不如直接看例子稍微能理解点。
使用serialize()方法可以将表单中有name属性的元素值进行序列化,生成标准URL编码文本字符串,直接可用于ajax请求。
调用方式:$(selector).serialize()。
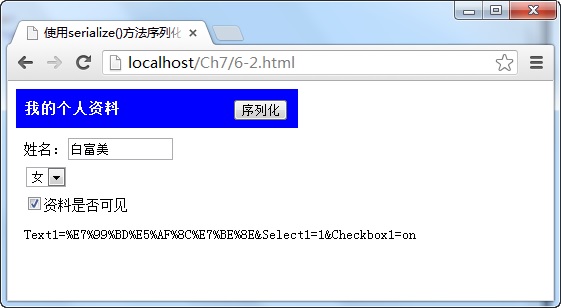
例子:调用serialize()将表单中的元素值进行序列化,并将序列化后的字符串内容显示在页面元素中。
<body>
<div id="divtest">
<div class="title">
<span class="fl">我的个人资料</span>
<span class="fr">
<input id="btnAction" type="button" value="序列化" />
</span>
</div>
<form action="">
<ul>
<li>姓名:<input name="Text1" type="text" size="12" /></li>
<li>
<select name="Select1">
<option value="0">男</option>
<option value="1">女</option>
</select>
</li>
<li><input name="Checkbox1" type="checkbox" />资料是否可见 </li>
<li id="litest"></li>
</ul>
</form>
</div>
<script type="text/javascript">
$(function () {
$("#btnAction").bind("click", function () {
$("#litest").html($("form").serialize());
})
})
</script>
</body>
解析结果:结果分为三部分。
1 Text1=(一串符号)。Text1是input name="Text1" type="text" size="12" />中的name值,右边是白富美的编码。
2 Select1=1。Select1是<select name="Select1">中的name值,右边是女的编号(男的编号是1)
3和上面一样。
再看看序列化的定义:使用serialize()方法可以将表单中有name属性的元素值进行序列化,生成标准URL编码文本字符串,直接可用于ajax请求。
似乎对序列化有点意思了。






















 1190
1190

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








